最近正巧在进行 Newbe.Claptrap 新版本的开发,其中使用到了 Tye 来辅助 k8s 应用的开发。该系列我们就来简单了解一下其用法。
Newbe.Claptrap 是一个用于轻松应对并发问题的分布式开发框架。如果您是首次阅读本系列文章。建议可以先从本文末尾的入门文章开始了解。
安装 Tye
首先,确保已经正确安装了 netcore 2.1 或以上版本的 dotnet SDK。
Tye 目前还处于开发阶段,因此,目前只能安装预览版本进行使用。通过以下链接可以搜索到当前最新的版本,并复制界面上的 CLI 安装。
https://www.nuget.org/packages/Microsoft.Tye/
dotnet tool install --global Microsoft.Tye --version 0.6.0-alpha.21070.5
|
安装完毕后,在控制台中运行 tye,便可以查看到如下结果:
PS C:\tools\Cmder> tye
|
创建并运行一个测试项目
接下来我们创建一个 netcore 应用来测试该部署方案。选择一个合适的位置运行以下命令来创建测试项目:
dotnet new sln -n TyeTest
|
这样,我们就得到了一个测试的解决方案和 WebApi 项目。我们可以运行以下命令在本地启动这个服务:
dotnet run --project .\TyeTest\TyeTest.csproj
|
启动后,可以在浏览器中打开 https://localhost:5001/swagger/index.html 来查看启动好的 swagger 界面。
使用 tye 在本地运行应用
接下来,我们关闭前面正在运行的应用,改为使用 tye 在本地启动测试应用。
在解决方案目录下,使用控制台运行以下命令:
tye run
|
运行之后,可能会得到如下的结果:
PS C:\Repos\TyeTest> tye run
|
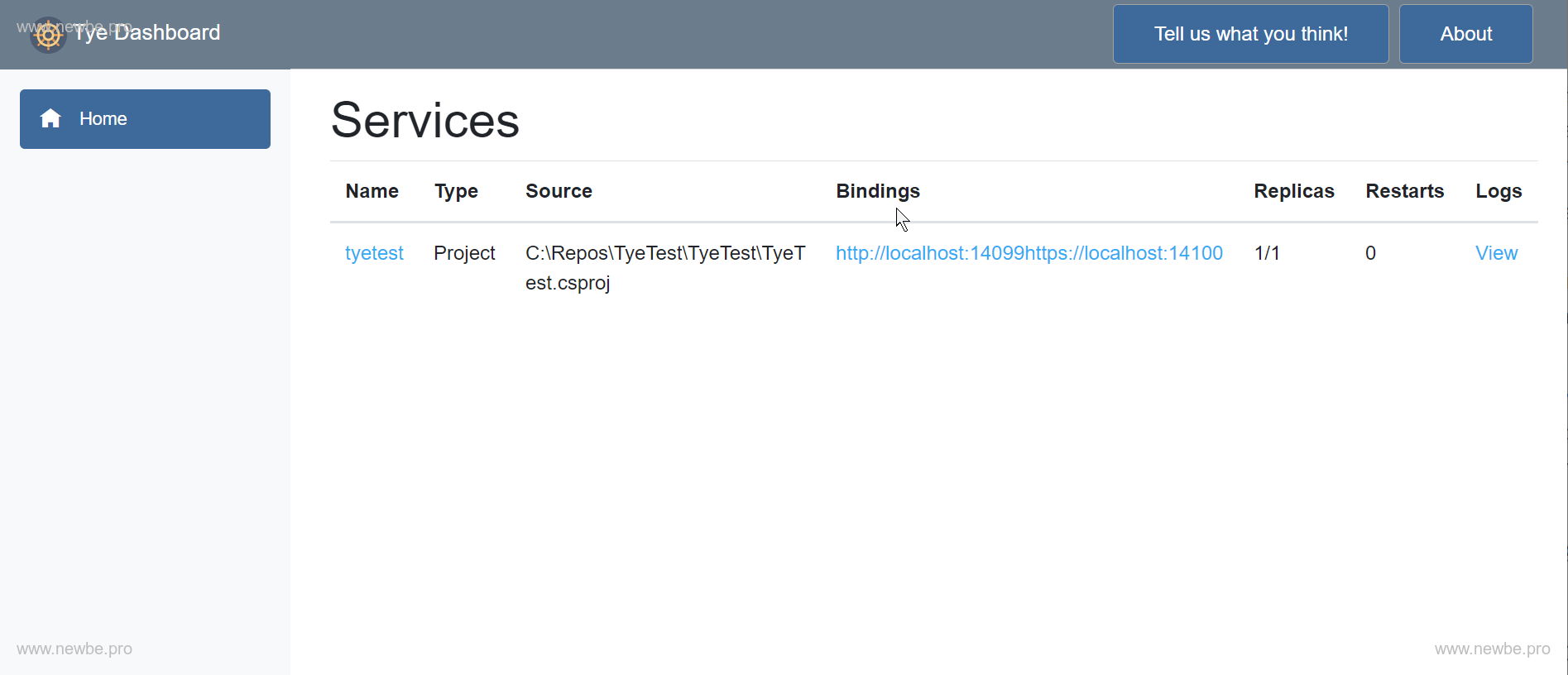
按照以上的提示,在 http://127.0.0.1:8000 成功启动的 tye dashboard。使用浏览器打开 dashboard 便可以查看到已经部署起来的应用列表。如下图所示:

通过 dashboard ,可以看到测试程序已经启动,并且绑定了 http://localhost:14099 和 https://localhost:14100。实际在自行测试中,这两个端口是随机选择的,因此会有不同。
我们通过上面公开的 https 绑定打开 swagger 就能看到和前面使用 dotnet run 一样的效果:https://localhost:14100/swagger
本地部署一个 k8s
接下来,我们将使用 Tye 将应用部署到 k8s 当中。那么为了实现这个效果,首先需要准备一个 k8s 。
在开发机器上部署 k8s 的方式多种多样,本次实验采用的是 Docker Desktop + k8s 的方案,原因不是别的,就是因为使用其他方案在过程中遇到了或多或少的问题。具体的开发者可以自行选择。
Docker Desktop + k8s 的方案在以下链接中讲述的非常清楚,建议开发者可以参考:
《Docker Desktop 启动 Kubernetes》https://www.cnblogs.com/weschen/p/12658839.html
本次实验除了 k8s 本体之外,还需要安装 nginx ingress 和 helm ,也可以参考以上文章中的内容进行安装。
将应用部署到 k8s 中
但 k8s 配置完毕之后,我们就可以使用 tye 将应用快速发布到 k8s 中进行查看。
登录 docker registry
首先,需要为本地的 docker 配置 docker registry。因为在使用 tye 发布的过程中将会将项目打包的 docker image 并且推送到一个 docker registry 中。
开发者可以选择多种方式获得一个自己的 docker registry:
- Nexus OSS Repository
- 阿里云、腾讯云、DaoCloud 等等都有免费额度的 docker registry
- docker hub,如果网络都好的话
使用 docker login 登录你的 docker registry。
tye init 创建 tye.yml
在解决方案目录中,运行以下命令来创建 tye.yml 配置文件:
tye init
|
运行之后,将会在解决方案文件夹得到如下文件:
name: tyetest
|
这就是一个最简单的 tye.yml 文件。
修改 tye.yml
我们在 tye.yml 中加入一行关于 docker registry 的配置,以指定构建出来的镜像将推送到何处:
name: tyetest
|
例如,此处笔者使用的是阿里云杭州节点的 docker registry,名称空间为 newbe36524。因此增加了一行 registry: registry.cn-hangzhou.aliyuncs.com/newbe36524。
这就相当于,如果进行构建,将会构建一个 tag 为 registry.cn-hangzhou.aliyuncs.com/newbe36524/tyetest:1.0.0 的镜像并推送到阿里云中。
提前下载 netcore 基础镜像
因为此次我们发布的是 netcore 程序,他们将会被构建的 netcore 镜像,因此,为了更加顺利的进行构建,建议先使用加速工具在本地提前下载好基础镜像。
例如,笔者在此次的使用中使用的 net5 TFM 的应用程序,因此,就需要在本地先拉好 mcr.microsoft.com/dotnet/aspnet:5.0 作为基础镜像。
由于现在 netcore 基础镜像的源已经从 docker hub 迁移到 mcr.microsoft.com。故而,建议使用 Newbe.McrMirror 进行加速下载。
详细的使用方法可以参考:https://github.com/newbe36524/Newbe.McrMirror
如果开发者不知道自己当前需要拉取的基础镜像是什么,也可以先尝试下面一个步骤直接发布,查看过程中使用的基础镜像内容,再来拉取。
使用 tye deploy
一切已经准备就绪,现在,继续在解决方案目录运行以下命令,便可以进行发布:
tye deploy
|
可能会得到如下结果:
PS C:\Repos\TyeTest> tye deploy
|
从输出的日志,我们可以看出,应用已经发布成功。并且使用 k8s dashboard 或者 k9s,我们都可以查看到应用已经成功部署,并且启动完成。
tyetest-674865dcc4-mxkd5 ●● 1/1 Δ 0 Running Δ 10.1.0.73 docker-desktop 3m46s
|
值得注意的是,确保这一步正常运行有几个前提:
- 需要确保本地的 kubectl 已经正确配置。一般来说,如果是使用 docker desktop,那么已经配置好了
- 需要确保 docker login 已经成功。开发者可以在运行部署前,测试以下是否可以手动推送镜像
- MCR 镜像的下载速度不是很理想的话,记得用 Newbe.McrMirror 进行加速
创建并使用 ingress
到这一步,我们已经完成了应用的发布。但是,由于没有配置 nginx ingress,服务虽然已经可以在 k8s 内部运行了,但是没有在外部进行访问。也就是说,在电脑上使用浏览器现在依然处于打不开的状态。故而,我们还需要为服务配置 ingress。还没有为 k8s 安装 ingress 的朋友,建议查看前面安装 k8s 的相关章节。
这里,我们打开 tye.yml 添加 ingress 相关配置:
name: tyetest
|
我们增加了一个 ingress 配置,使得当流量从 ingress 进入,并且域名为 www.yueluo.pro 的时候,将会转发到 tyetest 服务。这样就实现了从外部访问 k8s 内部服务的目的。
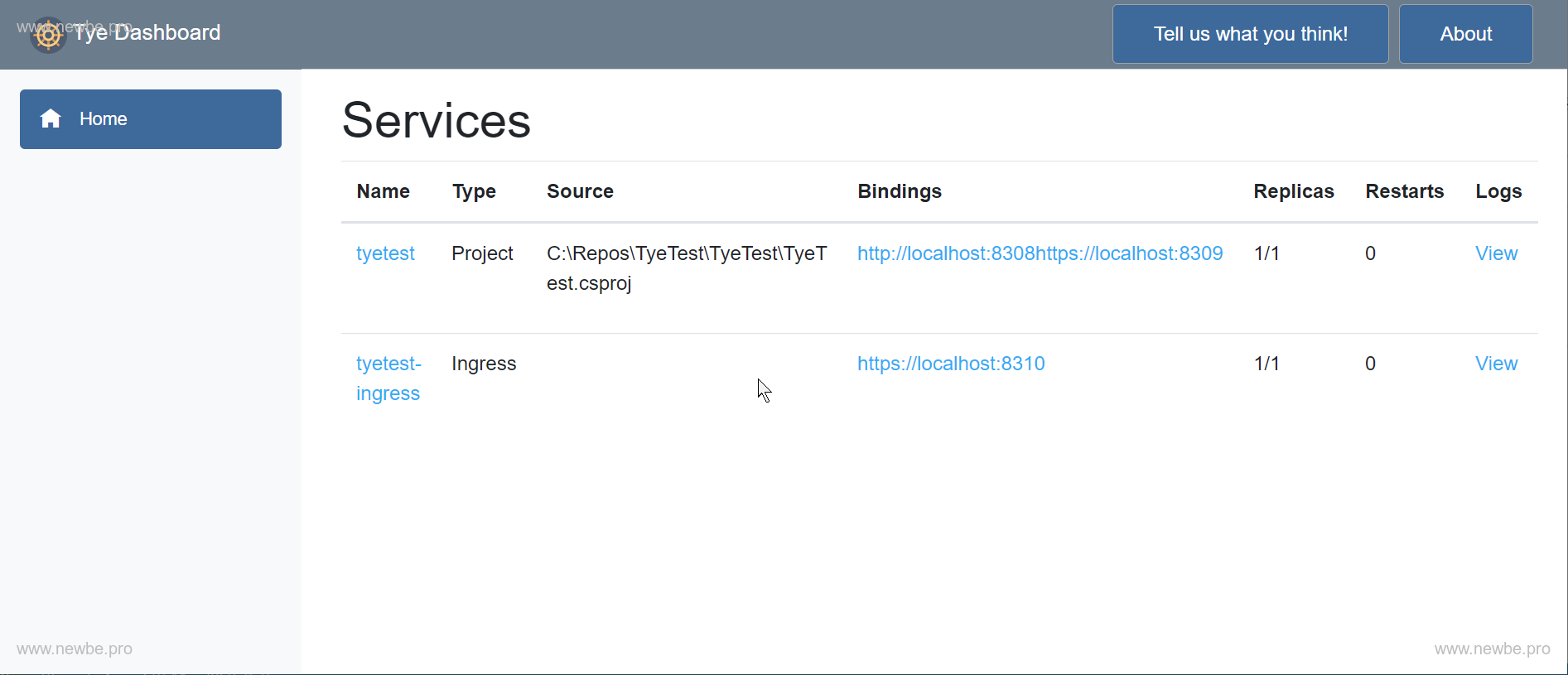
首先,使用 tye run 命令可以在本地查看一下这个效果。运行命令之后可能在 dashboard 中查看到以下情况:

其中,https://localhost:8310 就是 ingress 的入口地址。由于我们采用的是域名绑定,因此可以采用两种方式进行访问以验证效果:
- 在 hosts 中加入 www.yueluo.pro -> 127.0.0.1 的映射关系
- 使用 http 请求文件直接访问。
这里我们采用 http 请求文件直接访问:
GET https://localhost:8310/WeatherForecast
|
这样,我们就成功验证了绑定的结果。
注意,其中的端口由于笔者没有配置为固定端口,因此每次运行开发者都要注意发生的变化。
将 ingress 部署到 k8s 中
接下来,停止 tye run, 运行 tye deploy 将 ingress 和应用程序发布到 k8s 中。
注意,ingress 的部署可能会花费数十秒的时间,因此需要进行一下等待。
部署完成之后,便可以通过 k8s dashboard 或者 k9s 查看部署的结果。
并且,可以使用以下 http 请求来验证部署的结果:
GET https://localhost/WeatherForecast
|
其得到的结果与先前自然是一样的。
从 k8s 中卸载应用
卸载应用,非常简单,tye undeploy。
PS C:\Repos\TyeTest> tye undeploy
|
小结
本篇,我们简单介绍了如何使用 tye 运行或者部署应用的简单步骤。实际过程中还有很多可以扩展和自定义的选项。感兴趣的朋友可以查看 https://github.com/dotnet/tye 中的内容进行学习。
下一篇,我们将来部署一些稍微复杂一点的多实例应用。
最后但是最重要!
如果读者对该内容感兴趣,欢迎转发、评论、收藏文章以及项目。
最近作者正在构建以反应式、Actor模式和事件溯源为理论基础的一套服务端开发框架。希望为开发者提供能够便于开发出 “分布式”、“可水平扩展”、“可测试性高” 的应用系统 ——Newbe.Claptrap
本篇文章是该框架的一篇技术选文,属于技术构成的一部分。
联系方式:
- Github Issue
- Gitee Issue
- QQ 群 610394020
您还可以查阅本系列的其他选文:
理论入门篇
- Newbe.Claptrap – 一套以 “事件溯源” 和 “Actor 模式” 作为基本理论的服务端开发框架
术语介绍篇
- Actor 模式
- 事件溯源(Event Sourcing)
- Claptrap
- Minion
- 事件 (Event)
- 状态 (State)
- 状态快照 (State Snapshot)
- Claptrap 设计图 (Claptrap Design)
- Claptrap 工厂 (Claptrap Factory)
- Claptrap Identity
- Claptrap Box
- Claptrap 生命周期(Claptrap Lifetime Scope)
- 序列化(Serialization)
实现入门篇
- Newbe.Claptrap 框架入门,第一步 —— 创建项目,实现简易购物车
- Newbe.Claptrap 框架入门,第二步 —— 简单业务,清空购物车
- Newbe.Claptrap 框架入门,第三步 —— 定义 Claptrap,管理商品库存
- Newbe.Claptrap 框架入门,第四步 —— 利用 Minion,商品下单
样例实践篇
- 构建一个简易的火车票售票系统,Newbe.Claptrap 框架用例,第一步 —— 业务分析
- 在线体验火车票售票系统
其他番外篇
- 谈反应式编程在服务端中的应用,数据库操作优化,从 20 秒到 0.5 秒
- 谈反应式编程在服务端中的应用,数据库操作优化,提速 Upsert
- 十万同时在线用户,需要多少内存?——Newbe.Claptrap 框架水平扩展实验
- docker-mcr 助您全速下载 dotnet 镜像
- 十多位全球技术专家,为你献上近十个小时的.Net 微服务介绍
- 年轻的樵夫哟,你掉的是这个免费 8 核 4G 公网服务器,还是这个随时可用的 Docker 实验平台?
- 如何使用 dotTrace 来诊断 netcore 应用的性能问题
- 只要十步,你就可以应用表达式树来优化动态调用
- 使用 Tye 辅助开发 k8s 应用竟如此简单(一)
GitHub 项目地址:https://github.com/newbe36524/Newbe.Claptrap
Gitee 项目地址:https://gitee.com/yks/Newbe.Claptrap
您当前查看的是先行发布于 www.newbe.pro 上的博客文章,实际开发文档随版本而迭代。若要查看最新的开发文档,需要移步 claptrap.newbe.pro。