第二次写专栏,开头还是不知道说什么,所以……先来段广告
《进击吧!Blazor!》是本人与张善友老师合作的Blazor零基础入门系列视频,此系列能让一个从未接触过Blazor的程序员掌握开发Blazor应用的能力。
视频地址:https://space.bilibili.com/483888821/channel/detail?cid=151273
本系列文章是基于《进击吧!Blazor!》直播内容编写,升级.Net5,改进问题,讲解更全面。
每一个教程的第一个Demo都是Hello,巧了,Blazor的默认模板就是一个现成的Hello Blazor,我们就从他的默认模板开始。
环境介绍
IDE:Visual Studio 16.8
创建项目
- 选择Blazor应用

- 设置项目名称,这里我取名“BlazorToDo”是因为接下来第一个完整Demo是一个待办事项小程序。

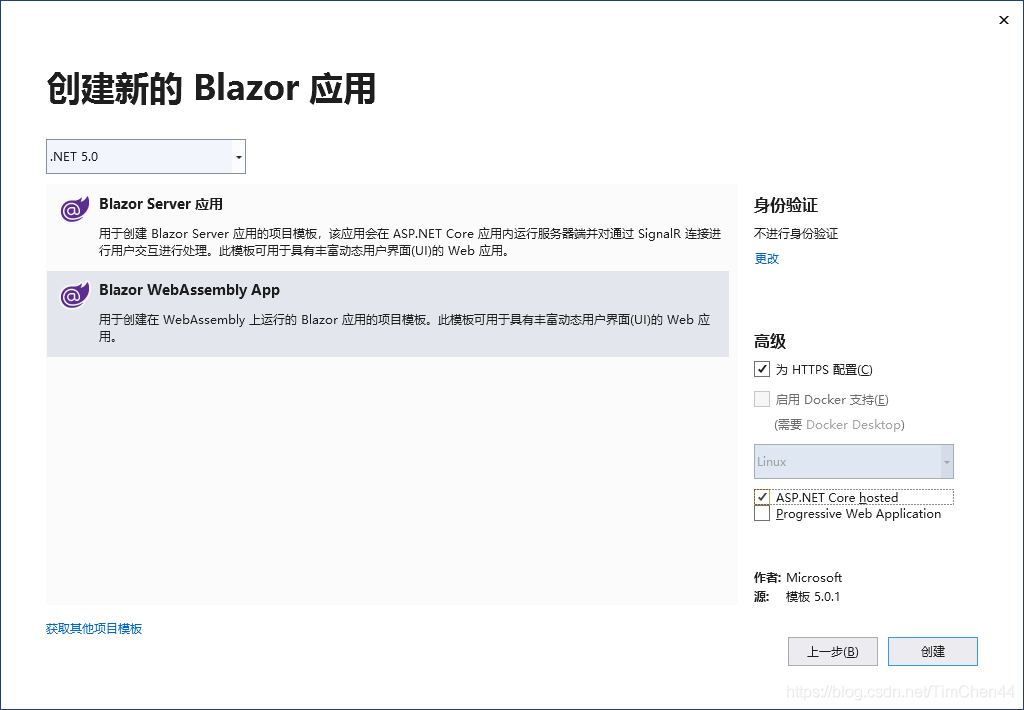
- 选择Blazor应用模式,我们接下来开发主要以Blazor WebAssembly App进行。
ASP.NET Core hosted选项用于控制是否生成带有托管Blazor程序的ASP.NET Core服务端程序,我们勾上。
- 我们将
BlazorToDo.Server设为启动项,然后启动,应该能看到Hello, world!
到这里Hello Blazor项目创建完毕
项目结构
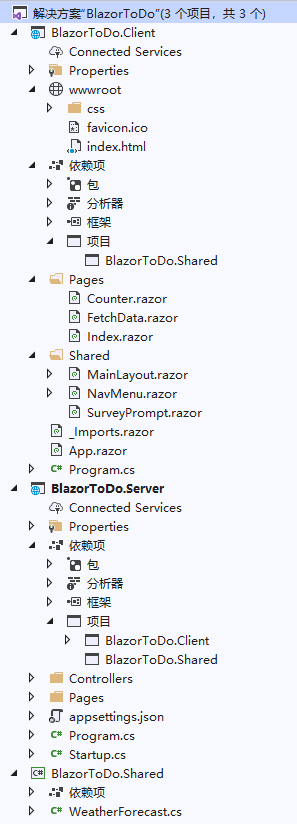
下图是项目结构
BlazorToDo.Client
Blazor项目,本身就是一个Asp.Net Core项目,如果只做前端,就可以直接拿这个项目进行发布和部署。之后我们的分享就围绕着这个项目进行。
Program.cs
程序入口,这里与Web项目的差异就是Builder使用了WebAssemblyHostBuilder。
1 public static async Task Main(string[] args) 2 { 3 var builder = WebAssemblyHostBuilder.CreateDefault(args); 4 builder.RootComponents.Add<App>("#app"); 5 builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) }); 6 await builder.Build().RunAsync(); 7 }
_Imports.razor
全局导入配置,在这里使用using引入后,相当于在所有razor文件中都进行了引入。
App.razor
Blazor的根组件,通过Program.cs中的builder.RootComponents.Add<App>进行映射。
wwwroot
静态文件存放位置,用途和Aps.net core相同,里面的index.html文件就是主页
<!--index.html-->
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss"></a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
Program.cs文件中builder.RootComponents.Add<App>("#app");中的选择器#app必须能在index.html中找到正确的元素,不然程序无法正常显示。
Pages
业务组件存放位置,Blazor都是由组件组成的,页面就是含有路由配置的组件。组件文件扩展名razor,自然使用的是Razor语法,以Index.razor文件为例,代码如下
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" />
Razor语法的使用方法在后续分享中重点介绍,此处就不展开了。
Shared
共享组件存放位置。
BlazorToDo.Server
服务端程序,也是一个Asp.Net Core项目,可以用他给前端提供WebAPI,并且承载了Client编译的静态文件,如果我们前后端部署在一起,那么直接发布他即可,这也是结构最简单部署方式。
BlazorToDo.Shared
共享项目,这就是Blazor相对于其他前端开发解决方案的最大的优势,Blazor的前后端使用了相同的语言、相同的框架和语言规范。因此我们可以把前后端共享的代码放入此项目,比如Dto,常用组件库,相同的业务等
代码解析
Counter.razor
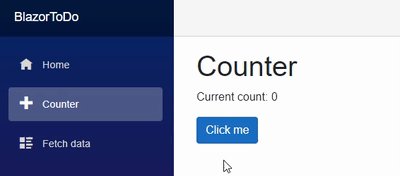
点击按钮后数字跳动,效果如下
下面是Counter.razor的代码
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } }
代码很简洁,意思如下
- 声明了变量
currentCount,要在页面上显示可以使用@currentCount,这里使用@符号从HTML转换为c#。 - html元素
button中我们使用@onclick捕获事件,让他触发IncrementCount函数,这个函数中累加currentCount变量。
关于razor语法将来后续分享中重点介绍
次回预告
我将通过一个ToDo示例介绍路由的工作原理,Blazor组件的页面制作方法。




