JavaScript数据类型分为:
| 分类 | 类型 |
|---|---|
| 原始数据类型(7种) | Number、String、Boolean、Null、Undefined、Symbol、BigInt |
| 引用数据类型 | Object |
先看两段代码
let num = 1;
let data = num;
data = 2;
console.log('num : ' + num);//num : 1
let obj = {
name : 'obj'
}
let data = obj;
data.name = 'data';
console.log('obj.name : ' + obj.name);//obj.name : data
出现这种情况是由于JavaScript中原始数据类型和引用数据类型存储的方式不同导致
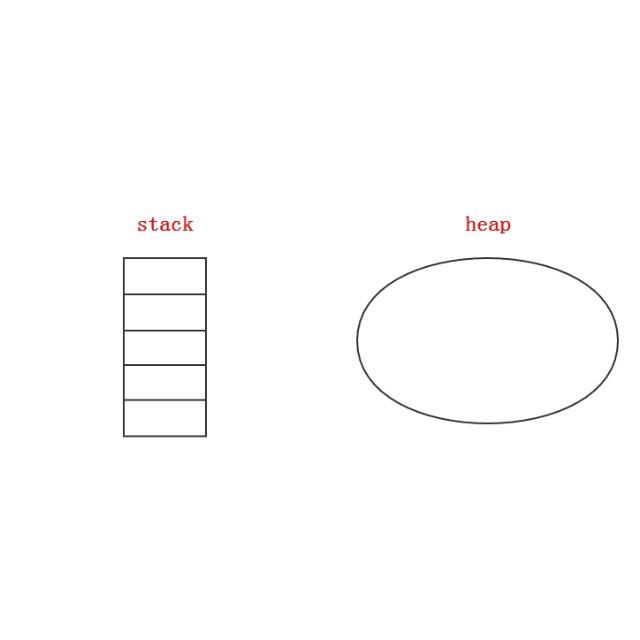
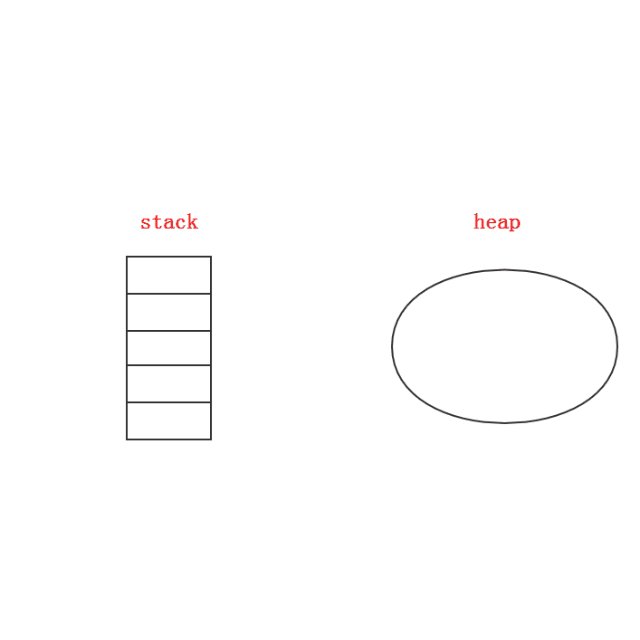
这里要引入两个概念:栈和堆
| 储存方式 | 优点 | 缺点 |
|---|---|---|
| 栈(stack) | 存储大小固定,且具有后进先出的线性操作功能,便于对存储中的数据进行操作 | 存储容量小 |
| 堆(heap) | 存储容量大 | 存储大小不固定,在不知道内存地址时不易操作存储中的数据 |
| 注:这里的优缺点只是相对而言 |
再看看
| 分类 | 特点 |
|---|---|
| 原始数据类型 | 需要内存大小固定 |
| 引用数据类型 | 需要内存大小不固定 |
所以原始类型是存储在栈中的
let num = 1;
let data = num;
data = 2;
console.log('num : ' + num);//num : 1
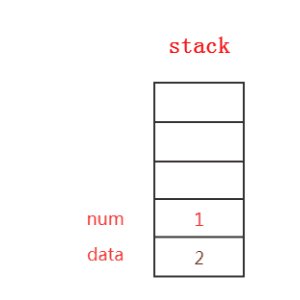
具体流程如下:
1.在栈中开辟一块内存并将值1存储于其中,声明变量num,使num指向新开辟的这块内存地址;
2.在栈中再开辟一块内存,将变量num指向的内存中的值复制到新开辟的内存中,声明变量data,使data指向新开辟的这块内存地址;
3.将变量data指向的内存中的值置换为2;
4.输出变量num指向的内存中存储的值。
如图:

引用数据类型的数据存储在堆中 同时又把存储在堆中的数据所处的地址值存储到栈中
let obj = {
name : 'obj'
}
let data = obj;
data.name = 'data';
console.log('obj.name : ' + obj.name);//obj.name : data
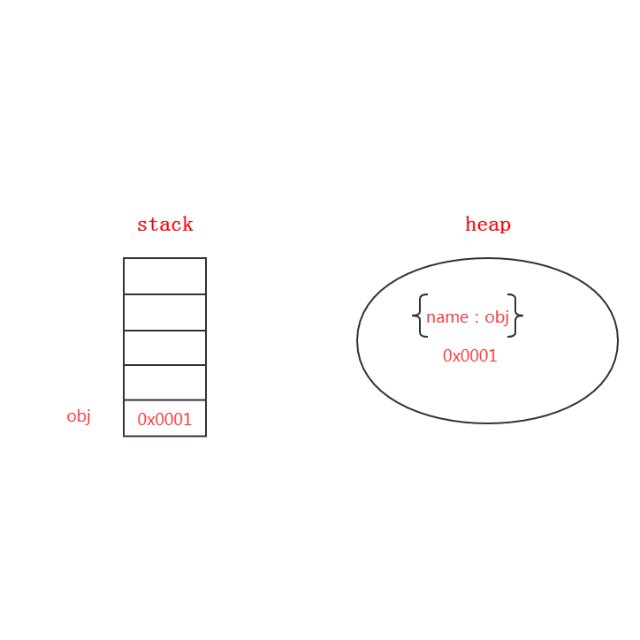
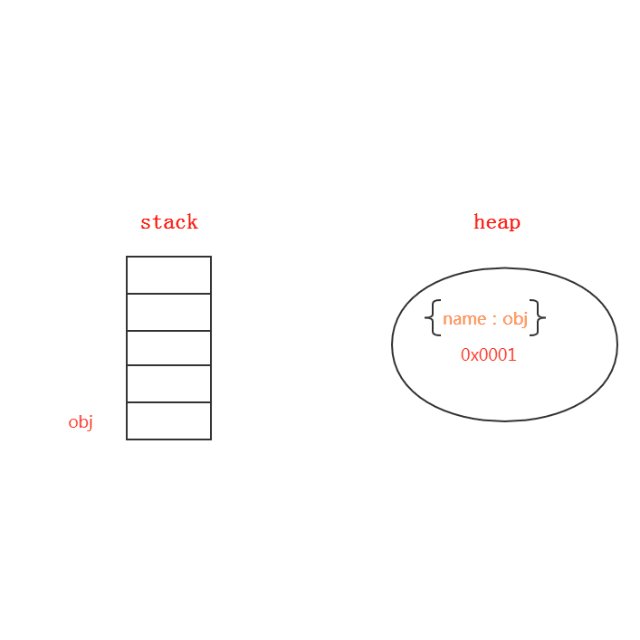
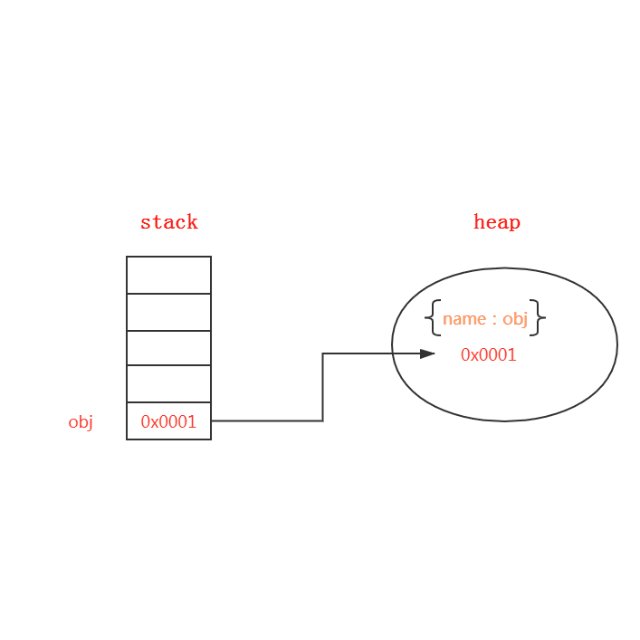
具体流程如下:
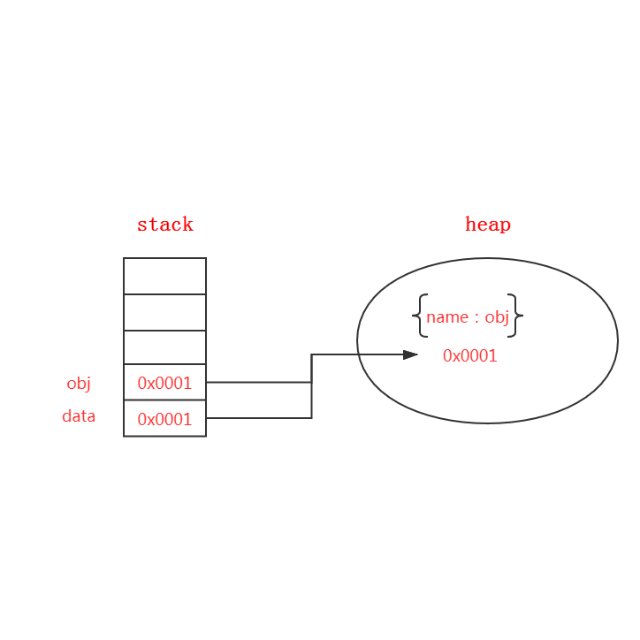
1.在堆中开辟一块内存,将对象存储于其中,再在栈中开辟一块内存,将新开辟的内存的地址值存储到栈中,声明变量obj,使obj指向栈中新开辟的这块地址值;
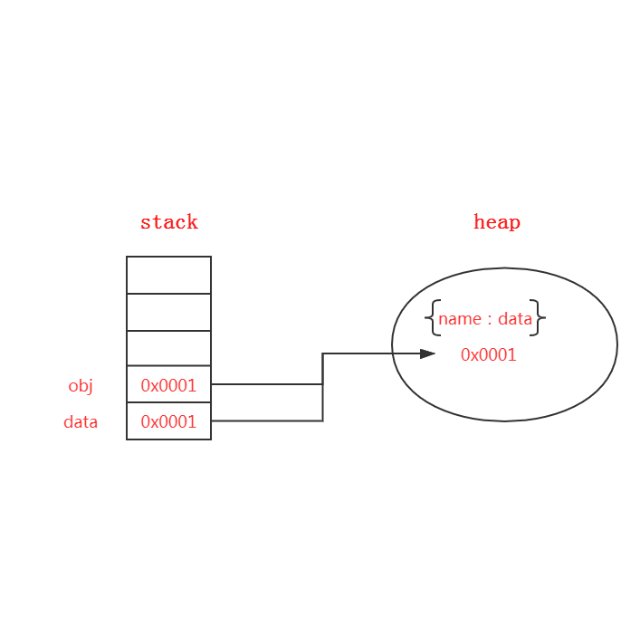
2.在栈中再开辟一块内存,将obj指向的内存中的值复制到新开辟的内存中来,声明变量data,使data指向新开辟的这块内存地址;
3.通过变量data指向的栈内存中存储的堆内存的地址值,修改堆中数据的name属性为data;
4.输出变量obj指向的栈内存中存储的堆内存的地址值中的数据name属性的值。
如图:

还有有个补充的
let obj = {
name : 'obj'
}
let data = obj;
data = {
name : 'data'
}
console.log('obj.name : ' + obj.name);//obj.name : obj
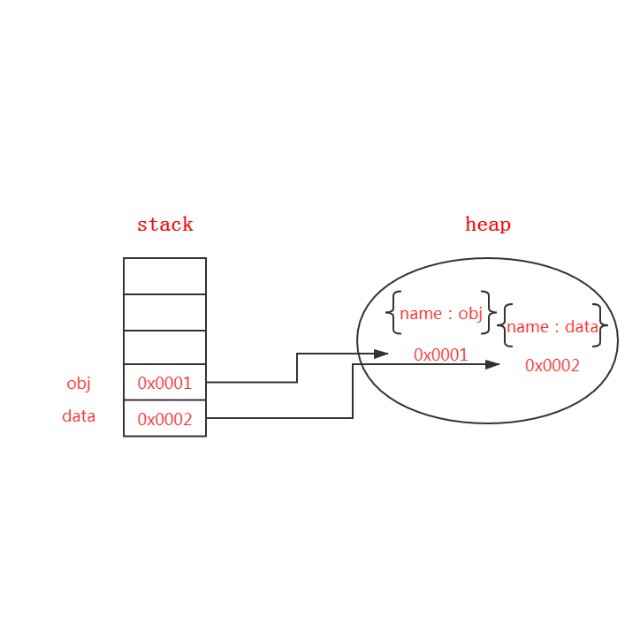
具体流程如下:
1.在堆中开辟一块内存,将对象存储于其中,再在栈中开辟一块内存,将新开辟的内存的地址值存储到栈中,声明变量obj,使obj指向栈中新开辟的这块地址值;
2.在栈中再开辟一块内存,将obj指向的内存中的值复制到新开辟的内存中来,声明变量data,使data指向新开辟的这块内存地址;
3.在堆中开辟一块内存,将对象存储于其中,将新开辟的内存的地址值存储到变量data指向栈中地址值;
4.输出变量obj指向的栈内存中存储的堆内存的地址值中的数据name属性的值。
如图: