
系列
- Sentry-Go SDK 中文实践指南
- 一起来刷 Sentry For Go 官方文档之 Enriching Events
- Snuba:Sentry 新的搜索基础设施(基于 ClickHouse 之上)
- Sentry 10 K8S 云原生架构探索,Vue App 1 分钟快速接入
- Sentry(v20.12.1) K8S云原生架构探索,玩转前/后端监控与事件日志大数据分析,高性能高可用+可扩展可伸缩集群部署
- Sentry(v20.12.1) K8S 云原生架构探索,Sentry JavaScript SDK 三种安装加载方式
- Sentry(v20.12.1) K8S 云原生架构探索,SENTRY FOR JAVASCRIPT SDK 配置详解
- Sentry(v20.12.1) K8S 云原生架构探索, SENTRY FOR JAVASCRIPT 手动捕获事件基本用法
Sentry 支持通过 source maps(源代码映射)对 JavaScript 进行 un-minifying,这允许您以原始的未转换形式查看从堆栈跟踪中获得的源代码上下文。这对于调试压缩后的代码(例如,UglifyJS)或从高级语言编译的代码(如 TypeScript 和 ES6)特别有用。
Sentry 将通过抓取堆栈跟踪中的 URL 自动获取源代码(source code)和源代码映射(source maps)。但是,您可能有正当的理由在 Sentry 中 disabling the JavaScript source fetching in Sentry(在 Sentry 中禁用 JavaScript 源代码获取)。
Capturing Source Maps
大多数现代 JavaScript 编译器都支持 source maps。下面你会发现我们推荐的说明,但我们也提供了各种常用工具的说明:
- Webpack
- TypeScript
- UglifyJS
- SystemJS
我们建议使用 Sentry’s Webpack plugin 来配置 source maps 并在构建过程中自动上传它们:
npm install --save-dev @sentry/webpack-plugin
or
yarn add --dev @sentry/webpack-plugin
接下来,您需要为我们的 API 生成 access token。在您的组织设置中,导航到 Developer Settings,create a new internal integration,并提供一个适合您组织的名称。重要: 选择 Releases -> Admin,针对权限。
Releases -> Admin 权限在其他 API 文档中也称为 ‘project:releases’。
你可以通过它的文档机制来配置 sentry-cli,或者在初始化插件时简单地绑定所需的参数:
const SentryWebpackPlugin = require("@sentry/webpack-plugin");
module.exports = {
// other configuration
configureWebpack: {
plugins: [
new SentryWebpackPlugin({
// sentry-cli configuration
authToken: process.env.SENTRY_AUTH_TOKEN,
org: "exmaple-org",
project: "example-project",
// webpack specific configuration
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),
],
},
};
在 Vue 2.x 中,应使用 vue.config.js 而不是 webpack.config.js,并使用 include: "./dist" 而不是 include: "."。
Hosting Publicly
默认情况下,Sentry 将在已编译的 JavaScript 文件中查找源映射指令(source map directives),这些指令位于最后一行,并具有以下格式:
//# sourceMappingURL=<url>
当 Sentry 遇到这样一个指令时,它将解析与它所在的源文件相关的 source map URL,并尝试使用 HTTP 请求获取它。
例如,如果您有一个压缩的 JavaScript 文件位于 http://example.org/js/app.min.js,并且在该文件的最后一行中,则找到以下指令:
//# sourceMappingURL=app.js.map
Sentry 将尝试从 http://example.org/js/app.js.map 获取 app.js.map。
另外,在生成源代码映射时,你可以指定源代码映射所在的绝对 URL:
//# sourceMappingURL=http://example.org/js/app.js.map
虽然从服务器使 source maps 可用于 Sentry 是最自然的集成(natural integration),但并不总是建议这样做:
- Sentry 可能并不总是能够访问您的服务器。
- 如果您没有在您的 asset URLs 中指定版本,可能存在版本不匹配
- 额外的延迟可能意味着源映射对所有错误都不可用。
由于这些原因,最好的做法是预先上传 source maps 给 Sentry(见下文)。
Working Behind a Firewall
推荐的解决方案是将您的 source artifacts 上传到 Sentry,但有时有必要允许来自 Sentry 内部 IP 的通信。有关 Sentry 的公共IP 的更多信息,请参见:IP Ranges。
Secure Access to Source Maps
如果你想保密你的 source maps 并且选择不直接上传你的 source maps 到 Sentry,你可以在你的项目设置中启用 “Security Token” 选项。
这将导致 Sentry 服务器对来自 “Allowed Domains” 的 URL 的出站请求附加 HTTP 标头 X-Sentry-Token 标头:
GET /assets/bundle.min.js
X-Sentry-Token: {token}
token 是您在项目设置中定义的安全值。然后,您可以配置您的 web 服务器,以允许在此 header/token 对 存在时访问您的 source maps。你也可以覆盖默认的 header 名称(X-Sentry-Token)并使用 HTTP Basic Authentication,例如通过传递 Authorization: Basic {encoded_password}。
Multiple Origins
可以从多个来源访问 web 应用程序的情况并不少见。例如:
- 网站可以在
https和http上运行 - 地理位置网址:例如
https://us.example.com,https://eu.example.com - 多个静态 CDN:例如
https://static1.example.com,https://static2.example.com - 客户特定的域(
domains)/子域(subdomains)
在这种情况下,相同的 JavaScript 和 source map 文件可能位于两个或多个不同的源。在这种情况下,我们建议在路径上使用特殊的波浪号(~)前缀。
例如,如果你有以下内容:
https://static1.example.com/js/app.jshttps://static2.example.com/js/app.js
您可以使用 ~/js/app.js 的 URL 进行上传。 这将告诉 Sentry 忽略域,并将 artifact 用于任何来源。
此外,您还可以使用多个名称上传同一文件。在后台,Sentry 会将这些重复数据删除。
~前缀告诉 Sentry,对于给定的 URL,任何 路径为 /js/app.js 的协议和主机名的组合都应该使用这个工件(artifact)。只有当您的 source/source map 文件在所有可能的 protocol/hostname 组合上都相同时,才使用此方法。如果找到完整的 URL, Sentry 将优先使用,高于波浪前缀路径。
Tools
SystemJS
SystemJS 是 Angular 2 项目的默认模块加载器。SystemJS 构建工具可用于 bundle,transpile 和 minify 用于生产环境的源代码,并可配置为输出 source maps。
builder.bundle("src/app.js", "dist/app.min.js", {
minify: true,
sourceMaps: true,
sourceMapContents: true,
});
上面的示例配置会将您原始的(original),未经转换(un-transformed)的源代码内联到生成的 source map 文件中。 Sentry要求 source map(s) 和原始源文件都执行反向转换。如果您选择不内联源文件,则除了源映射外,还必须使这些源文件对 Sentry 可用(请参见下文)。
TypeScript
TypeScript 编译器可以输出 source maps。将 sourceRoot 属性配置为 /,以从生成的源代码引用中去除构建路径前缀。这允许 Sentry 匹配源文件相对于你的源根文件夹:
{
"compilerOptions": {
"sourceMap": true,
"inlineSources": true,
"sourceRoot": "/"
}
}
UglifyJS
UglifyJS 是一种流行的工具,可用于压缩生产源代码。通过消除空格,重写变量名,删除无效代码分支等,它可以大大减少文件的大小。
我们强烈建议您使用更高级别的 bundler(或 transpiler),因为 UglifyJS 配置可能会变得非常复杂,无法达到预期的效果。
如果你正在使用 UglifyJS 来压缩你的源代码,下面的命令将额外生成一个 source map,将压缩的代码映射回原始源代码:
uglifyjs app.js \
-o app.min.js.map \
--source-map url=app.min.js.map,includeSources
Webpack
Webpack 是一个强大的构建工具,可以解析、捆绑和压缩 JavaScript 模块。它还支持各种 loaders 来转换高级语言、引用样式表或包含静态资源。
Sentry 提供了一个方便的 Webpack plugin,可以配置 source maps,并在构建时将它们上传到 Sentry。对于上传源到 Sentry,推荐使用这个过程:
npm install --save-dev @sentry/webpack-plugin
or
yarn add --dev @sentry/webpack-plugin
您可以通过其 documented mechanisms 来配置 sentry-cli,或者在初始化插件时仅绑定必需的参数:
const SentryWebpackPlugin = require("@sentry/webpack-plugin");
module.exports = {
// other configuration
configureWebpack: {
plugins: [
new SentryWebpackPlugin({
// sentry-cli configuration
authToken: process.env.SENTRY_AUTH_TOKEN,
org: "exmaple-org",
project: "example-project",
// webpack specific configuration
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),
],
},
};
在 Vue 2.x 中,应使用 vue.config.js 而不是 webpack.config.js,并使用 include: "./dist" 而不是 include: "."。
将 SentryWebpackPlugin 设置为最后一个正在运行的插件,否则,该插件接收到的结果 source maps 可能不是最终的。
Advanced Usage
如果您希望手动上传 source maps,请将 Webpack 配置为输出 source maps:
module.exports = {
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js",
sourceMapFilename: "[name].js.map",
},
// other configuration
};
如果使用 SourceMapDevToolPlugin 进行 source map 生成的更细粒度控制,请关闭 noSources,以便 Sentry 在事件堆栈跟踪中显示正确的源代码上下文。
此外,Webpack 插件将自动设置 window.SENTRY_RELEASE,因此您的 Sentry.init 调用将不需要更新。
Troubleshooting
Source maps 有时可能很难上手。如果您遇到问题:
Verify a release is configured in your SDK
要定位和应用已上传的 source maps,需要通过 CLI 或 API 创建 release(以及上传的正确 artifacts),并且需要在 SDK 配置中指定新创建的 release 的名称。
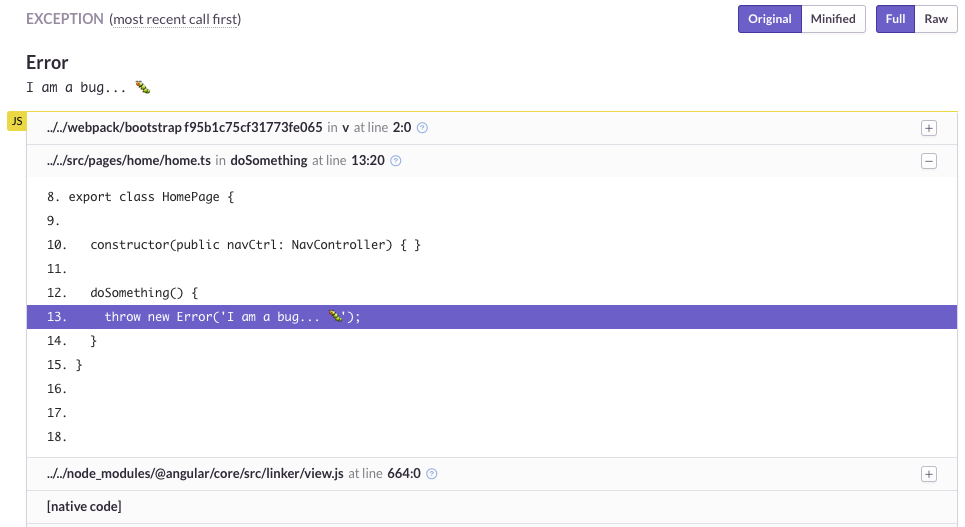
要验证这一点,请从 Sentry UI 打开 issue 并检查是否配置了 release。如果屏幕右侧的 Release 旁边显示 “not configured” 或 “N/A”(或如果你没有看到一个 release 标签在标签列表),则需要返回并 tag your errors。如果设置正确,您将看到 “Release: my_example_release”。
Verify artifacts are uploaded
一旦您的 release 被正确配置并且问题被标记,您可以通过导航到 [Project] » Project Settings » Source Maps 来找到上传到 Sentry 的工件(artifacts)。
此外,请确保所有必要的文件都可用。为了让 Sentry 去 de-minify 你的堆栈跟踪,您必须同时提供两个压缩的文件(例如,app.min.js)以及相应的 source maps。如果 source map 文件不包含原始 source code(sourcesContent),则必须另外提供原始 source code。或者,sentry-cli 会自动将源代码(如果缺少)嵌入到 source maps 中。
Verify sourceMappingURL is present
一些 CDN 自动从静态文件(包括 JavaScript 文件)中删除注释。这可能会导致 JavaScript 文件中没有 sourceMappingURL 指令,因为它被视为注释。例如,CloudFlare 有一个名为 Auto-Minify 的功能,如果它被启用,它将剥离 sourceMappingURL。
仔细检查部署的最终 JavaScript 文件是否有 sourceMappingURL。
或者,您可以在压缩的文件上设置 SourceMap HTTP header,而不是 sourceMappingURL。如果存在此标头,Sentry 将使用它来发现 source map 的位置。
Verify artifact names match sourceMappingURL value
bundled 或 minified 的 JavaScript 文件的最后一行的 sourceMappingURL 注释告诉Sentry(或浏览器)在哪里找到相应的 source map。这可以是绝对的 URL,相对路径或文件名本身。将工件(artifacts)上传到 Sentry 时,必须使用文件解析到的值来命名 source map 文件。
也就是说,如果你的文件类似于:
// -- end script.min.js
//# sourceMappingURL=script.min.js.map
并托管在 http://example.com/js/script.min.js 上,然后 Sentry 将在 http://example.com/js/script.min.js.map 上查找 source map 文件。因此,您上传的工件(artifact)必须命名为 http://example.com/js/script.min.js.map (或 ~/js/script.min.js.map)。
或者,如果你的文件类似于:
//-- end script.min.js
//# sourceMappingURL=https://example.com/dist/js/script.min.js.map
然后你上传的工件(artifact)也应该命名为 https://example.com/dist/js/script.min.js.map (或者 ~/dist/js/script.min.js.map )。
最后,如果你的文件类似于:
//-- end script.min.js
//# sourceMappingURL=../maps/script.min.js.map
然后你上传的工件应该命名为 https://example.com/dist/maps/script.min.js.map (或者 ~/dist/maps/script.min.js.map)。
Verify artifact names match stack trace frames
如果您上传了 source maps,但它们没有应用到 Sentry 中的某个 issue 中的代码中,请查看事件的 JSON 并查找 abs_path,以查看我们试图解析文件的确切位置 — 例如,http://localhost:8000/scripts/script.js(对于堆栈跟踪中的每一帧,abs_path 将出现一次 – 将其与未被非 deminified 的文件匹配。)。在事件发生日期旁边的 issue 页面顶部可以找到一个指向 JSON 视图的链接。上载的工件名称(uploaded artifact names)必须与这些值匹配。
如果您的 dynamic values in your path(路径中有动态值)(例如:https://www.site.com/{some_value}/scripts/script.js),则可能需要使用 rewriteFrames integration 来更改 abs_path 值。
Using sentry-cli
如果您的 sourceMappingURL 注释类似于:
// -- end script.min.js (located at http://localhost:8000/scripts/script.min.js)
//# sourceMappingURL=script.min.js.map
正确上传这些文件的示例,sentry-cli 命令如下所示(假设您位于 /scripts 目录中,并从一个更高的目录运行 Web 服务器,这就是为什么我们使用 --url-prefix 选项):
sentry-cli releases files VERSION upload-sourcemaps . --url-prefix '~/scripts'
此命令上传当前目录中的所有 JavaScript 文件。Sentry 中的 Artifacts 页面现在应如下所示:
~/scripts/script.js
~/scripts/script.min.js
~/scripts/script.min.js.map
或者,您可以指定要上传的文件。 例如:
sentry-cli releases files VERSION upload-sourcemaps script.min.js script.min.js.map --url-prefix '~/scripts'
您也可以使用绝对 URL 上传它。例如:
sentry-cli releases files VERSION upload-sourcemaps . --url-prefix 'http://localhost:8000/scripts'
Using the API
您也可以使用我们的API 来上传工件,遵循这里解释的相同命名约定。
curl -X POST \
https://sentry.io/api/0/organizations/ORG_SLUG/releases/VERSION/files/ \
-H 'Authorization: Bearer AUTH_TOKEN' \
-H 'content-type: multipart/form-data' \
-F file=@script.min.js.map \
-F 'name=~/scripts/script.min.js.map'
Using the ~
~ 在 Sentry 中用于替换 scheme 和 domain。这不是一个问题!
http://example.com/dist/js/script.js 将匹配 ~/dist/js/script.js 或 http://example.com/dist/js/script.js
但是将不匹配 ~/script.js。
Verify artifacts are uploaded before errors occur
Sentry 希望在某个 release 中出现错误之前,将 source code 和 source maps 上传到 Sentry。
如果您在 Sentry 捕获错误之后上传工件,Sentry 将不会返回并追溯地对这些错误应用任何源注释。只有在工件上传后触发的新错误才会受到影响。
Verify your source maps are built correctly
我们维护了一个在线验证工具,可以用来测试您的 source maps 与 hosted(托管) 源:https://sourcemaps.io。
另外,如果你正在使用 Sentry CLI 上传 source maps 到 Sentry,你可以使用 --validate 命令行选项来验证你的 source maps 是否正确。
Verify your source maps work locally
如果发现 Sentry 没有正确映射文件名,行或列映射,则应验证 source maps 是否在本地运行。为此,您可以将 Node.js 与Mozilla 的 source-map library 一起使用。
首先,将 source-map 作为 npm 模块全局安装:
npm install -g source-map
然后,编写一个脚本,该脚本读取您的 source map 文件并测试映射。这是一个例子:
var fs = require("fs"),
path = require("path"),
sourceMap = require("source-map");
// file output by Webpack, Uglify, and so forth
var GENERATED_FILE = path.join(".", "app.min.js.map");
// line and column located in your generated file (for example, the source of your error
// from your minified file)
var GENERATED_LINE_AND_COLUMN = { line: 1, column: 1000 };
var rawSourceMap = fs.readFileSync(GENERATED_FILE).toString();
new sourceMap.SourceMapConsumer(rawSourceMap).then(function(smc) {
var pos = smc.originalPositionFor(GENERATED_LINE_AND_COLUMN);
// should see something like:
// { source: 'original.js', line: 57, column: 9, name: 'myfunc' }
console.log(pos);
});
如果您通过 Sentry 在本地获得相同(不正确)的结果,请仔细检查您的 source map 生成配置。
Verify your source files are not too large
对于单个 artifact,Sentry 接受的最大文件大小为 40 MB。
用户通常会达到此限制,因为他们在临时构建阶段传输源文件。例如,在 Webpack/Browserify 合并所有源文件之后,但在压缩之前。如果可能,请发送原始源文件。
Verify artifacts are not gzipped
Sentry API 当前仅适用于以纯文本(UTF-8 编码)上传的 source maps 和 source files。如果文件以压缩格式(例如 gzip)上传,则将无法正确解释它们。
这种情况有时会发生在生成预压缩小文件的构建脚本和插件中。例如,Webpack 的压缩插件。您需要禁用这些插件,并在将生成的 source maps/source files 上传到 Sentry 后执行压缩。
Verify workers are sharing the same volume as web (if running as docker on premise)
Sentry 在其 workers 中进行 source map 计算。这意味着 workers 需要访问通过前端上传的文件。仔细检查 cron workers 和 web workers 是否可以从同一个磁盘读/写文件。
Uploading Source Maps
我们建议将上传 source maps 作为构建过程的一部分,但您也可以将它们与源文件一起公开提供。
建议的上传 source maps 的方法是使用 sentry-cli。如果您使用 Sentry Wizard 来设置项目,则它已经创建了所有必要的配置以上传 source maps。否则,请遵循 CLI 配置文档来设置您的项目。
您需要设置构建系统以创建 release 并附加各种源文件。为了使 Sentry 缩小堆栈跟踪的大小,必须同时提供缩小的文件(例如app.min.js)和相应的源映射。如果源映射文件不包含原始源代码(sourcesContent),则还必须提供原始源文件。另外,sentry-cli 将自动将源(如果缺少)嵌入到 source maps 中。
Sentry 使用 Releases 将正确的 source maps 与您的事件进行匹配。要创建新 release,请运行以下命令(例如,在发布期间):
sentry-cli releases new <release_name>
release 名称必须是在您的组织内唯一的,并且与 SDK 初始化代码中的 release 选项匹配。然后,使用 upload-sourcemaps 命令扫描文件夹中的 source maps,进行处理并将其上传到 Sentry。
sentry-cli releases files <release_name> upload-sourcemaps /path/to/files
您可以通过导航找到上传到 Sentry 的工件:[Project] » Project Settings » Source Maps。
此命令会将所有以 .js 和 .map 结尾的文件上传到指定的 release。如果您想更改这些扩展名(例如,上传 typescript 源),请使用 --ext 选项:
sentry-cli releases files <release_name> upload-sourcemaps --ext ts --ext map /path/to/files
到目前为止,版本处于草稿状态((“unreleased”)。 一旦所有 source maps 都已上传,并且您的应用已成功发布,请使用以下命令完成 release:
sentry-cli releases finalize <release_name>
为了方便起见,您也可以将 --finalize flag 传递给 new 命令,该命令将立即完成 release。
你不必一定上传源文件(由 source maps 引用),但是没有它们,分组算法就不会那么强大,UI 也不会显示任何上下文相关的源文件。
有关更多信息,请参阅我们 Releases API documentation。
web 应用程序可以从多个来源访问并不少见。请参阅我们关于如何处理此问题的多个来源的文档。
Validating Files
要确保 source maps 本身是有效的,并且正确上传,这可能是一个相当具有挑战性的问题。为了帮助实现这一点,我们维护了一个在线验证工具,可用于根据托管源测试源映射:https://sourcemaps.io。
此外,当使用 sentry-cli 上传源映射时,可以在中使用 --validate 标志,这将尝试本地解析源映射并查找引用。请注意,在某些已知情况下,当设置正确时,validate 标志将指示失败(如果您有对外部源映射的引用,则验证工具将指示失败)。
除了验证步骤之外,您还可以检查以下内容:
- 确保您的文件的 URL 前缀正确。这很容易出错。
- 为 minimized 的文件上传匹配的源映射。
- 确保服务器上的 minified 文件确实引用了您的文件。
中文文档陆续同步到:
- https://getsentry.hacker-linner.com
我是为少。
微信:uuhells123。
公众号:黑客下午茶。
谢谢点赞支持!



