asp.net core 5.0 中的 JsonConsole
Intro
asp.net core 5.0 中日志新增了 JsonConsole,还是输出日志到 Console,但是会应用 Json 格式的一个 Formatter 把日志格式化成 json 再输出到控制台
Sample
一起来看一个示例,以我的一个小项目为例子来演示,默认的 console 日志格式是多行的,不够结构化,想要进行加工的话就会比较麻烦,不能很方便的进行加工和扩展,而 JSON 则是一种相对来说比较结构化的数据,相对来说进行扩展就比较方便了。
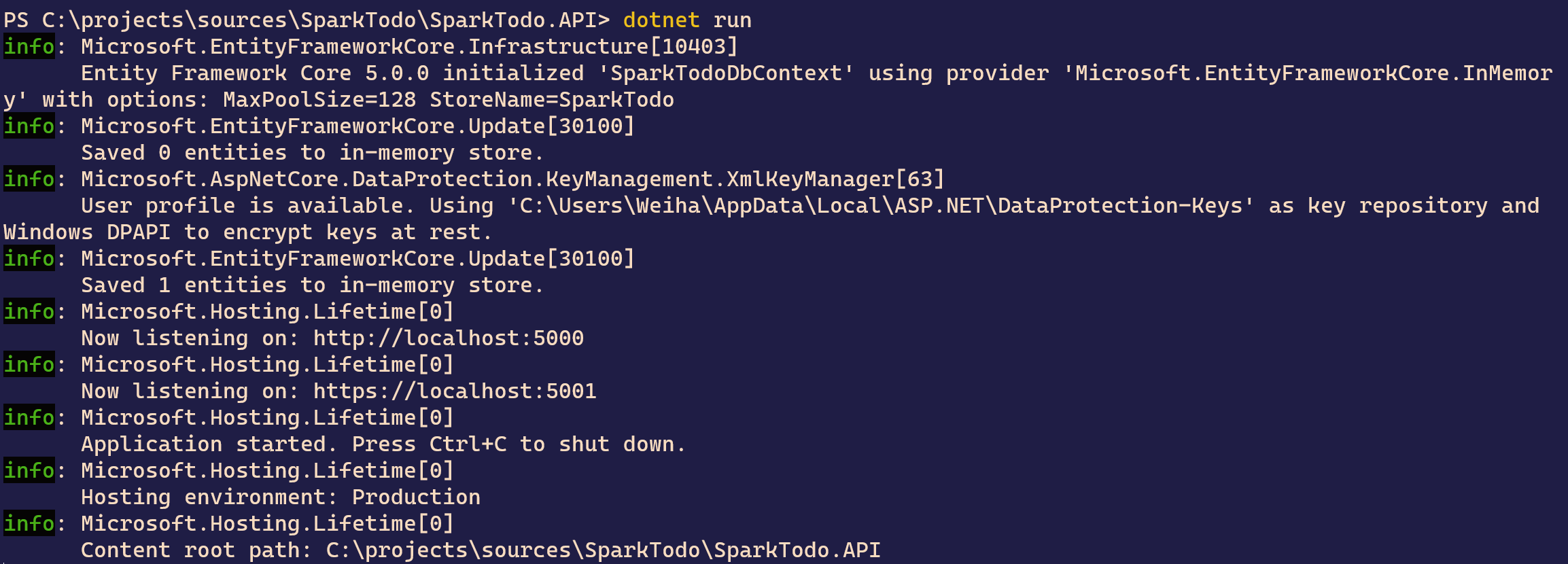
来看一下默认日志输出效果:

如图所示,一条日志默认是两行,第一行是日志级别和日志对应的 CategoryName 和 EventId,第二行是日志的具体内容
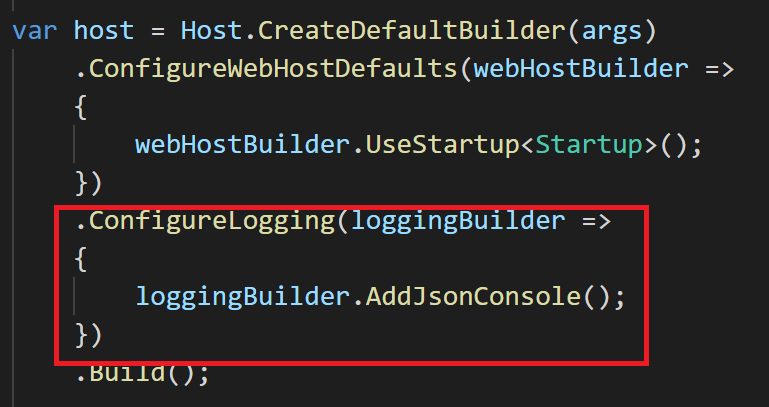
接着我们来使用一下 JsonConsole,配置方式如下,可以在 Program.cs 调用(推荐)

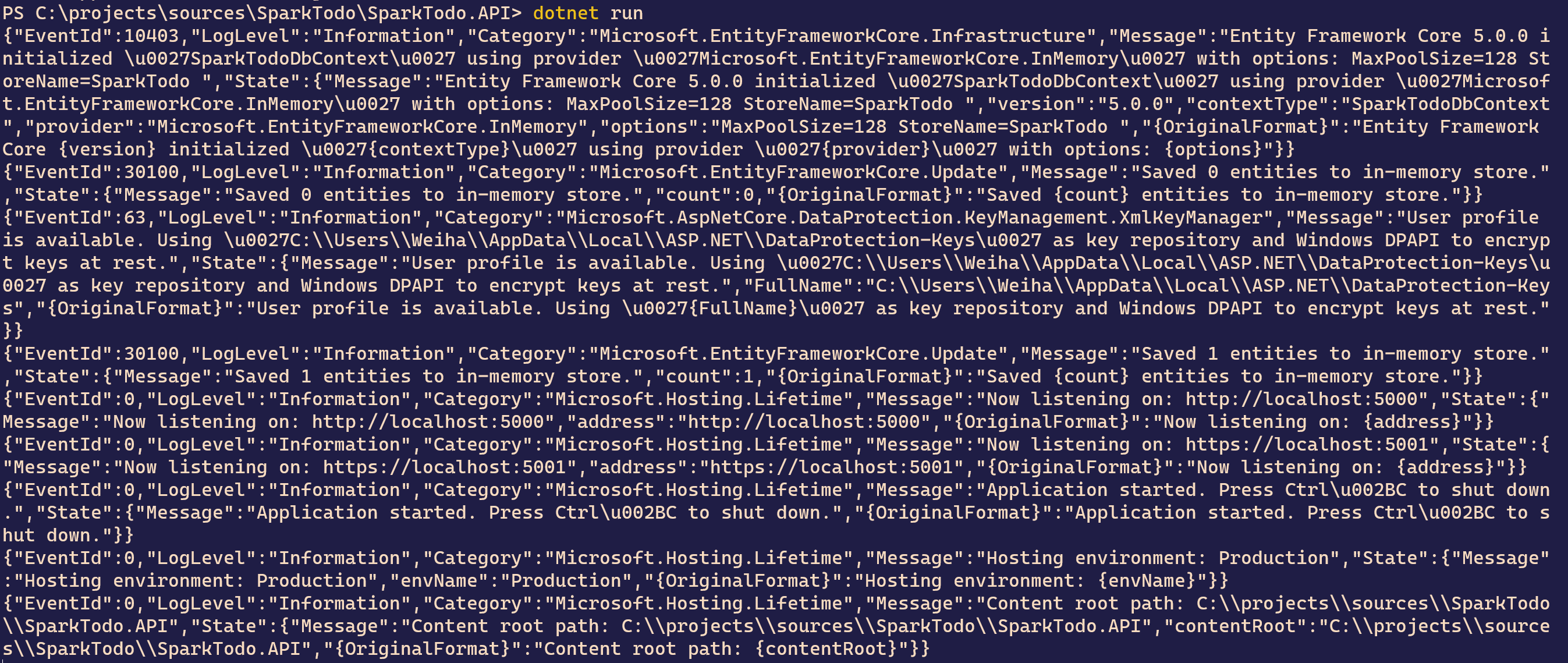
再来看输出的日志:

可以看到现在的日志已经是 JSON 了,每一条日志都是一个 JSON
Implement
它的实现在于一个 JsonConsoleFormatter,是基于 System.Text.Json 来实现的 Json 格式化,
我们也可以实现自己的 ConsoleFormatter 来自定义 Console 的日志格式,详细实现可以参考:https://github.com/dotnet/runtime/blob/v5.0.0/src/libraries/Microsoft.Extensions.Logging.Console/src/JsonConsoleFormatter.cs
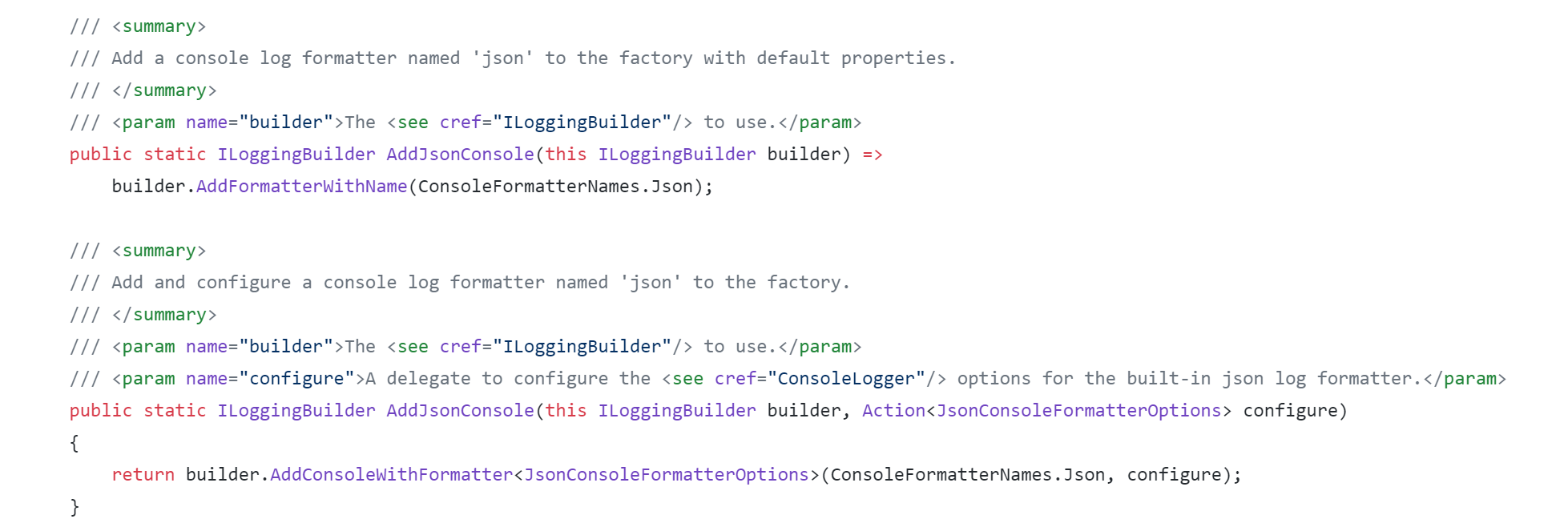
扩展方法实现https://github.com/dotnet/runtime/blob/v5.0.0/src/libraries/Microsoft.Extensions.Logging.Console/src/ConsoleLoggerExtensions.cs:
AddJsonConsole 扩展实现:

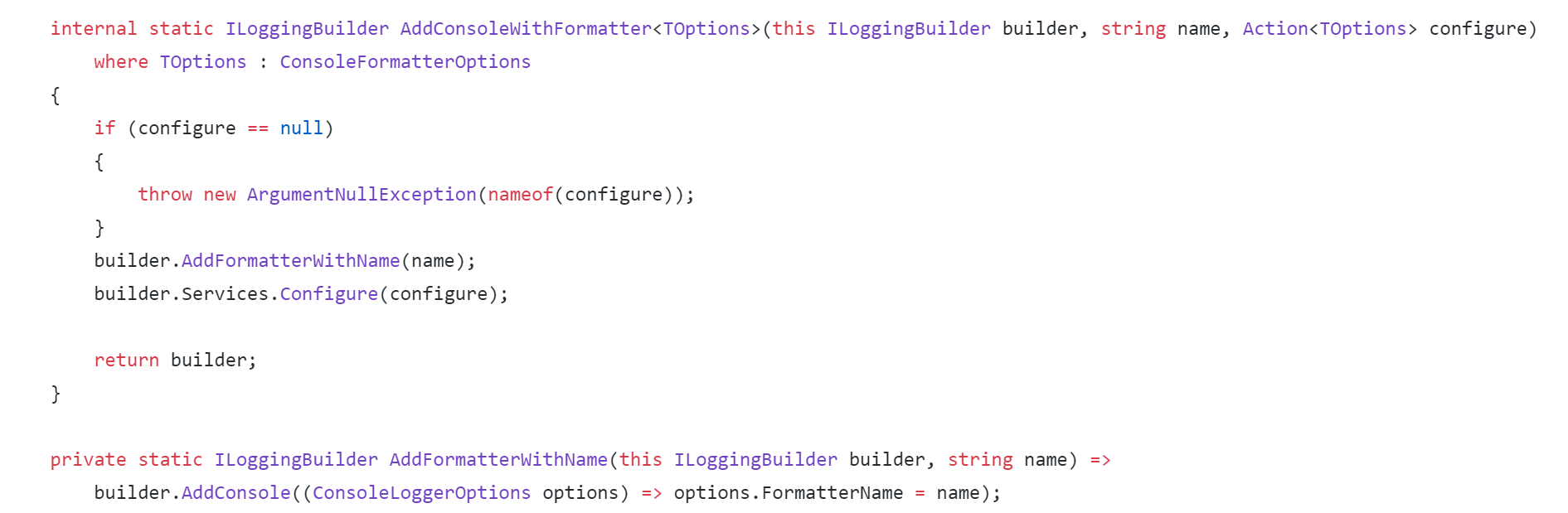
AddConsoleWithFormatter 实现:

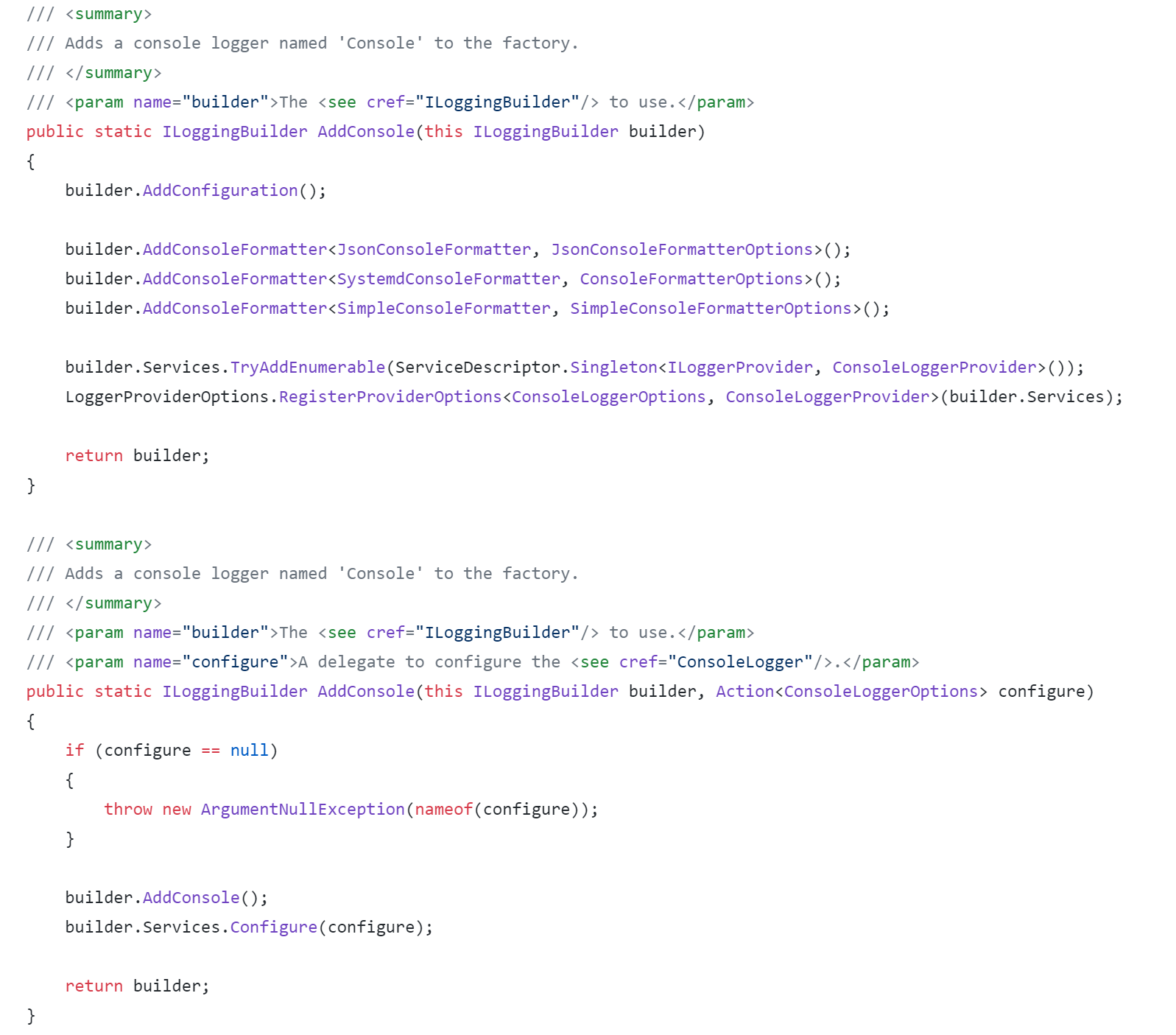
AddConsole 实现:

More
在之前的版本,如果想要把日志格式化成 JSON 输出到控制台,需要使用第三方的日志框架把日志序列化成 JSON,有了 JsonConsoleFormatter 之后我们就可以很方便的将日志格式化成 JSON 输出到控制台了。
日志输出为 JSON 之后,想要对日志进行扩展和补充就会很容易,我们的应用目前使用的 .netcore 3.1,使用的是 nlog 把日志格式化成 JSON 输出到控制台,再通过 Fluentd 收集 es,收集的同时会把应用所在的 k8s 环境信息如containerName, podName,clusterName 等也 Patch 到日志信息中
示例使用了默认的配置,我们也可以通过带 action 的重载扩展方法自定义 Json 格式化的配置
Reference
- https://docs.microsoft.com/en-us/aspnet/core/release-notes/aspnetcore-5.0?view=aspnetcore-5.0#console-logger-formatter
- https://github.com/WeihanLi/SparkTodo




