

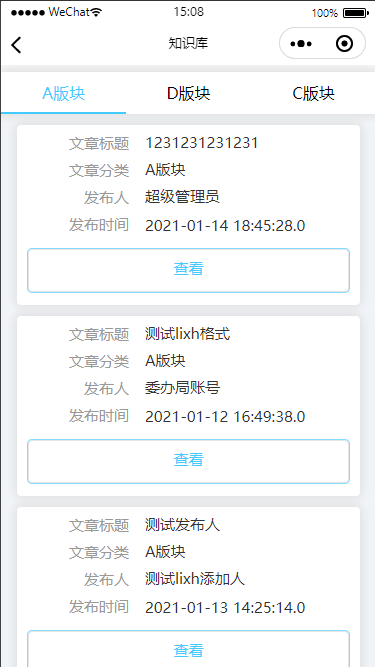
大家请看上面这幅图,它惟妙惟肖,栩栩如生,真好看。嘿,醒一下,给大家讲解一下这张图的构造哈,头部三个导航栏,哦,不,它不是三个,有可能它是4,5个呢,不固定,不固定是什么意思呢,研发经理说,头部导航栏的数据不能在前台写死,要从后台数据库中拿,有几条给我展示几条,后台存什么展示什么,ok。明白。那就先从布局讲,应该不会只有一个导航栏吧,嗯,应该不会。
布局
布局采用flex,暂时定的数据是3条,我们可以把宽度先设置为33.333%,数据多的话横向滚动。因为数据库现在是只有三条数据。为了模拟横线滚动,将宽度设为50%设置了一下看效果图2,子元素要设置一下flex-shrink: 0;不缩放。
.container .tab-bar{
height: 85rpx;
display: flex;
align-items: center;
background: #fff;
margin-top: 15rpx;
overflow-x: auto;
overflow-y: hidden;
}
.container .tab-bar view{
flex-shrink: 0;
width: 33.333%;
height: 100%;
line-height: 85rpx;
text-align: center;
box-sizing: border-box;
}
<view class="tab-bar shadow">
<view class="{{ num == index ? 'active' : ''}}" bindtap="tab" wx:for="{{tab}}" wx:key="index" data-index="{{index}}" data-column="{{item.columns}}">{{item.columns}}</view>
</view>
下面讨论一下关于进入页面怎么请求数据,因为展示内容是根据导航栏的内容展示的,有多少坑就不说了,说一下最终的思路吧,因为我发现自己年纪轻轻已经开始爱絮叨了。
建议哈,所有请求接口的方法单独写,单独封装。
功能
- 第一步,肯定是要先请求tab即导航栏的数据了,
// 获取tab栏
gettab(){
var app = getApp().globalData; //获取全局变量
var url = app.baseurlgzfw + apis.zskList //定义接口地址
var params1 = {}
netUtil.postRequest(url,params1,this.onStart2, this.onSuccess2, this.onFailed2)
// 异步加载
setTimeout(()=>{
this.getlist()
},500)
大家看到哈,里面有一个异步加载,我没有说定时器说异步加载大家应该很容易理解吧,说到这里简直要给自己加个鸡腿,这真的是我这个小白踩过几个坑才发现这个宝物的,(还是给大家啰嗦一下吧,因为虽然浅显易懂,但是我还是爱唠叨,这样也有助于自己思路再过一遍清晰流畅,后期看也能看懂,——–> 首先整个页面的数据都是请求的,而且后续的请求还要根据前面请求到的数据去当作参数请求,本来是写完gettab的时候写的getlist,自己心里给他定了个先后顺序,但是浏览器的请求几乎是同步的,前面请求的数据还没渲染,后面的请求就开始了,当然是没有获取到数据,为了让他获取到数据笨笨的我想到了加个延迟函数,让他延迟哪怕几毫秒,也就是说我前面的函数执行完了再执行下面的函数)
- 先给一个colunm值,让getlist请求接口时有参数,后续可以根据点击再变化
//在data中定义tab中的内容及当作的参数
this.setData({
tab:res,
column:res[0].columns //先给一个colunm值,让getlist请求接口时有参数,后续可以根据点击再变化
})
- 第二部,获取列表
// 获取列表
getlist(){
var app = getApp().globalData; //获取全局变量
var urlgzfw = app.baseurlgzfw + apis.queryList //定义接口地址 法律法规
var params = {
"type": "9",
"columns": this.data.column //1模块一、2模块二、3模块三
}
netUtil.postRequest(urlgzfw,params,this.onStart1, this.onSuccess1, this.onFailed1)
},
- 点击tab更换data中的column,
// tab切换
tab: function (e) {
// 获取当前点击下标
let index = e.currentTarget.dataset['index']
this.setData({
num: index,
column:e.currentTarget.dataset.column
})
this.getlist()
},
- 最后一步也可以理解为第一步,在页面加载时就请求接口
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 获取tab栏
this.gettab()
// 获取列表
},
- 接口
//知识库模块名称
(1)接口:/zskList.xhtml
(2)返回数据:
[
{
"columns": "null",
"moduleName": "com.hyjx.business.gzfw"
},
{
"columns": "B版块",
"moduleName": "com.hyjx.business.gzfw"
},
{
"columns": "A版块",
"moduleName": "com.hyjx.business.gzfw"
},
{
"columns": "C版块",
"moduleName": "com.hyjx.business.gzfw"
}
]
//列表
(1)接口:/queryList.xhtml
(2)传入参数示例:
{
"type": "9",
"columns": "A版块"//通过上面接口查到的
}
(3)返回数据:
[
{
"id": "924b3be183d64b8bbde45bf470f96893",
"title": "1231231231231",
"content": "\u0026lt;p\u0026gt;asdasdasdaasd\u0026lt;/p\u0026gt;\r\n",//内容
"lastdate": "2021-01-14 11:58:12.0",
"columns": "A版块",//模块
"source": "超级管理员",//来源
"knowledgetype": "文化相关",//知识分类
"moduleName": "com.hyjx.business.gzfw"
},
{
"id": "d38345d13c904eac819598a5fcb69d3e",
"title": "测试版块",
"content": "\u0026lt;p\u0026gt;测试版块\u0026lt;/p\u0026gt;\r\n",
"lastdate": "2020-12-23 16:50:31.0",
"columns": "A版块",
"source": "委办局账号",
"knowledgetype": "经济相关",
"moduleName": "com.hyjx.business.gzfw"
},
]
总结
初步感觉实现没问题,想的很好,先获取tab的数据,然后根据tab中获取的数据请求list的数据,但是实现的时候一直没有数据,但是点击切换的时候有数据显示,分析原因就是初次加载函数的时候没有加载getlist函数,但是查看网络情况的时候是请求了的,只是传的参数为空,再深度分析,就可以理解为他俩是同时被加载的,加个小小的延迟函数完美解决,小小的延迟函数大大的影响力。




