
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
这个插件允许我们在容器中运行 Visual Studio Code。
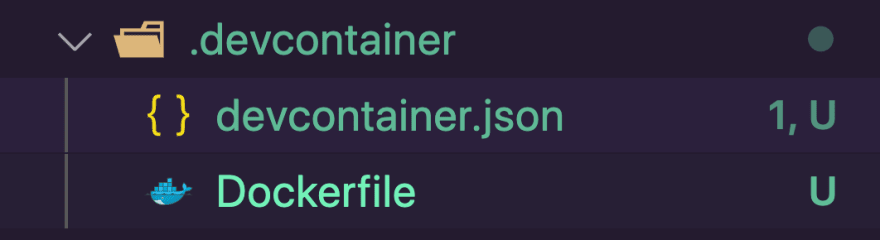
在项目的根目录中,您需要创建一个名为 .devcontainer 的文件夹。我们将在此处存储环境设置。
然后在此文件夹中创建两个文件,devcontainer.json 和一个 Dockerfile。
命名很重要,因为 Visual Studio Code 希望我们提供一些文件夹和文件名才能成功运行容器。
您的文件夹结构应如下:

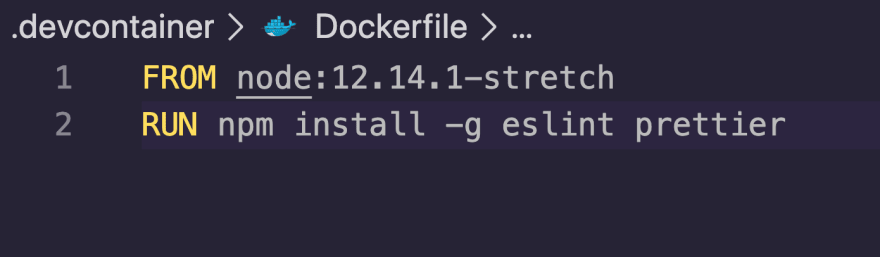
在 Dockerfile 中,我们选择 Docker 镜像并在安装镜像后运行所需的任何命令(例如全局安装)。
FROM node:12.14.1-stretch
RUN npm install -g eslint prettier

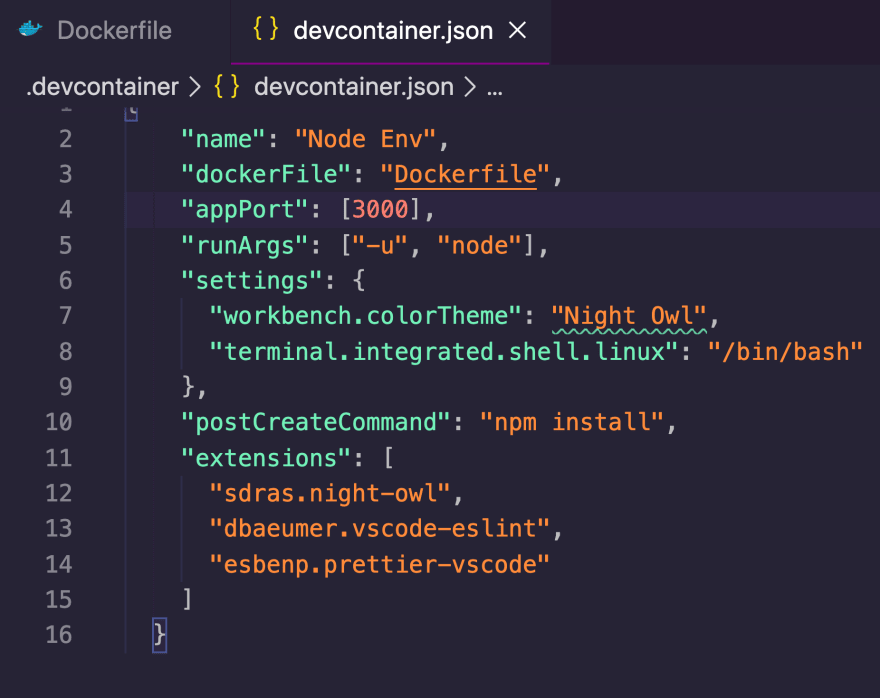
然后,在 devcontainer.json 中,我们可以配置所有设置。
devcontainer.json 基本上是一个配置文件,该文件确定如何构建和启动 dev 容器。
{
"name": "Node.js Sample",
"dockerFile": "Dockerfile",
"appPort": 3000,
"extensions": ["dbaeumer.vscode-eslint"],
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
"postCreateCommand": "yarn install",
// Comment out the next line to run as root instead. Linux users, update
// Dockerfile with your user's UID/GID if not 1000.
"runArgs": ["-u", "node"]
}
dockerFile– 您要用作镜像的 Dockerfile 的路径。appPort– 在容器运行时应在本地提供的端口或端口数组。extensions– 扩展 ID 的数组,这些 ID 指定创建容器时应在容器内部安装的扩展。settings– 将默认 settings.json 值添加到特定于容器/机器的设置文件中。postCreateCommand– 创建容器后要运行的命令字符串或命令参数列表。runArgs– 运行容器时应使用的 Docker CLI 参数数组
这是 devcontainer.json 选项的完整列表。

检查一下
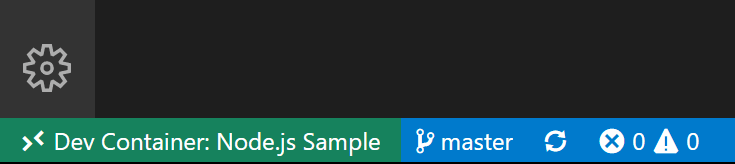
容器运行并连接后,您应该在状态栏的左下方看到远程上下文(remote context)更改:

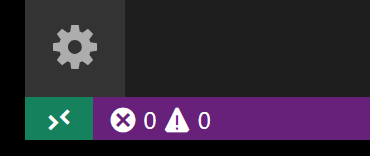
安装了“Remote — Containers”扩展后,您将在最左侧看到一个新的状态栏项目。

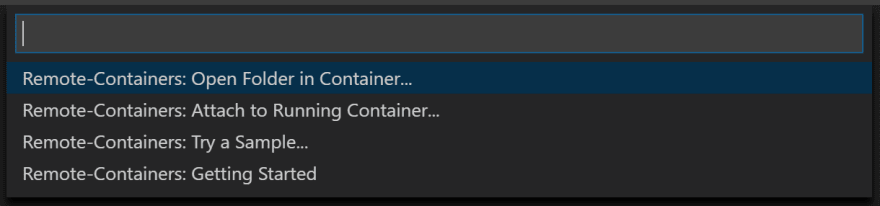
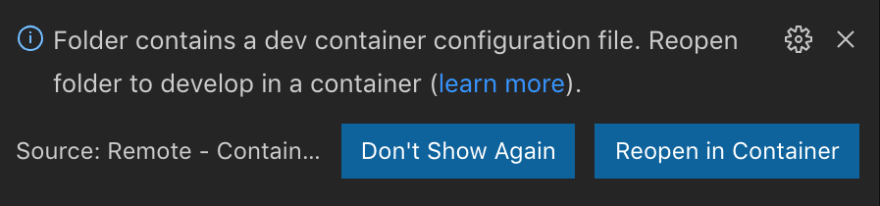
远程状态栏项目可以快速向您显示在哪个上下文中运行 VS Code(本地或远程),单击该项目将弹出“Remote — Containers”命令。

选择在容器中重新打开。

等待容器构建
如果这是您的第一次连接,则将下载并构建 Docker 镜像,并将启动运行 VS Code Server 副本的容器。第一次可能需要几分钟,但以后的连接仅需几秒钟。

检查环境
在容器中进行开发的有用的事情之一是,您可以使用应用程序所需的特定版本的依赖关系,而不会影响本地开发环境。
node --version
npm --version
我是为少。
微信:uuhells123。
公众号:黑客下午茶。
谢谢点赞支持!
Happy Hacking!