1 在VSCode中单独使用Prettier保存代码自动格式化的配置方法
1.1 为什么要使用Prettier?
手动调整代码格式,不仅低效,而且在团队协作开发中,无法保证代码风格统一,所以需要引入自动格式化代码工具。Prettier不仅可以格式化js, jsx, vue,angular,ts,flow,还适用于HTML, CSS/Less,/Sass,Markdown, YAML, GraphQL代码的格式化,
1.2 Prettier代码格式化规则有哪些?
{ printWidth: 80, // 超过最大值换行 tabWidth: 2, // 缩进字节数 useTabs: false, // 缩进不使用tab,使用空格 semi: true, // 句尾添加分号 singleQuote: false, // 使用单引号代替双引号 quoteProps: 'as-needed', // 对象的key是否用引号括起来,有三种选项 "as-needed"|"consistent"|"preserve" jsxSingleQuote: false, // 在jsx中使用单引号代替双引号 trailingComma: 'es5', // 选项:none|es5|all, 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号) bracketSpacing: true, // 是否在对象的{}内部两侧加空格 true - { foo: bar } false - {foo: bar}. jsxBracketSameLine: false, // 在jsx中把'>' 是否单独放一行 arrowParens: 'avoid', // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号 'bracketSpacing': true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }" rangeStart: 0, // 仅格式化选中文本 选中文本格式化的起始位置 rangeEnd: Infinity, // 选中文本格式化的结束位置 parser: 'babylon', // 格式化的解析器,默认是babylon,会自动根据输入文件推断,不用更改设置 requirePragma: false, // 若为true,文件顶部加了 /*** @prettier */或/*** @format */的文件才会被格式化 insertPragma: false, // 当requirePragma参数为true时,此参数为true将向@format标记后面添加一个换行符 proseWrap: 'preserve', // 有效选项[always|never|preserve]。当Markdown文本超过printWidth时,是否换行,always-换行 never-不换行 preserve保持原样 endOfLine: 'lf', // 结尾是 lf-\n cr-\r lfcr-\n\r auto-保持现有的行尾设置 htmlWhitespaceSensitivity: 'css', // 是否显示HTML文件中的空格。 有效选项: 'css' - 尊重CSS display属性的设置。 'strict' - 空格被认为是敏感的。 'ignore' - 空格被认为是不敏感的 vueIndentScriptAndStyle: false, // 是否给vue中的 <script> and <style>标签加缩进 embeddedLanguageFormatting: 'auto', // 是否格式化嵌入到JS中的html标记的代码段或者Markdown语法 auto-格式化 off-不格式化 }
1.3 如何开启保存时代码自动格式化?
1.3.1 下载Prettier插件

在vscode的配置文件中,设置保存代码时使用prettier自动进行代码格式化
{ "javascript.format.enable": false, // 禁用vscode默认的js格式化插件 "editor.formatOnSave": true, // 保存代码的时候格式化 "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" // js文件采用prettier进行格式化 }, }
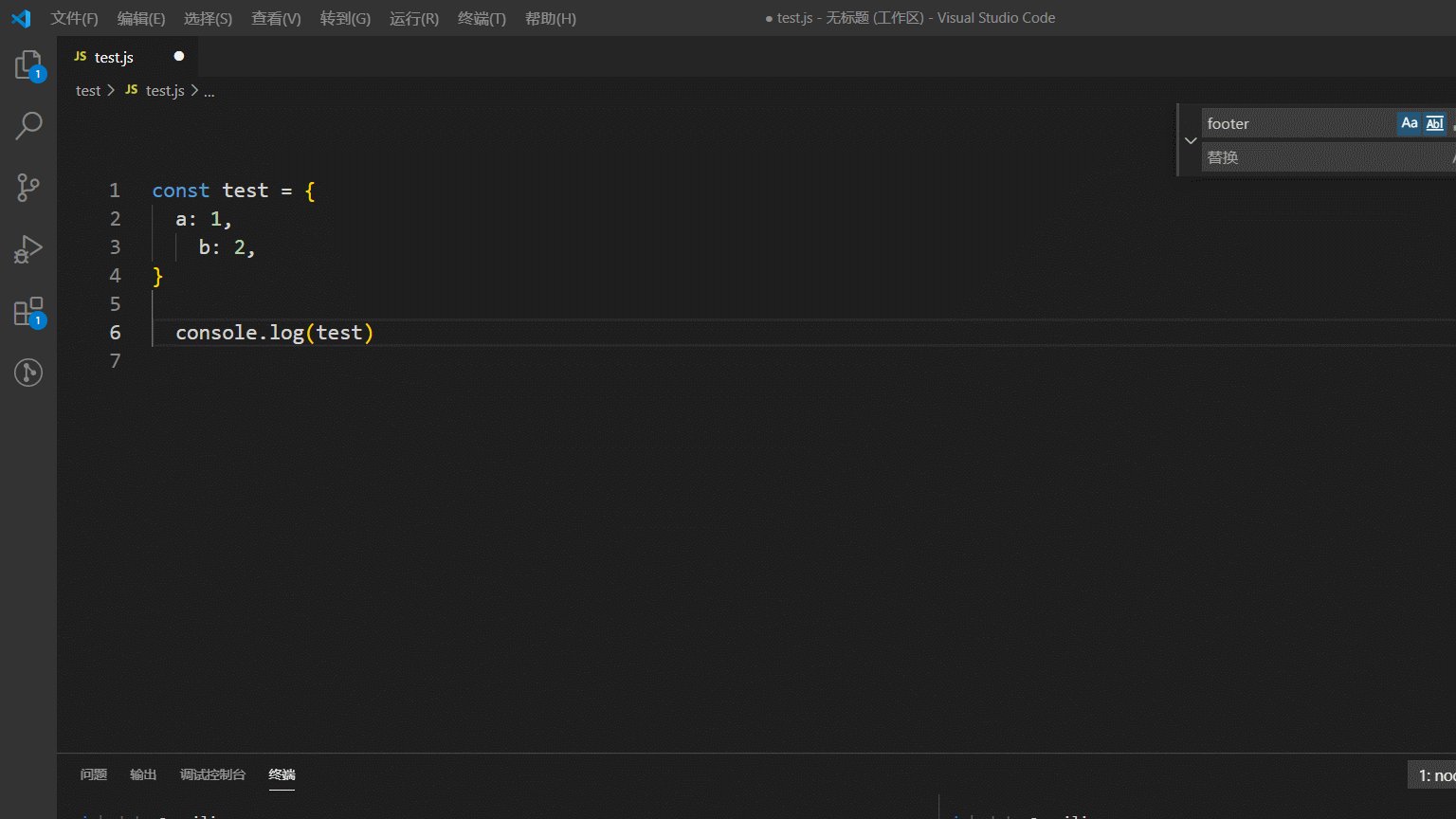
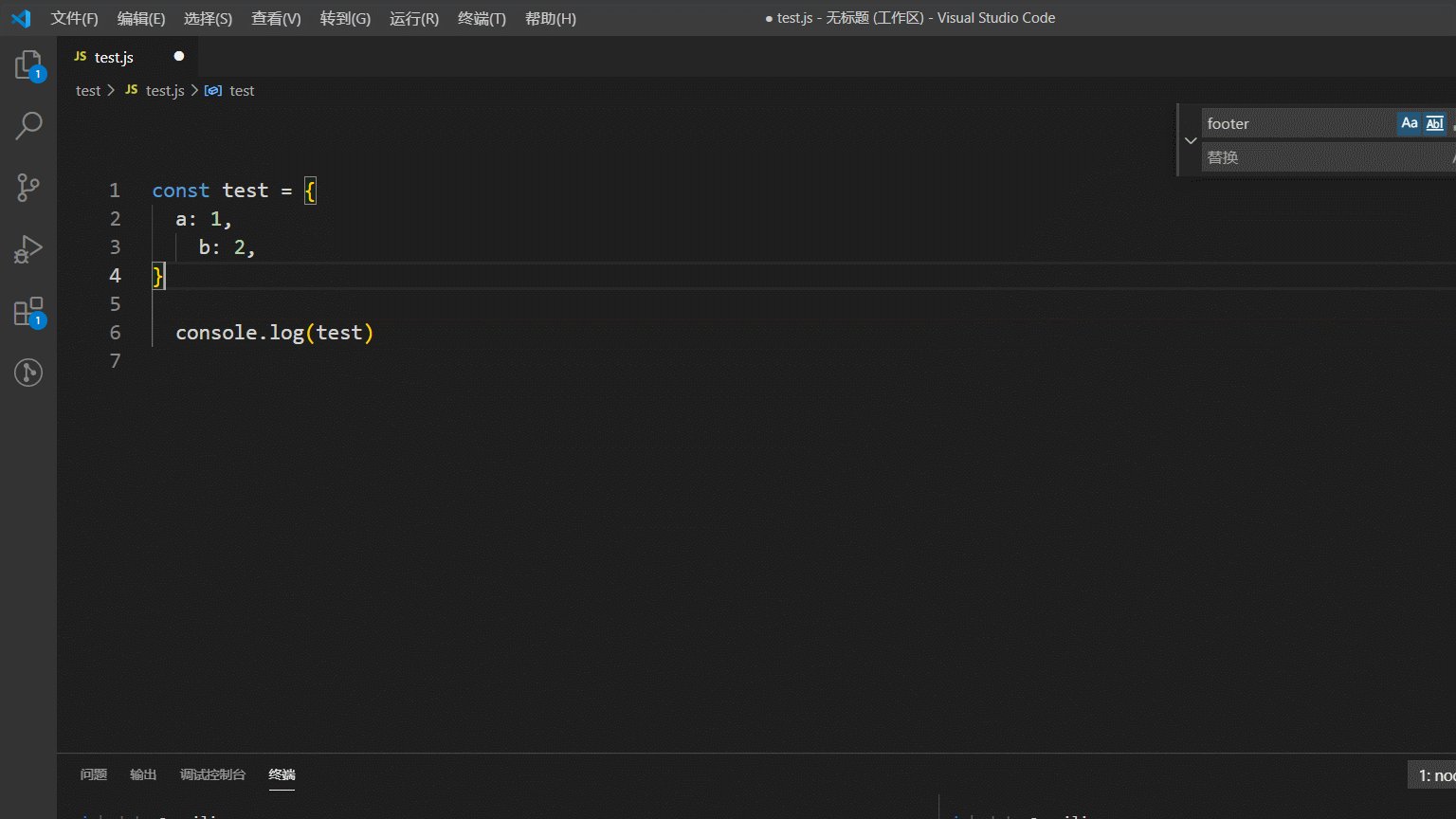
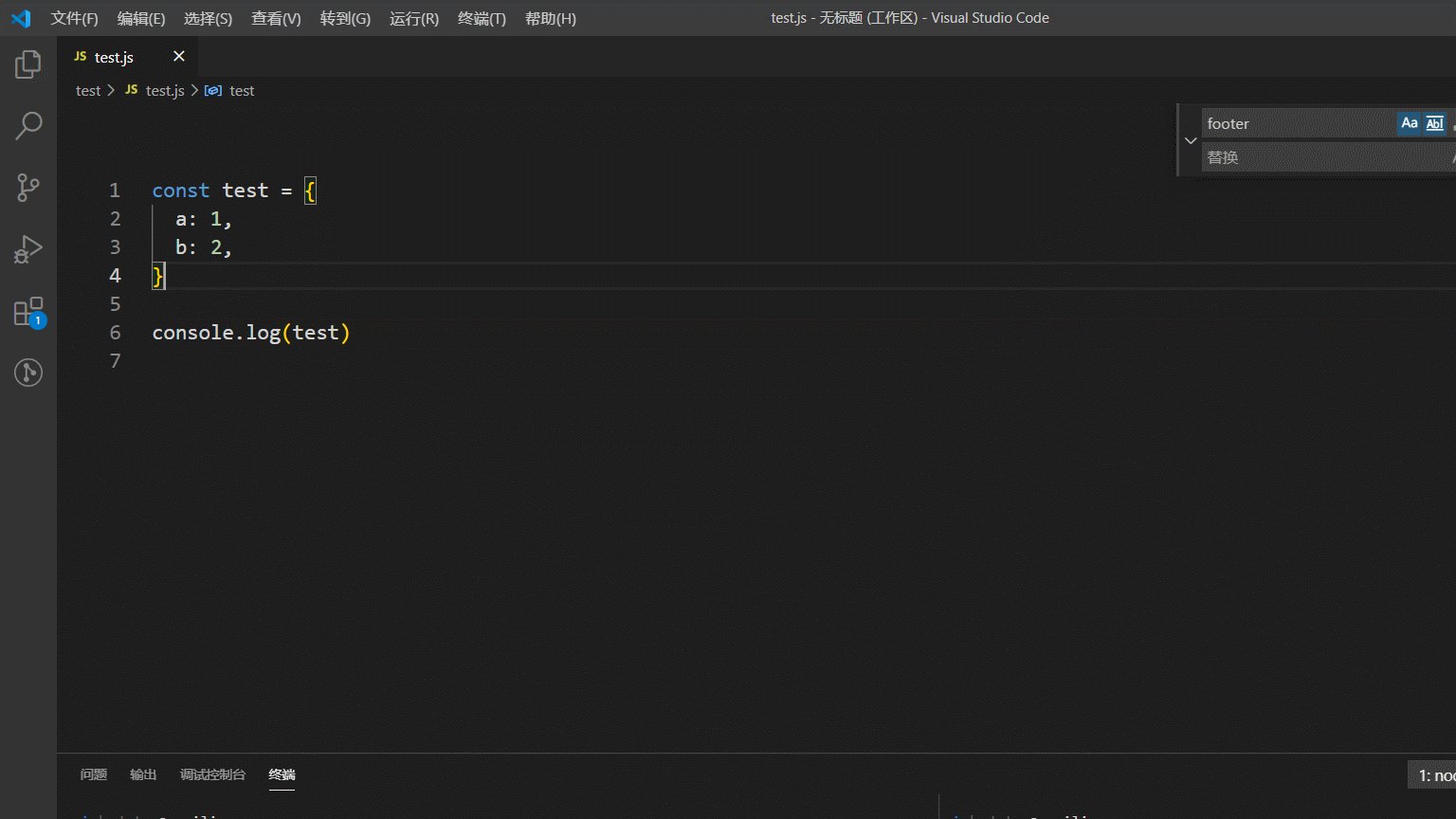
配置完之后,保存代码时,就有自动格式化的效果。

2.ESLint代码校验配置
2.1 有了Prettier之后,为什么还需要ESLint?
prettier只关心代码格式,这显然是不够的,我们追求的目标不仅仅是代码风格统一,还要在书写的时候,避免一些常见的低级的错误。所以,就要引入ESlint。ESLint也有许多与代码规则有关的配置项,那你可能要问,我只用eslint就好了,既能规范编码风格,也能提升代码质量。何必两个都用,用了还容易起冲突,这是因为eslint的代码格式化有盲区,只针对js,jsx,ts,tsx,不能格式化HTML, CSS/Less,/Sass,Markdown, YAML, GraphQL,以及vue中的html和css。
2.2 Prettier和ESLint为什么会冲突?
Prettier的功能比较专一,是专门用来格式化代码的,格式化代码的范围比ESLint广泛。
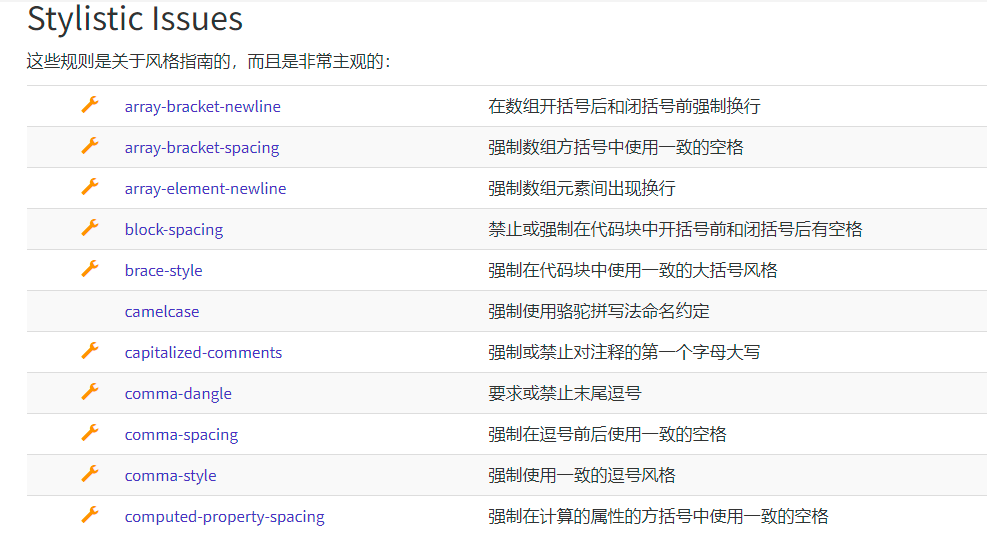
ESLint的功能相对综合,大体可以分为类,一类是规范代码风格:

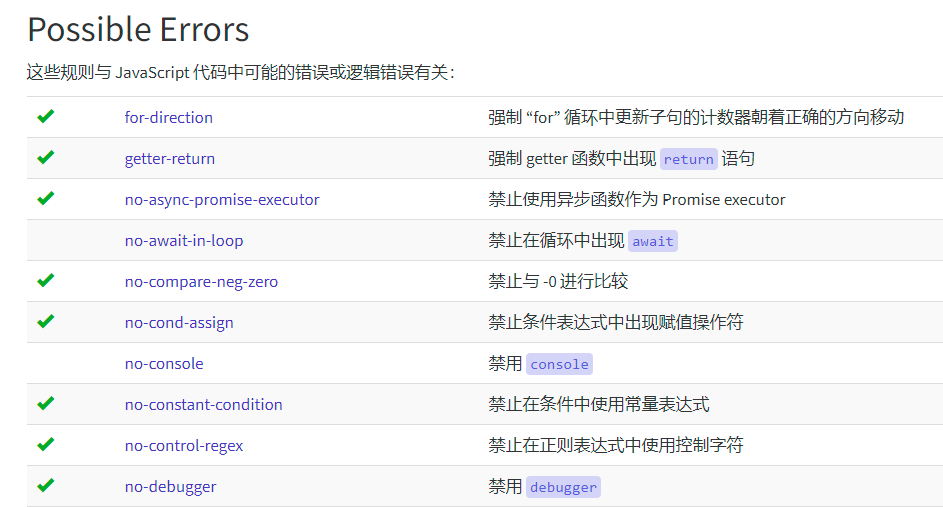
一类是规范代码质量:

它们之所以会冲突,就是因为井水犯了河水,功能有交叉,而且规则不同,比如Prettier格式化代码,默认每行后面加分号,而ESLint的规则是不加,再比如Prettier格式化代码时,字符串会用双引号包起来,而ESLint的规则是单引号,由此就产生的冲突。
2.3 如何解决两者的冲突?
要么修改Prettier的规则,使之与ESLint保持一致,要么修改ESLint的校验规则,使之与Prettier的代码格式化风格一致,究竟要改哪一个,都可以。个人倾向于改ESlint的规则,因为Prettier的代码格式化规则是普适的,而ESLint的代码校验规则是针对特定语言的,特定的遵从普适的原则上好一些。
ESLint有关代码风格的设置,有些是和Prettier冲突的,安装eslint-config-prettier npm工具包,就可以关闭eslint代码风格部分与prettier冲突的设置。
yarn add -D eslint-config-prettier
在.eslintrc.js中添加
{ "extends": [ "some-other-config-you-use", "prettier" ] }
2.3 vscode 保存时自动修复eslint报错的配置
2.3.1 安装ESLint插件

2.3.2 在.vscode中setting.json中开启代码保存自动修复eslint告警功能
"editor.codeActionsOnSave": { "source.fixAll.eslint": true },
2.3.3 安装 eslint npm包
VSCode ESLint扩展会先从工作目录下的node_modules中查找eslint工具包,如果找不到,会全局查找,所以有多个项目的话,建议全局安装,这样只需安装一次eslint工具包
# 命令行使用时全局安装
npm install -g eslint
其它需要安装的npm包参见package.json文件
{ "name": "eslint-demo", "version": "1.0.0", "description": "", "private": true, "scripts": {}, "author": "tank", "devDependencies": { "@babel/core": "^7.5.5", "@babel/plugin-proposal-class-properties": "^7.5.5", "@babel/plugin-proposal-decorators": "^7.7.0", "@babel/polyfill": "^7.8.7", "@babel/preset-env": "^7.5.5", "@babel/preset-react": "^7.0.0", "babel-eslint": "^10.1.0", "babel-loader": "^8.0.6", "babel-plugin-import": "^1.12.0", "eslint": "^7.12.0", "eslint-config-airbnb": "^18.0.1", "eslint-config-prettier": "^4.1.0", "eslint-config-standard": "^14.1.0", "eslint-loader": "^4.0.2", "eslint-plugin-babel": "^5.3.0", "eslint-plugin-compat": "^2.6.3", "eslint-plugin-import": "^2.20.1", "eslint-plugin-jsx-a11y": "^6.2.3", "eslint-plugin-markdown": "^1.0.0", "eslint-plugin-node": "^11.0.0", "eslint-plugin-promise": "^4.2.1", "eslint-plugin-react": "^7.19.0", "eslint-plugin-standard": "^4.0.1" }, "dependencies": {} }
2.3.4 在项目下添加.eslintrc.js文件,内容如下:
#生成eslint配置文件
eslint --init
module.exports = {
root:true, parser: 'babel-eslint', parserOptions: { // 想使用的额外的语言特性 ecmaFeatures: { legacyDecorators: true, // 装饰器 }, }, // 添加共享设置, 在共享设置中设置的对象能被任一即将执行的规则获取到,所以这在开发自定义规则插件而言很重要 settings: { polyfills: ['fetch', 'promises', 'url', 'object-assign'], }, // extends 属性值可以省略包名的前缀 eslint-config- // 你可能想要将你的配置信息分享给其他项目或人。可分享的配置允许你在 npm 发布你的配置设置并且其他人可以在他的 ESLint 项目中下载使用这些配置。 // 可共享的配置 是一个 npm 包,它输出一个配置对象。 extends: ['airbnb','prettier', 'plugin:compat/recommended'], // 插件一般是输出规则,一些插件也可以输出一个或多个命名的 配置 plugins: ['react'], // 指定脚本的运行环境。每种环境都有一组特定的预定义全局变量。 env: { browser: true, node: true, es6: true, mocha: true, jest: true, jasmine: true, }, globals: { localStorage: true, sessionStorage: true, WeixinJSBridge: true, screen: true, wx: true, qq: true, alert: true, Image: true, File: true, FormData: true, IntersectionObserver: true, fiboSDK: true, }, rules: { // 规则集,会覆盖extends中的规则,多用于关闭不符合项目使用场景的规则// 不检验函数入参是否被使用 'no-unused-vars': ['warn', { args: 'none' }], }, };
2.3.5 如果想在代码编译的时候,提示eslint错误,你需要在webpack.config.js中添加
module: { rules: [{ test: /\.(js|jsx)$/, exclude: [/node_modules/], use: { loader: 'babel-loader', options: { sourceMap: true, plugins: [ "add-module-exports", ['import', { libraryName: "antd", style: 'css' }] ] } } }, { test: /\.(js|jsx)$/, use: ['eslint-loader'], exclude: [/node_modules/], enforce: 'pre' }] }
2.3.6 最终的提示效果,有些代码风格类的问题(比如参数之间是否加空格), eslint可以修复,有些则不能(如for循环循环方向必须是自增),而所有的代码质量类问题(如变量定义了未使用)
,都需要手动修复。

3. 避坑指南
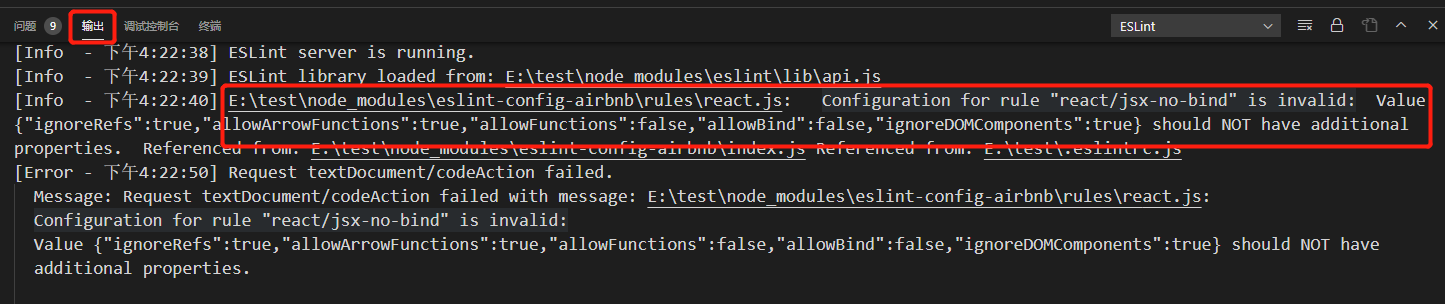
1.安装了VSCode ESlint扩展,在.vscode的setting.json中配置了ESLint保存自动修复,也安装了ESLint相关node_modules依赖,也配置了.eslintrc.js和.eslintignore,但保存代码时ESLint没有错误提示,也没有自动修复错误,打开VSCode 命令窗口的输出面板一看,原来是
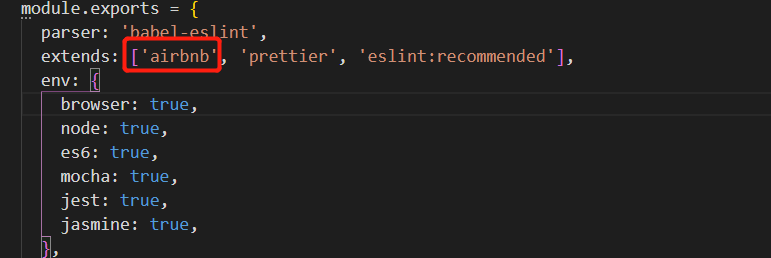
.eslintrc校验规则集Airbnb有一个规则不被支持,”ignoreDOMComponents” 选项在 eslint-plugin-react v7.11.0+以上才被支持,而我安装的 eslint-plugin-react 版本是v7.5.0
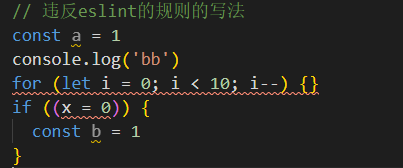
如果你发现按照本文的步骤,编写违反eslint校验规则的代码时没有eslint提示,那你首先要看看控制台有没有报错。


2.prettier 格式化报错 ‘No files matching the pattern were found’ when using prettier
参考文献
[1] 详解VSCode 格式化不符合预期的问题 [2] 一款超人气代码格式化工具prettier [3] prettier配置项官方文档 [4] eslint中文文档 [5] react 使用 eslint 的三种代码检查方案 [6] eslint官方配置文档 [7] 你真的了解babel-loader,eslint-loader,.eslintrc吗 [8]
ESlint 配置从0到1 (二) [9] ESLint 工作原理探讨 [10]前端代码质量进阶:自定义 eslint 规则校验业务逻辑 [11] eslint 注释规则




