码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14363272.html
关于VUE的项目,有个问题一直不是特别清楚 ,不同公司的项目,其项目结构,对应配置文件位置,及启动打包对应的命令等,都有所不同,近期通过查找相关资料及公开视频教学,整理一篇笔记,希望能帮跟我一样困惑的同学,拨开迷雾!
公司在创建项目的时候,都会倾向使用脚手架vue-cli,vue-cli 提供一个官方命令行工具,能够快速的搭建vue项目结构,同时可帮助配置各种文件目录及项目打包。其实就是一个基于webpack构建,可以让用户快速初始化一个项目的工具。
基本原理: vue-cli并非从无到有地凭空生成一个项目,而是通过(download-git-repo工具)下载/拉取已有的工程到本地,完成生成项目的工作。
而导致不同项目的配置及目录不同的原因之一,就是脚手架的版本不同导致,接下来具体讲述一下vue-cli 2.x和vue-cli 3+,项目构建、运行、编译命令区别:
首先: cmd > vue -V,该命令查看的是vue-cli的版本,并非vue的版本

| vue-cli 2.x | vue-cli 3+ | |
|---|---|---|
| 安装 | npm install -g vue-cli |
npm install -g @vue/cli |
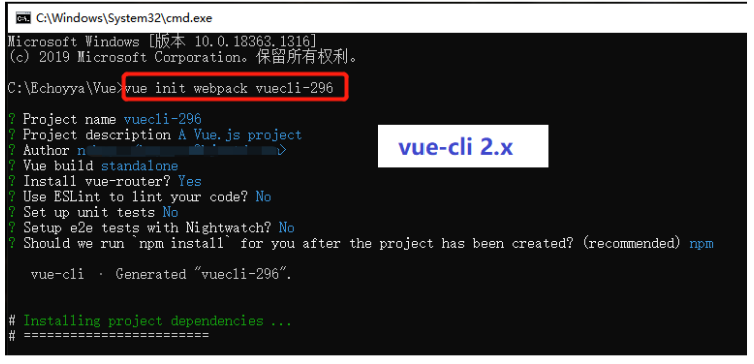
| 创建项目 | vue init webpack projectName |
vue create projectName |
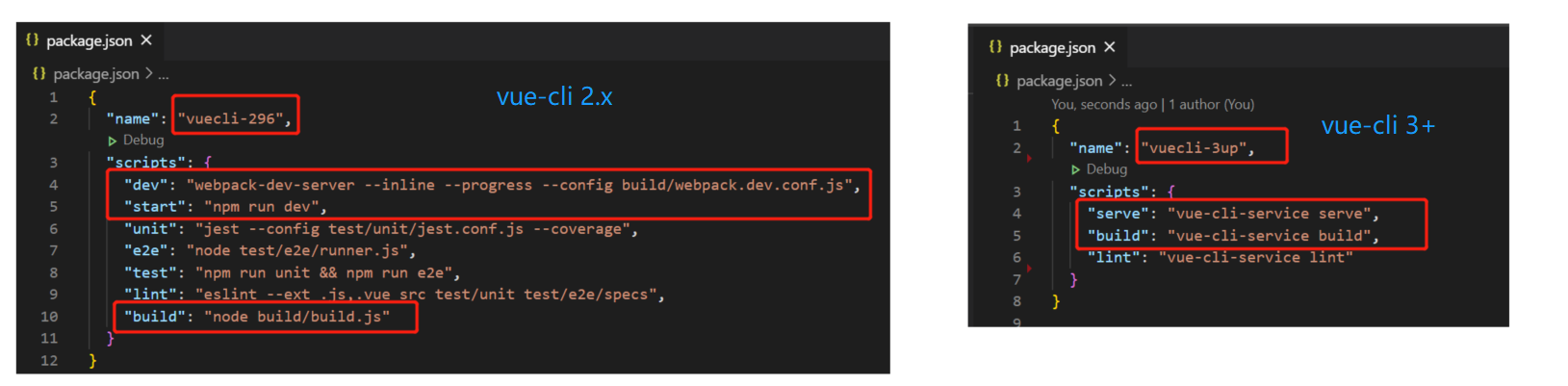
| 编译运行 | npm run dev |
npm run serve |
| 可视化项目管理工具 | — | vue ui 默认地址:localhost:8000 |
创建项目
-
搭建
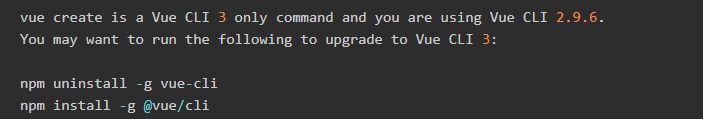
vue-cli 3项目前,如若已安装旧版本vue-cli,需先卸载旧版本vue-cli,再重新安装vue-cli 3+,2个命令可以升级到3以上 -
node版本要求: Node.js8.9 或更高版本 ,输入node -v查看node版本 -
当vue-cli 版本达到
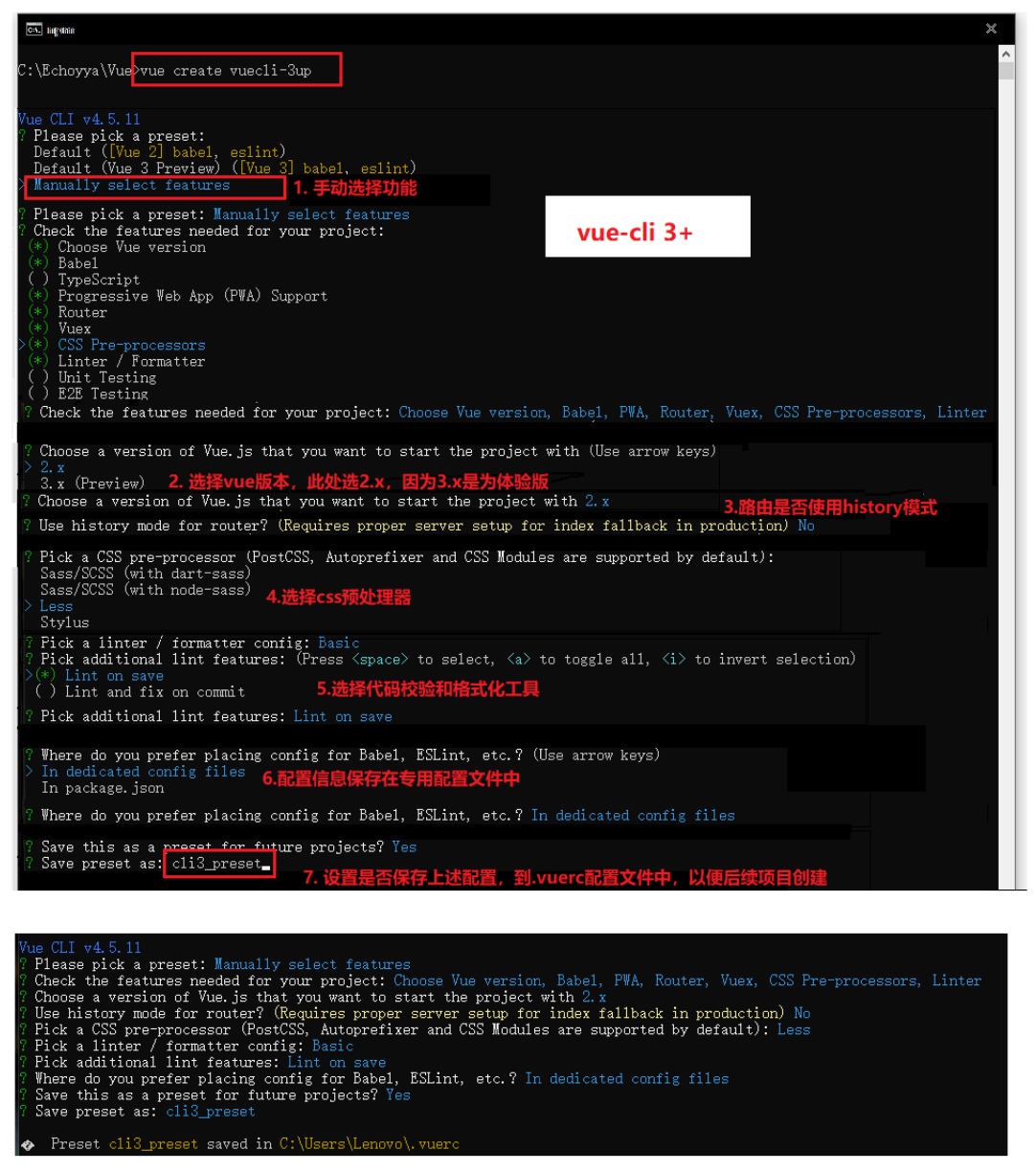
vue-cli4.5.0以上,就可以创建vue3.0的项目,支持体验vue3.0的新特性,(3.x Preview)



目录结构
-
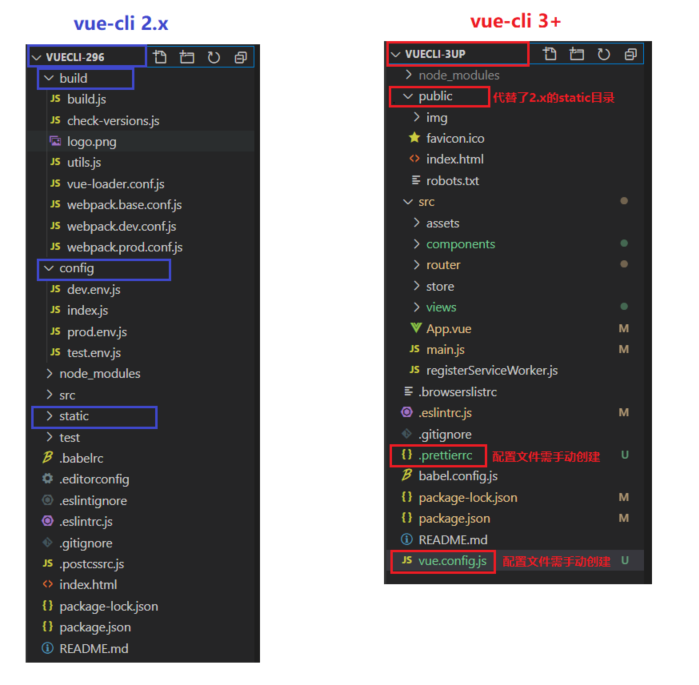
vue-cli 3+的项目摒弃了 config 、 build 、 static 目录,新增了
public目录,将根目录下的 index.html 放置在 public 目录下。 -
新增
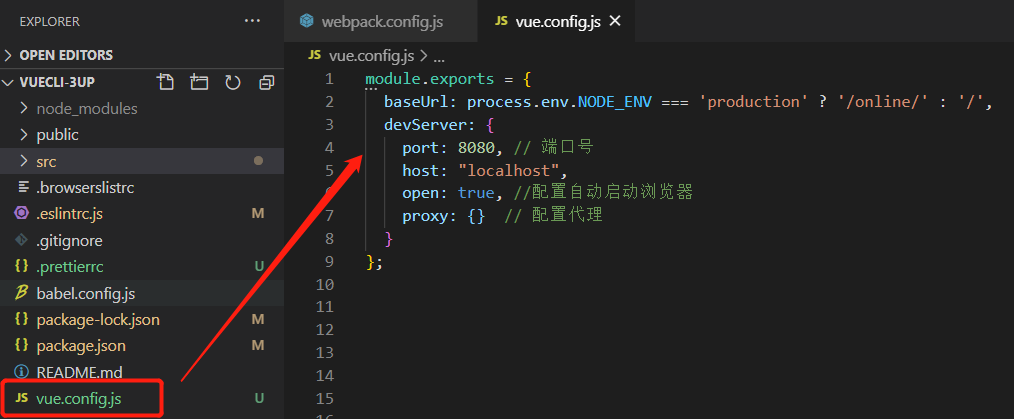
vue.config.js(需手动创建)配置文件,可以在该文件中进行webpack的相关配置,例如 loader、开发环境等。 -
新增
.browserslistrc文件,指定项目的目标浏览器的范围,用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀,可以理解为浏览器兼容。 -
新增
babel.config.js替代原先的.babelrc,具备和原先.babelrc一样的作用。 -
src文件夹中多了
views文件夹

编译运行

配置项
修改配置:vue-cli 3+的设计原则是“零配置”,移除(隐藏)配置文件 build 和 config 等目录,隐藏到哪里了?我们如何修改配置?
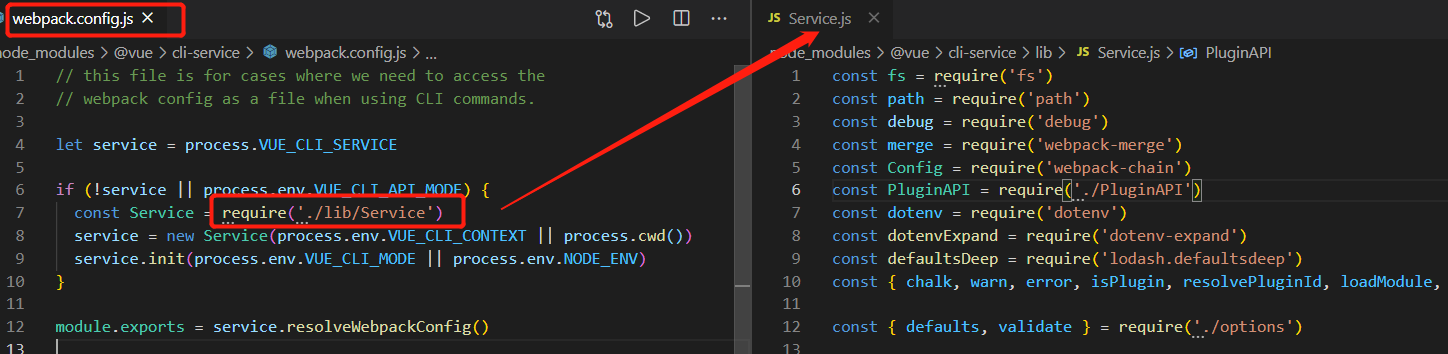
方法一:在隐藏的文件夹直接修改
node_modules\@vue\cli-service\webpack.config.js 对应的 node_modules\@vue\cli-service\lib\Service.js

方法二: (推荐)
-
根目录下创建
vue.config.js,包括:常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等,详细配置可以看 官方文档 -
config文件夹已经被移除,但是多了
.env.production和env.development文件,除了文件位置,实际配置起来和2.0没什么不同

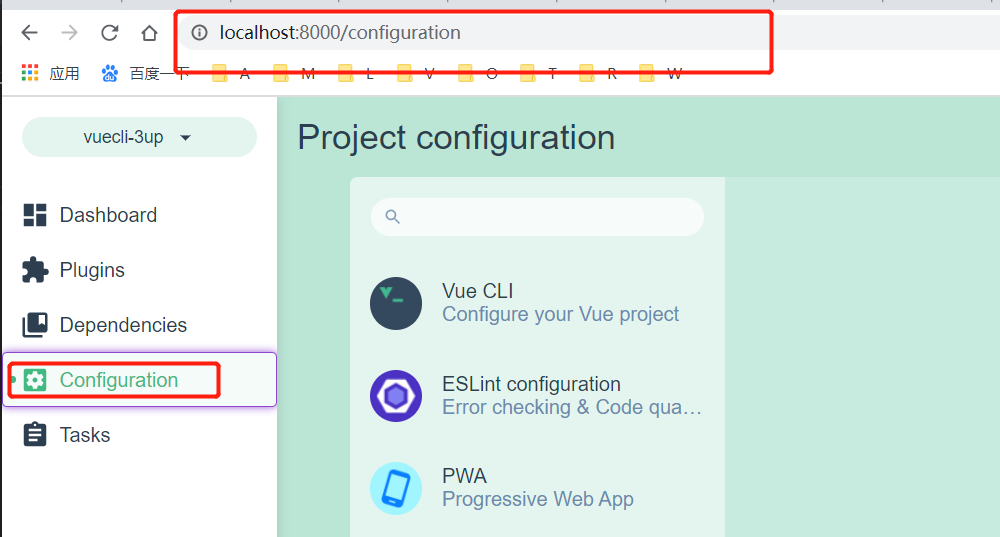
方法三: 命令行vue ui 开启一个本地服务,打开可视化项目管理工具

其他小知识点补充
- 安装了vue-cli 3.x 后如何使用 vue-cli 2.x 创建项目:需要安装一个桥接工具
@vue/cli-init, 即可使用vue-cli 2.x对应指令创建项目
npm install -g @vue/cli-init
-
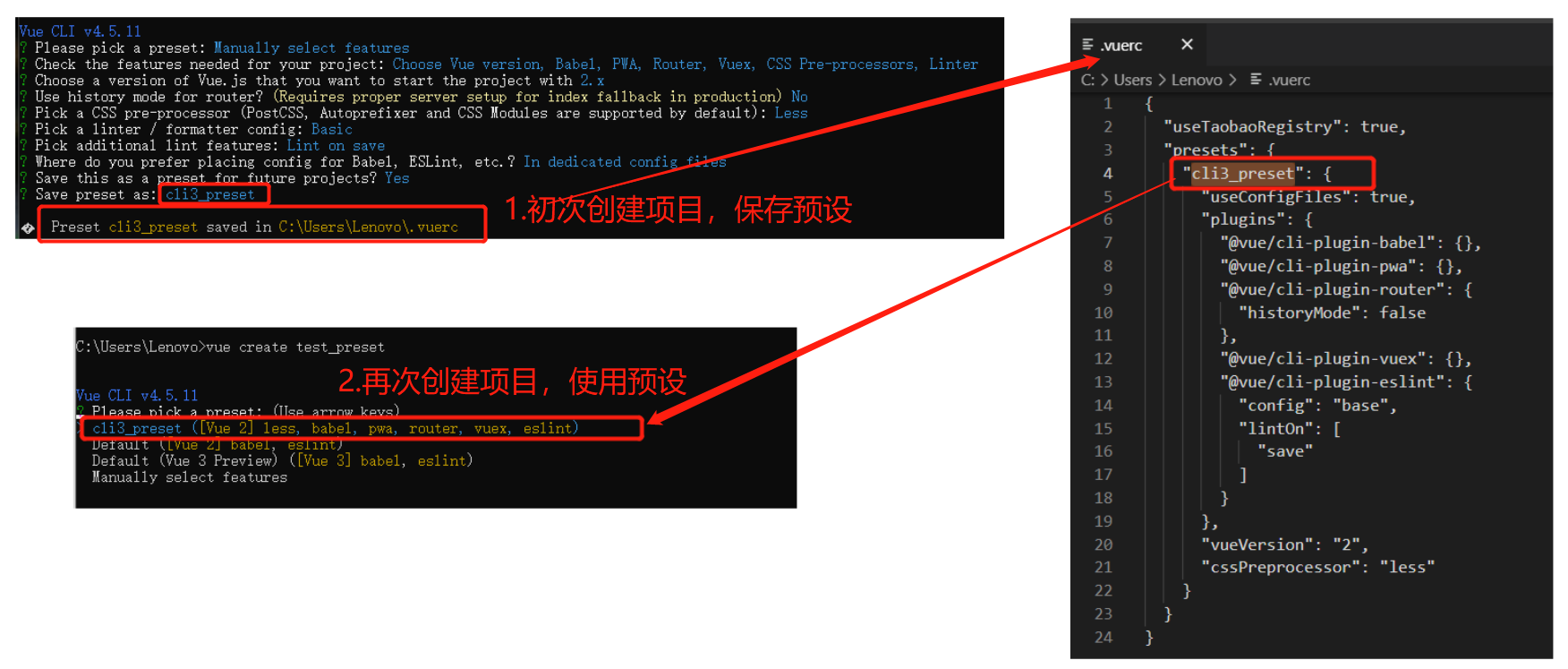
vue-cli3.0+在项目创建最后会有一个保存当前配置的功能preset(预设),其实是在create新项目时,生成的插件配置项预设,也就是在项目中需要用到的插件安装成功之后,会生成一个关于preset的文件,当再次create新项目时,就不需要再去选择同样的插件,直接用预设安装即可。设置保存预设时系统会自动生成一个.vuerc的文件,一般在c盘,可查看之前做的预设配置