AngularJS 中你可以创建自己的服务,或使用内建服务。
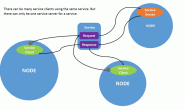
什么是服务?
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。
AngularJS 内建了30 多个服务。
有个 $location 服务,它可以返回当前页面的 URL 地址。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="my75271App" ng-controller="my75271Ctrl">
<p> 当前页面的url:</p>
<h3>{{myUrl}}</h3>
</div>
<p>该实例使用了内建的 $location 服务获取当前页面的 URL。</p>
<script>
var app = angular.module('my75271App', []);
app.controller('my75271Ctrl', function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
</script>
</body>
</html>
显示效果:
当前页面的url: http://www.75271.com/try/try.php?filename=try_ng_services 该实例使用了内建的 $location 服务获取当前页面的 URL。
注意:
$location 服务是作为一个参数传递到 controller 中。如果要使用它,需要在 controller 中定义。
为什么使用服务?
$http 是 AngularJS 应用中最常用的服务。服务向服务器发送请求,应用响应服务器传送过来的数据。
AngularJS 会一直监控应用,处理事件变化, AngularJS 使用 $location 服务比使用 window.location 对象更好。
$http 服务
$http 是 AngularJS 应用中最常用的服务。 服务向服务器发送请求,应用响应服务器传送过来的数据。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="my75271App" ng-controller="my75271Ctrl">
<p>欢迎信息:</p>
<h1>{{my75271Welcome}}</h1>
</div>
<p> $http 服务向服务器请求信息,返回的值放入变量 "my75271Welcome" 中。</p>
<script>
var app = angular.module('my75271App', []);
app.controller('my75271Ctrl', function($scope, $http) {
$http.get("75271_welcome.htm").then(function (response) {
$scope.myWelcome = response.data;
});
});
</script>
</body>
</html>
示例运行结果:
欢迎信息: 欢迎访问开心洋葱头网 $http 服务向服务器请求信息,返回的值放入变量 "my75271Welcome" 中。
AngularJS $http
AngularJS $http 是一个用于读取web服务器上数据的服务。
$http.get(url) 是用于读取服务器数据的函数。
读取 JSON 文件
以下是存储在web服务器上的 JSON 文件:
http://www.75271.com/Get_JSON
{
"records": [
{
"Name": "75271",
"City": "Qingdao",
"Country": "China"
},
{
"Name": "Xiaohaha",
"City": "Qingdao",
"Country": "China"
},
{
"Name": "From75271",
"City": "Qingdao",
"Country": "China"
}
]
}
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<ul>
<li ng-repeat="x in names">
{{ x.Name + ', ' + x.Country }}
</li>
</ul>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http.get("http://www.75271.com/try/angularjs/data/Customers_JSON.php")
.success(function (response) {$scope.names = response.records;});
});
</script>
</body>
</html>
示例运行结果:
75271 ,China Xiaohaha ,China from75271 ,China