谈到 <fieldset> 与 <legend>,大部分人肯定会比较陌生,在 HTML 标签中,属于比较少用的那一批。
我最早知道这两个标签,是在早年学习 reset.css 或者 normalize.css 时,在这些重置统一代码默认样式的 CSS 中看到的。最近因为研究边框,遇到了这两个标签,发现它们还是很有意思的,遂起一篇,将整理的一些知识点分享给大家。
了解 <fieldset> 与 <legend>
通常而言,<fieldset> 与 <legend> 比较常用在表单当中。
<fieldset>:HTML<fieldset>元素用于对表单中的控制元素进行分组<legend>:在<fieldset>中内置了一个<legend>元素作为 fieldset 的标题
简单而言,fieldset 可以单独使用,对表单的元素进行分组,而 legend 则需要和 fieldset 配套使用,成对出现,作为分组的标题。
看个简单的例子,简单的 HTML 及结构如下:
<fieldset>
<legend>Form</legend>
<div>
<label>Name :</label><input type="text" placeholder="input Name" />
</div>
<div>
<label>Password :</label><input type="text" placeholder="input Name" />
</div>
</fieldset>
fieldset {
border: 1px solid#ddd;
padding: 12px;
}
legend {
font-size: 18px;
padding: 0 10px;
}
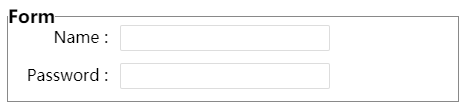
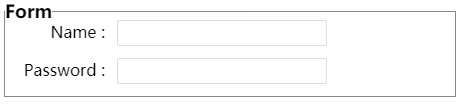
效果如下:

CodePen Demo — fieldset & legend Demo
比较有意思的点在于,如果给 fieldset 设置了 border 边框,则 legend 元素内的内容则会作为分组的标题,嵌入 border 内。
控制 legend 的位置及样式
对于 legend 的位置和样式,是可以进行控制的。
对于位置,我们可以通过 margin 和 父元素的 padding 进行控制,如果父元素 fieldset 不设置 padding ,legend 不设置 margin ,则 legend 默认定位在最左侧。
fieldset {
border: 1px solid#ddd;
// padding: 12px;
}
legend {
font-size: 18px;
}
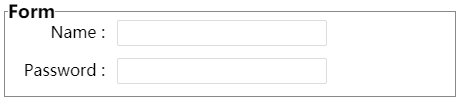
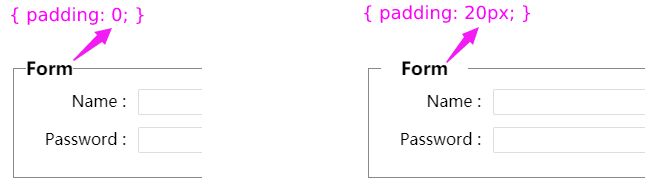
效果图:

通过改变 legend 的 margin 或者父元素的 padding-left ,可以控制标题的初始位置:
fieldset {
border: 1px groove #ddd;
}
legend {
animation: marginMove 10s infinite alternate;
}
@keyframes marginMove {
100% {
margin-left: 100px;
}
}
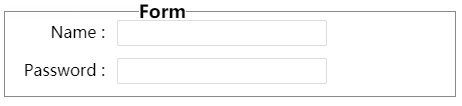
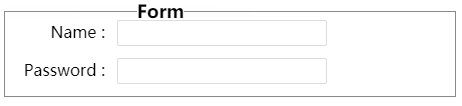
效果图:

通过控制 legend 的 padding,可以增加周围元素的区域,让留白更多一点。

应用场景 — 标题两侧横线
了解了上述基本知识后,我们就可以稍微开始深入,想一想,上述 <fieldset> 与 <legend> 的一些有意思的应用场景。
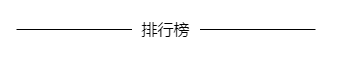
最适合的场景我觉得应该就是标题两侧带横线的布局了。类似这样:

当然,这个布局的解决方式有很多,通常会使用伪元素来生成左右两侧的横线,或者是通过绝对定位局部进行覆盖叠加。
这里,使用 <fieldset> 与 <legend> 非常快速的完成:
<div class="g-container"> <fieldset><legend>排行榜</legend></fieldset> </div>
fieldset {
width: 300px;
height: 24px;
border: 1px solid transparent;
border-top-color: #000;
}
legend{
margin: auto;
padding: 0 10px;
}
fieldset 只设置上边框,通过 margin: auto 将标题定位到中间, 通过 padding 控制两侧的留白。非常的完美。
CodePen Demo — fieldset & legend Demo 2
边框嵌套文字
在这篇文章中 — How to Add Text in Borders Using Basic HTML Elements,还介绍了一种非常有意思的使用场景,在边框中嵌套文字。
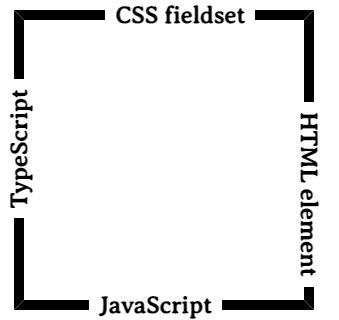
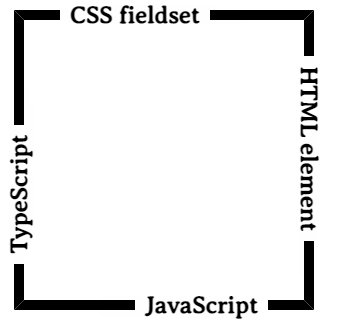
想象一下,一个 <fieldset> 元素配合一个 <legend> 元素,可以生成一个边框嵌文字的效果,那么,将多组组合,再进行定位排布,就可以生成多边边框嵌套文字的效果了。
伪代码如下:
<div class="g-container"> <fieldset><legend>CSS fieldset</legend></fieldset> <fieldset><legend>HTML element</legend></fieldset> <fieldset><legend>JavaScript</legend></fieldset> <fieldset><legend>TypeScript</legend></fieldset> </div>
.g-container {
position: relative;
width: 300px;
height: 300px;
}
fieldset{
position: absolute;
width: 300px;
height: 300px;
border: 10px solid transparent;
border-top-color: #000;
}
legend{
padding: 0 10px;
}
fieldset:nth-of-type(2){ transform: rotate(90deg); }
fieldset:nth-of-type(3){ transform: rotate(180deg); }
fieldset:nth-of-type(3)>legend{ transform: rotate(180deg); }
fieldset:nth-of-type(4){ transform: rotate(-90deg); }
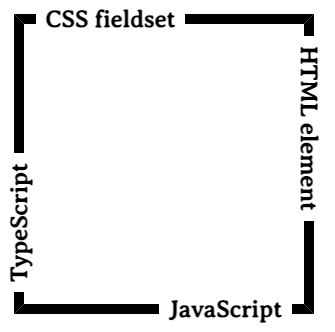
效果图如下:

通过多个 <fieldset> 和 <legend> 的组合,我们可以拼出一个容器的 4 个边,组成一个非常好看的边框嵌文字效果。
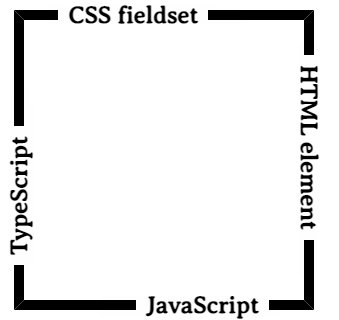
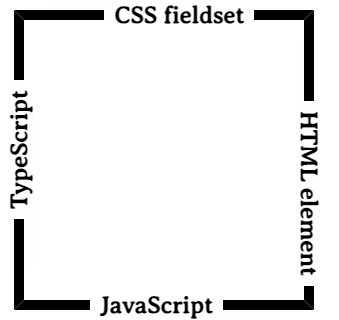
通过给 legend 加上 animation,让文字动起来
legend{
animation: move 3s infinite linear alternate;
}
@keyframes move {
100% {
margin-left: 70px;
}
}

CodePen Demo — Border Text Design using HTML fieldset and legend
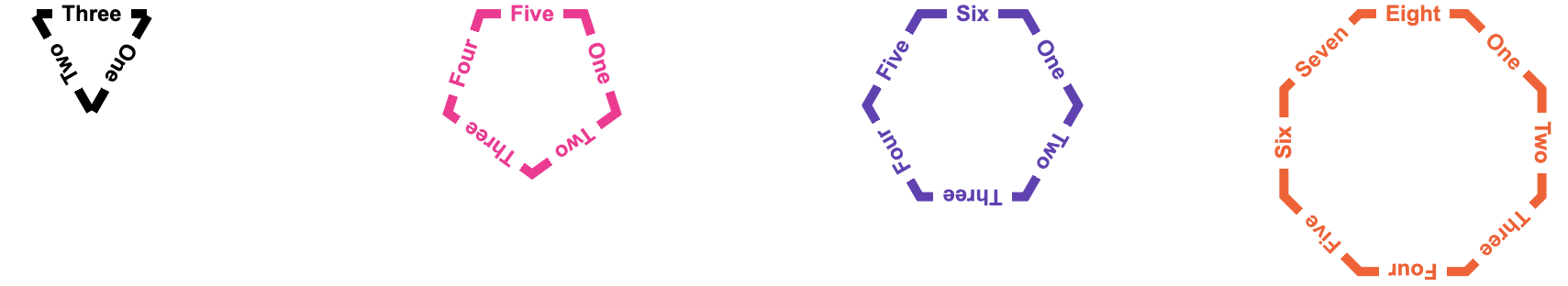
好,基于这个,我们就可以去生成各种 N 边形边框嵌文字的边框了。下面是简单的尝试 几种多边形边框。

CodePen Demo — fieldset and legend generate polygon
最后
本文到此结束,希望对你有帮助 ![]()
更多精彩 CSS 技术文章汇总在我的 Github — iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。



