
Visual Studio Code(VS Code)是Microsoft为Windows,Linux和Mac操作系统开发的免费,跨平台,轻量级的源代码编辑器,它是源代码编辑器,而Visual Studio是IDE(集成开发环境),VS Code支持开发人员进行调试,项目运行和版本控制等。
在这篇文章中,我们将学习有关使用 Visual Studio Code开发,调试,测试和部署ASP.NET Core应用程序的信息,它将包括:
- 安装必须的插件
- 创建一个.NET Core 应用程序
- 如何运行项目
- 如何设置断点和调试
- 运行单元测试用例
- 优势和局限性
- 命令,快捷键和扩展
先决条件
你需要在你的电脑上安装以下软件和sdk
- .NET Core SDK
- Node.js
- Visual Studio Code
安装必要的插件
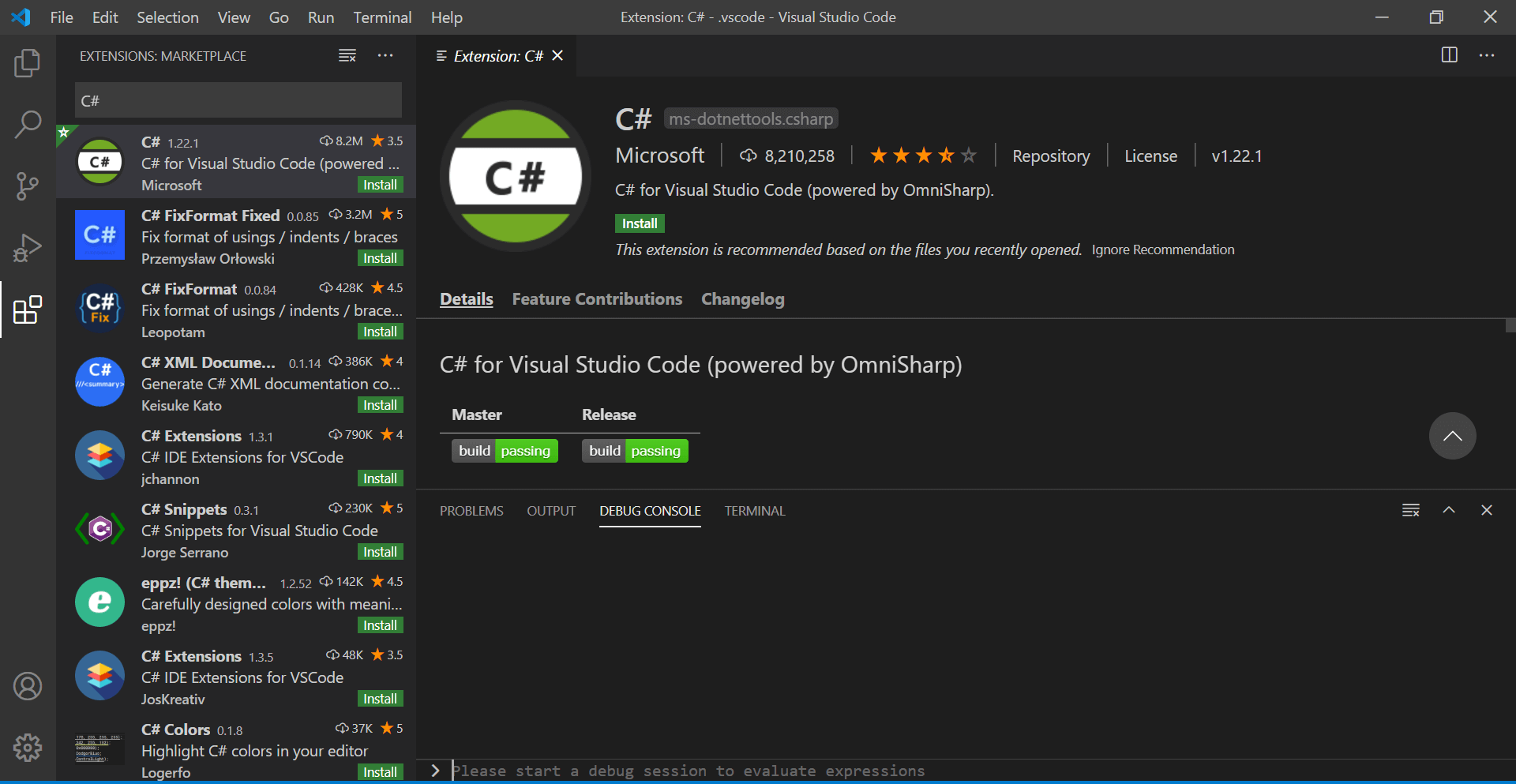
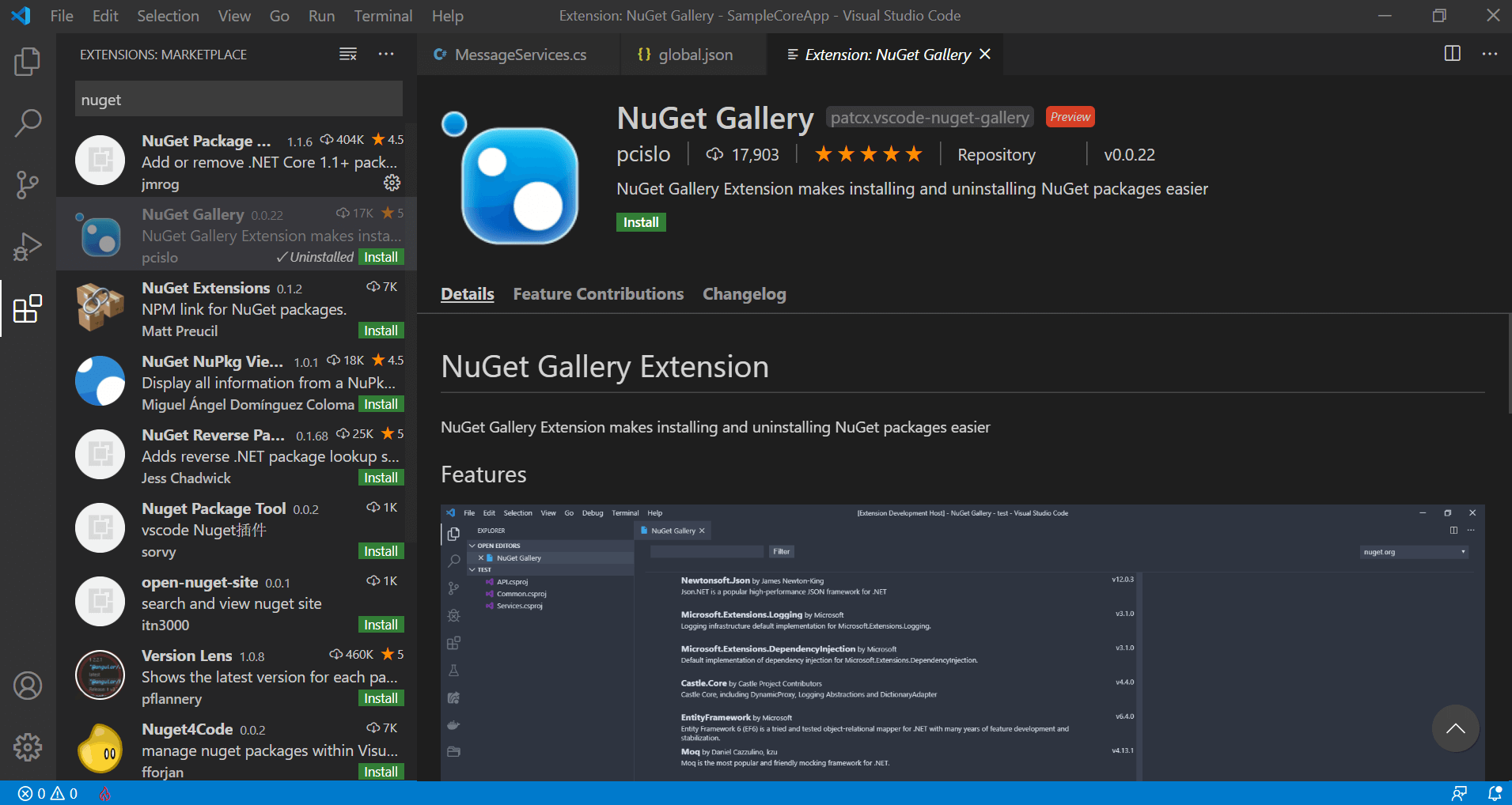
1.安装 C# extensions ,这是开发 .NET Core应用程序所必需的,要打开扩展程序列表,请选择菜单左侧的扩展程序图标,或使用 Ctrl + Shift + X 快捷键, 请参考以下截图。

- 然后安装 NuGet Gallery,这个可以在VS Code 中管理Nuget包。

创建一个 .NET Core 应用程序
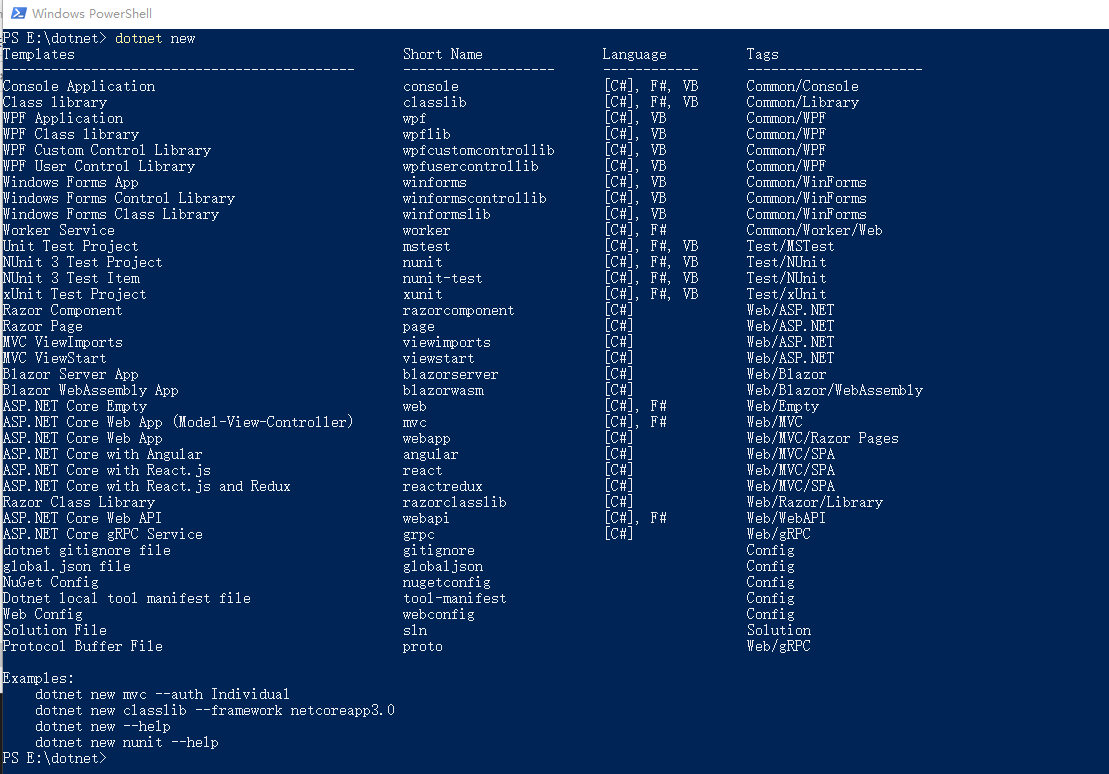
在本地创建一个文件夹 dotnet, 然后按住 Shift + 鼠标右键 , 选择 在此处打开 Powershell
, 输入 dotnet new,会列出所有的模板项目

这里我输入 dotnet new mvc,创建一个MVC项目,会程序项目文件,然后输入 dotnet new sln,生成一个解决方案,最后用 VS Code 打开这个文件夹
运行项目
现在,让我们在VS Code编辑器中运行和调试源代码, 要运行源代码,我们可以:
- 在dotnet run命令中使用命令行工具。
- 像在Visual Studio中一样,在VS Code中使用内置的运行选项。
通过使用命令行工具,我们只能运行源代码, 它不会在浏览器中附加VS Code来显示结果,如果要浏览器与编辑器连接,我们应该在dotnet run命令中使用一些附加命令,因此,最好使用内置选项在VS Code上运行和调试源代码。
在启动源代码之前,我们应该添加 task.json文件,然后构建源代码
- 使用快捷键
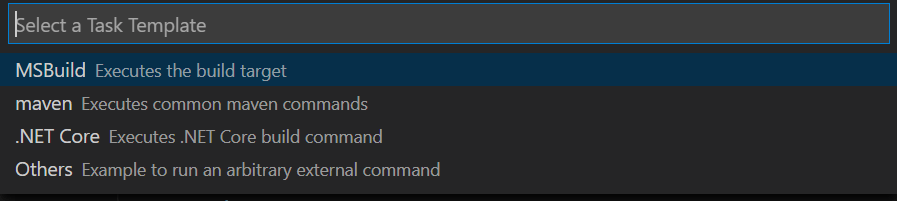
Ctrl + Shift + P打开命令面板 - 在命令面板选择
Tasks: Configure Task - 在命令面板选择
Create tasks.json file from template,然后再选择 .NET Core

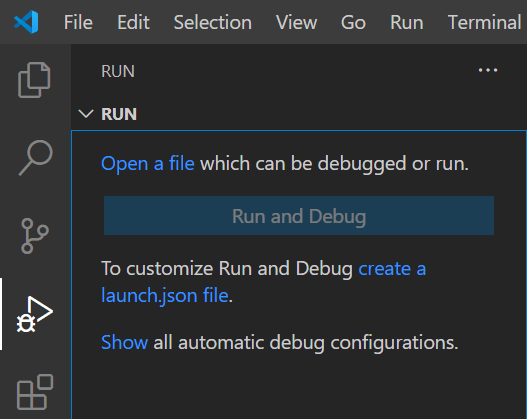
- 使用左侧菜单中的
Run选项,我们可以运行源代码并对其进行调试,单击运行时,需要创建launch.json文件,launch.json文件具有运行和调试源代码的配置,如果没有该文件,则无法在VS Code中进行调试

这里我们创建json文件,然后手动修改启动dll的位置,修改 “program”: “${workspaceFolder}/bin/Debug/net5.0/dotnet.dll”, 然后直接运行

现在,.NET Core应用程序将在浏览器窗口中启动,并且我们启动了不使用 Visual Studio的.NET Core应用程序。
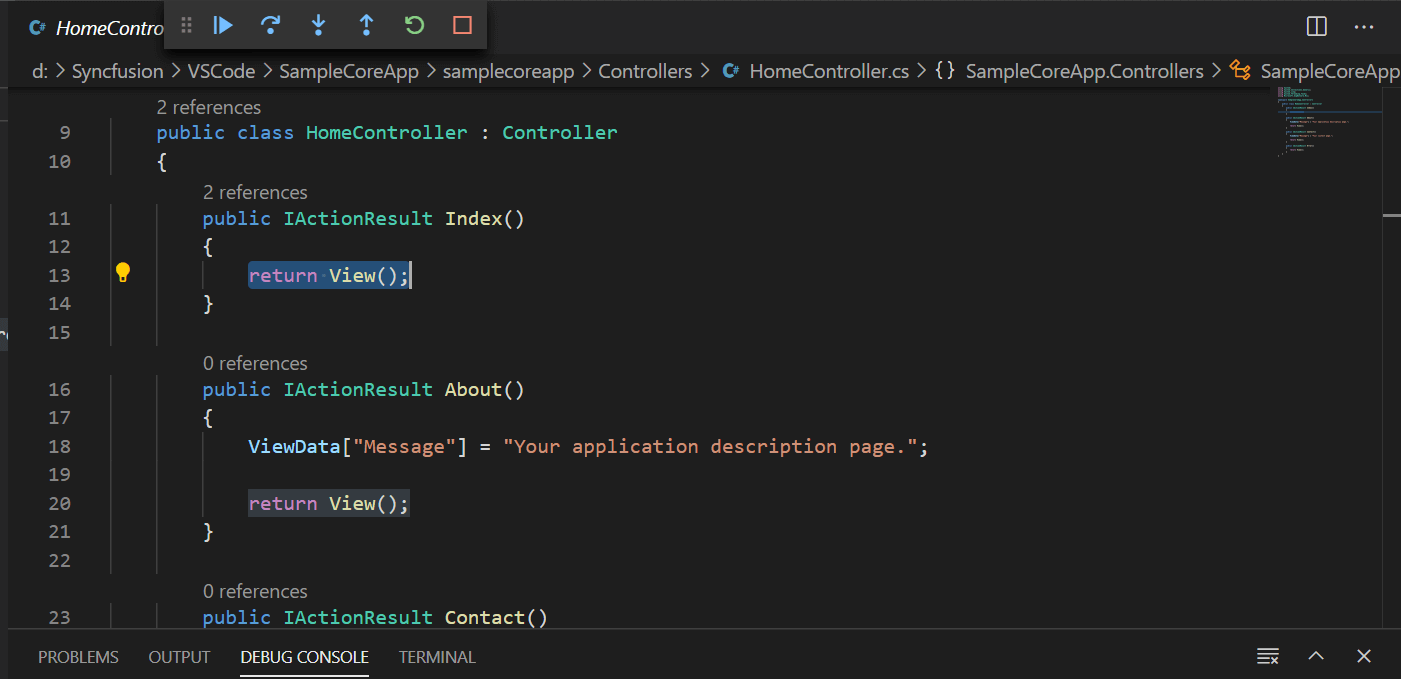
如何设置断点和调试源
VS Code中的断点与Visual Studio中的断点相同,我们可以在代码的左侧来设置断点。

运行单元测试用例
为了运行单元测试用例,命令行有一个单独的命令,该命令可以运行项目中所有的测试用例,可以使用以下命令,输出将显示在输出窗口中,这与Visual Studio是一样的。
dotnet test
前面的命令仅提供了整体运行测试用例的条件,我们不能调试测试,与Visual Studio中的测试资源管理器类似,VS Code也具有 .NET Core Test Explorer 扩展,这个扩展会列出我们项目中的测试用例,它还使您可以运行所有测试用例,运行单个测试用例以及调试测试用例。

优点
- 与Visual Studio一样,Visual Studio Code也具有用于运行和调试源代码的工具:监视窗口,调试控制台,错误窗口,输出窗口,测试资源管理器和版本控制。
- 由于VS Code比Visual Studio快,因此我们将获得更好的体验。
- 由于它是开源的,我们可以免费使用它。
- VS Code提供了许多扩展,这些扩展将带给我们原生的感觉,就像我们在使用Visual Studio一样。我们唯一需要做的就是在开始开发之前确定最佳扩展并进行配置。
局限性
- VS Code仅支持ASP.NET Core
- Visual Studio是一个现成的工具,用于开发和部署ASP.NET Core项目,使用VS Code时,必须花费大量时间来安装和配置扩展。
Visual Studio Code上的快捷方式
- Ctrl + Shift + P – 命令面板
- Ctrl + Shift + D – 运行窗口
- Ctrl + Shift + U – 输出”窗口
- Ctrl + Shift + Y – 调试控制台
- Ctrl + Shift + M – 问题(错误和警告窗口)
- Ctrl + Shift + X – 扩展窗口
dotnet 常用命令
- dotnet new – 创建一个新的.NET Core项目模板
- dotnet restore – 还原NuGet软件包
- dotnet build – 构建源代码
- dotnet run – 运行源代码
- dotnet test – 运行测试用例
- dotnet publish – 在主机环境中发布源
- dotnet new sln-为所选项目创建解决方案文件
总结
在本篇文章中,我们演示了如何在VS Code 中运行和调试.NET Core 项目,虽然现在的支持和体验还不是很好,但是 VS Code 的优势在于轻量级和灵活性,希望以后在VS Code 上写C#也可以得心应手。
原文作者: Mathankumar Rajendran
原文链接: https://www.syncfusion.com/blogs/post/how-to-develop-an-asp-net-core-application-using-visual-studio-code.aspx
最后
欢迎扫码关注我们的公众号 【全球技术精选】,专注国外优秀博客的翻译和开源项目分享,也可以添加QQ群 897216102