构建自托管的笔记系统
这两年各种笔记系统快速井喷,好像谁都能来掺一脚,app store随便搜索一个关键字就会有一大堆的结果,从老牌的印象笔记,Bear,MWeb,有道云笔记再到新星专注笔记之类,从买断制到订阅制,从全平台到iOS独占,什么样的都有,如果你是一个相对包容的人,那么大牌的笔记软件就足以满足需求,代价是承受不菲的订阅费用以及陈旧的笔记客户端?
我坚信订阅制对软件开发而言是一件有促进作用的好事,能够督促开发者在软件的生命周期里修复问题,并提供更好的在线服务以及售后帮助,但也不能不承认,订阅制对普通消费者并不那么友好,我得每月持续支付才能保证我的数据是安全的,是可用的,还要担心软件供应商价格政策的调整,包年遇上优惠就觉得亏惨,包月遇上涨价也难免不舒服。
如果可以的话,最好的状态肯定是自托管,而自托管中成本最低的就是git的方式,不管是coding还是GitHub都提供了足够大的空间来存储笔记数据,同时,repository的方式也让所有文件格式的存储成为可能,但这样也会引出另一个问题:移动端怎么办?
移动端真的是很让人头疼,git在移动设备上的支持本就一般,要是想做进笔记软件中那更是冷门,我的记忆中应该还没有开发者做这一块的?
有时间尝试一下,立个flag哈哈哈。
除开git,那也就只剩下自托管的笔记软件。
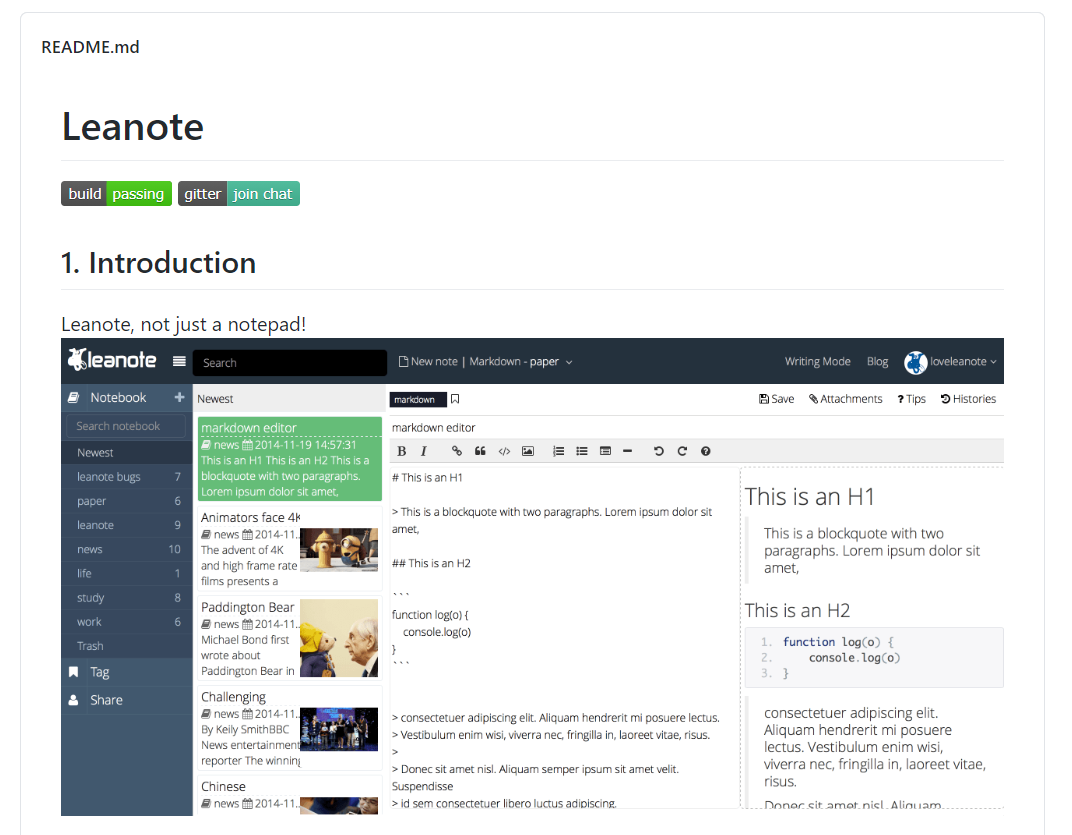
Leanote
没有记错的话,官方已经抛弃了这个软件,全部开源,但已经好多年不更新了,iOS的客户端连全面屏都没有支持,桌面客户端也是勉强能用,很一般,用现在的话讲一点都不现代。

不过Leanote实现了很多重要特性,例如笔记历史,差分对比,对markdown的支持,标签系统,就是移动端过于欠缺,是个遗憾。
为知笔记
终于写到本文的主角。为知笔记是我知道的,第一家开放笔记后端docker服务下载的主流笔记提供商,并保持了较高的更新频率,当前的docker镜像我甚至觉得哪怕再也不更新也是完全够用。

同时他们主打的网页剪辑功能也能在私有部署docker 镜像上运作,而且浏览器插件webclipper也支持将网页剪辑成markdown文件直接保存到为知笔记中,不管是私有服务还是官方服务,简直不要太爽。
完整的自托管笔记工作流Git + Wiz
本地的一些技术文档编写我的选择是Git工具加史上最好用的markdown编辑器typora,可能说其来有点夸张,不过Typora确实是我用过最好用的编辑器,建议没用过的人都去用一下。
Typora

整个Document仓库可以包含所有类型的文件,不管是代码还是doc文档,并且这些文档还有一个很重要的特性–不需要在移动端查看与修改。
为什么要执着于在移动端查看?因为有很多的思绪是转瞬即逝的,而在电脑上写作并不足够快速,可能开机的功夫就枯竭了。我希望能够掏出手机就能直接查看和编辑。所以接下来的工作就交与为知笔记工作流来完成。
WizNote Lite Mobile
先来说移动端,我的选择是WizNote Lite,这是他们最新的一个项目,使用跨平台的React-Native开发,我最看重的一点就是它实现了手机上markdown实时预览,类似于Typora的所见即所得,当前只发布了第一个版本,还在快速迭代中。

不过也有一个问题,那就是WizNote Lite只支持为知笔记中的Lite文件夹,我估计他们是想仿照Bear的标签系统,弱化以前的无限层级的文件夹嵌套,所以以前在为知笔记中写的笔记就没办法同步到手机上,anyway,这不是一个大问题,后面我会提供办法解决。
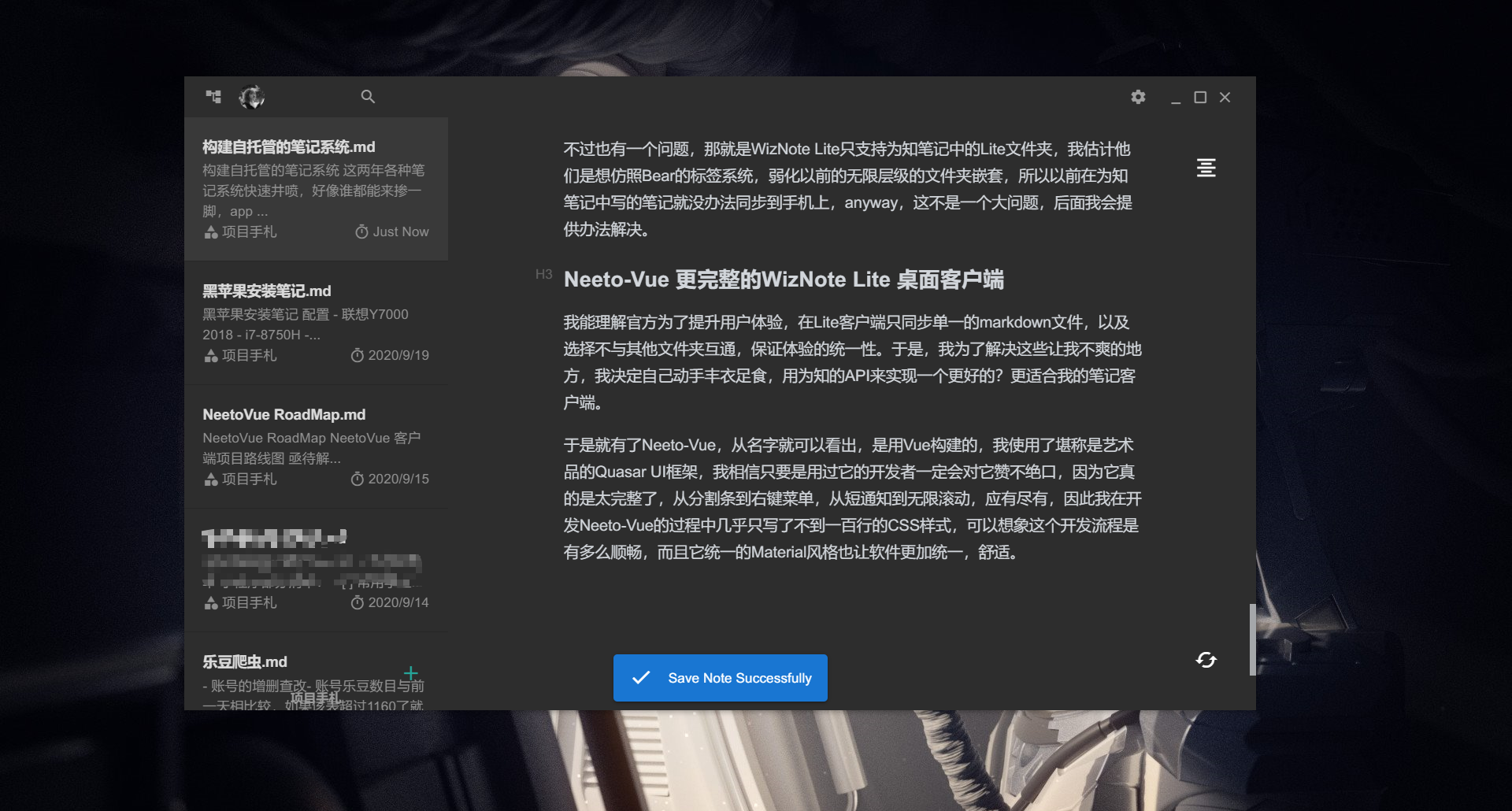
Neeto-Vue 更完整的WizNote Lite 桌面客户端
Github:项目地址
Url:https://github.com/TankNee/Neeto-Vue
我能理解官方为了提升用户体验,在Lite客户端只同步单一的markdown文件,以及选择不与其他文件夹互通,保证体验的统一性。于是,我为了解决这些让我不爽的地方,我决定自己动手丰衣足食,用为知的API来实现一个更好的?更适合我的笔记客户端。
于是就有了Neeto-Vue,从名字就可以看出,是用Vue构建的,我使用了堪称是艺术品的Quasar UI框架,我相信只要是用过它的开发者一定会对它赞不绝口,因为它真的是太完整了,从分割条到右键菜单,从短通知到无限滚动,应有尽有,因此我在开发Neeto-Vue的过程中几乎只写了不到一百行的CSS样式,可以想象这个开发流程是有多么顺畅,而且它统一的Material风格也让软件更加统一,舒适。

Neeto-Vue基于Electron,因此我能很方便地实现全平台的支持,借助Github Action我构建了完整的开发工作流,自动构建,自动发布。
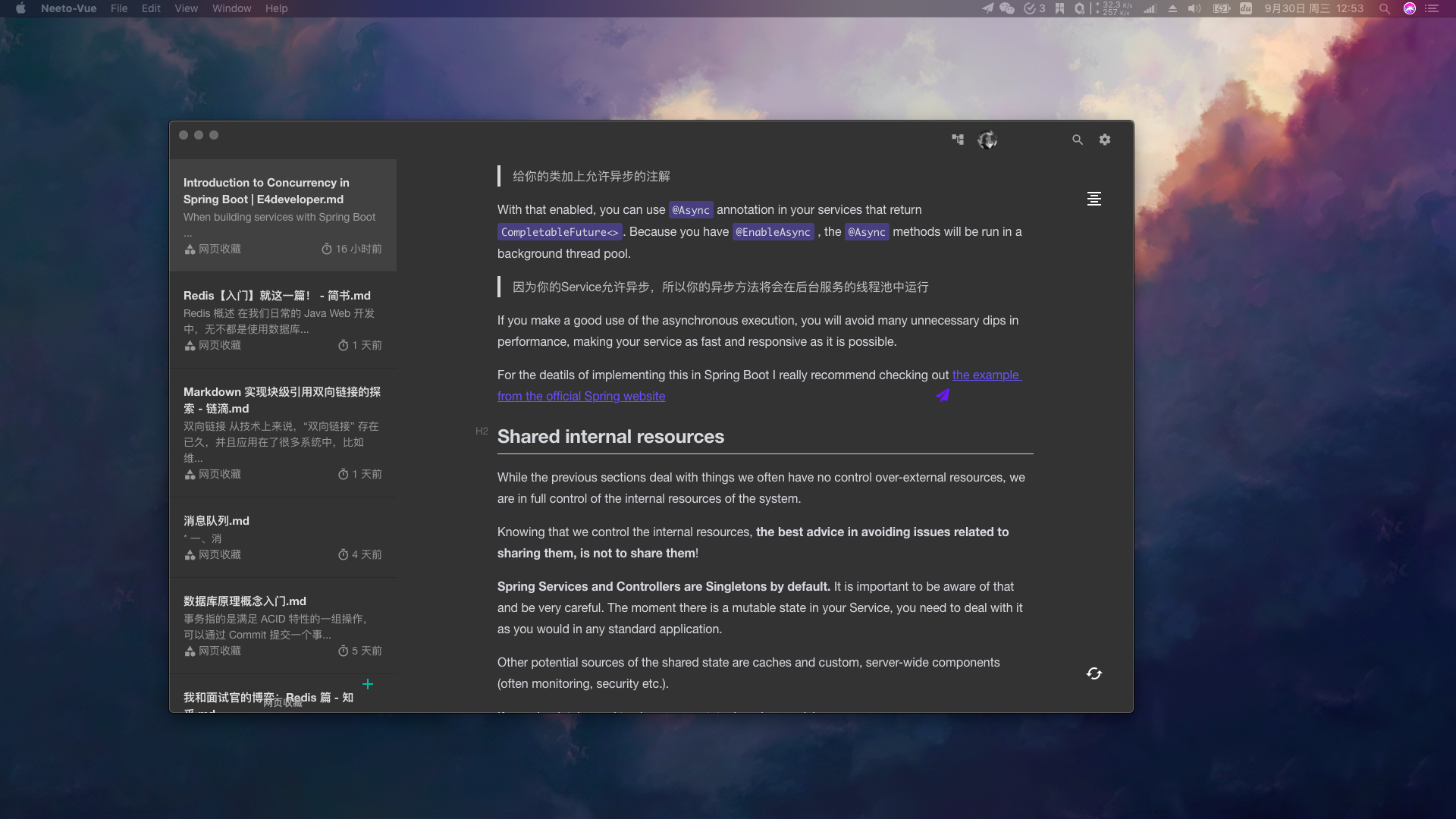
即使渲染Markdown内容
使用开源的markdown编辑器Vditor,并优化了界面样式,兼容WizNote Lite笔记。
兼容WebClipper剪辑笔记
使用wiz-markdown解析库,能够兼容更多的笔记内容,提升使用体验。
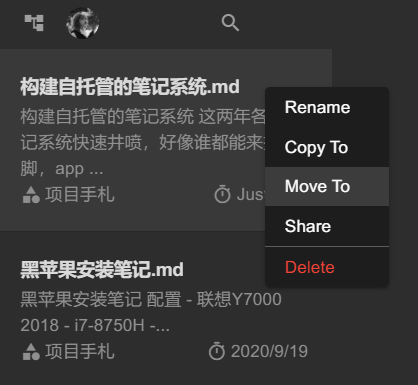
迁移markdown笔记到Lite文件夹
由于为知的限制,直接在官方服务中将笔记移动到Lite文件夹是没办法再Mobile端显示笔记内容的,我对这一块做了对应的处理,你只需要在Neeto-Vue中右键笔记项,点击移动笔记即可

支持简单的本地缓存
使用Electron-Store来实现笔记的本地缓存,加快软件的加载速度,但是,与此同时需要提醒但是,Neeto-Vue对网络是强需求但,所有同步操作都需要联网进行,不过完全本地化但离线操作也已经加入计划,会在未来但某个时间段实现。

而后就能很方便的迁移你需要的笔记。
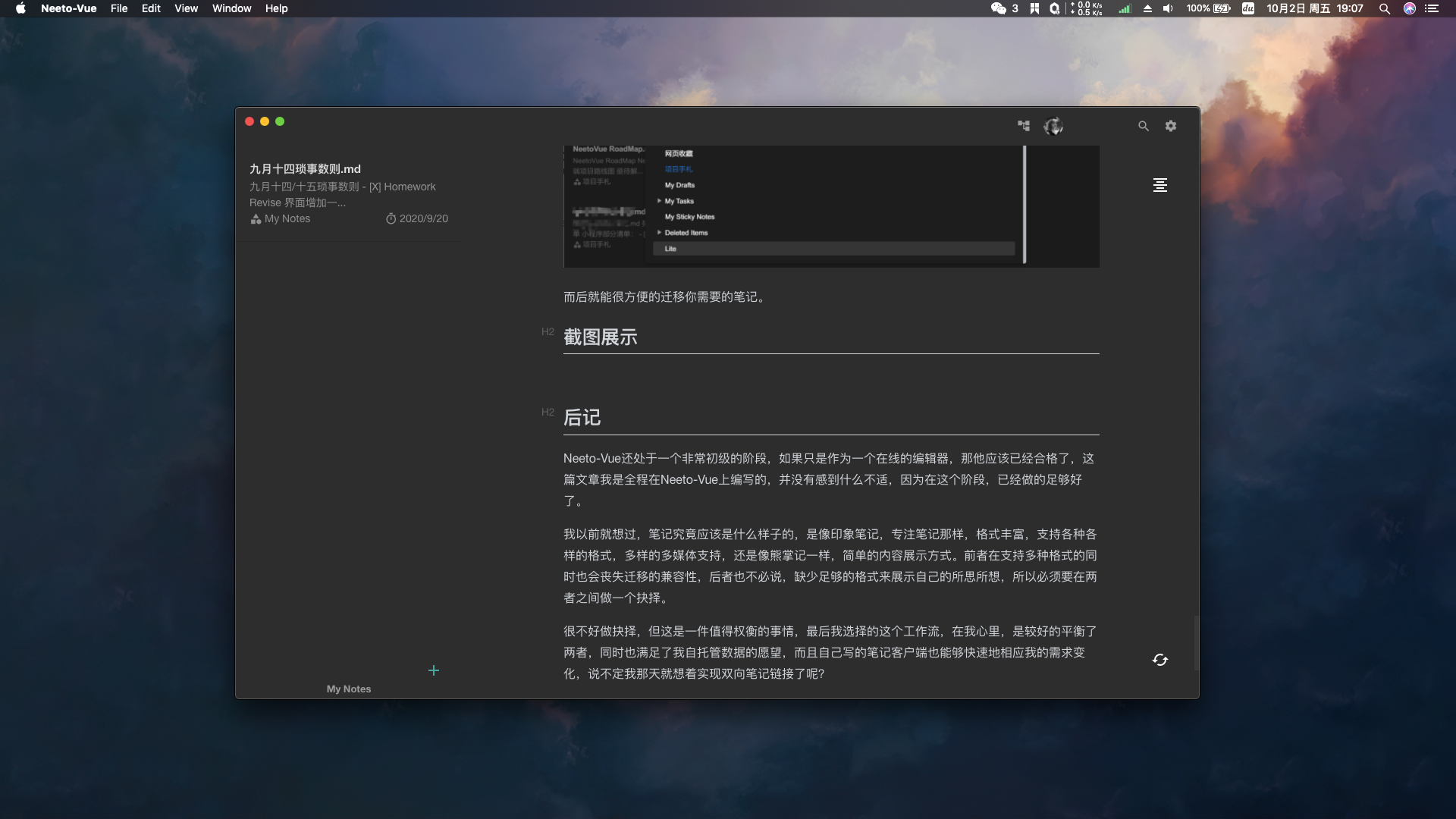
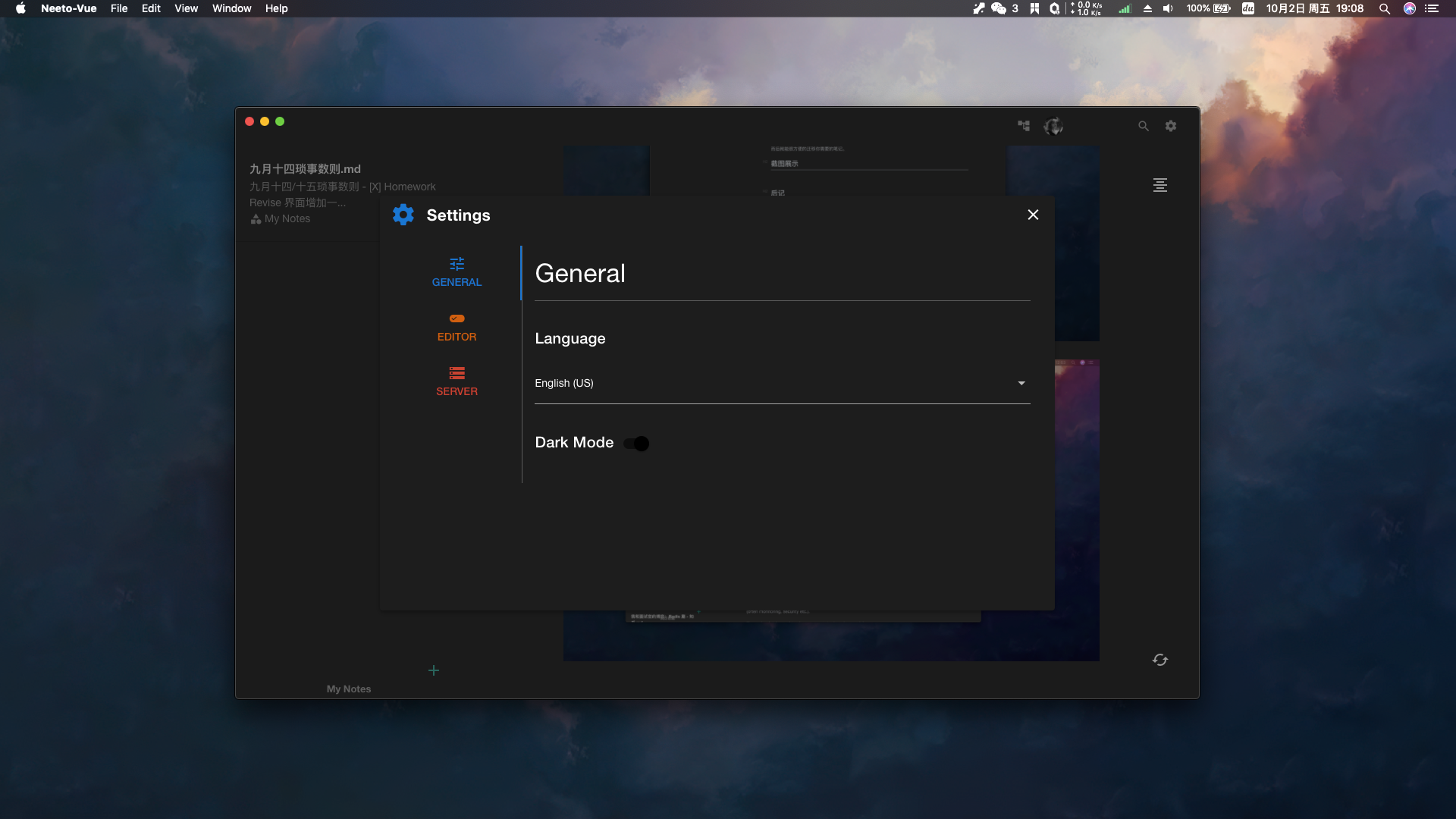
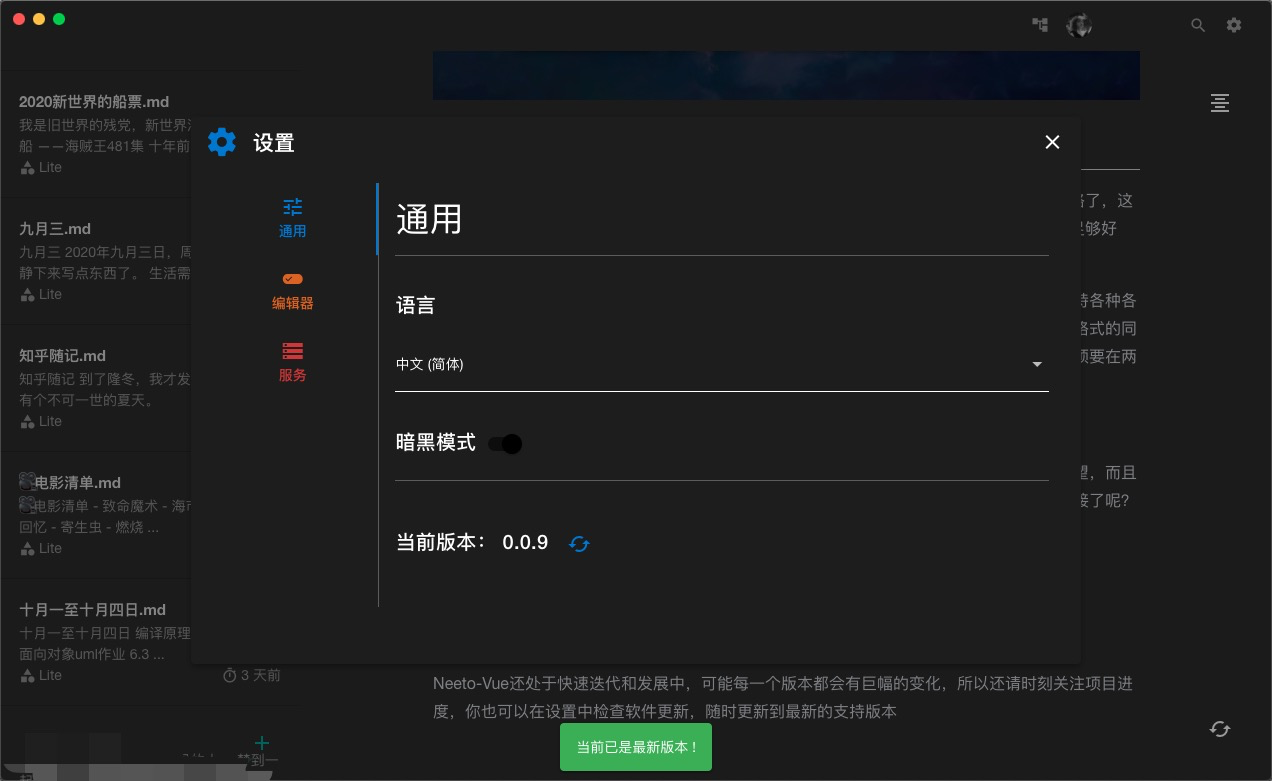
截图展示



后记
Neeto-Vue还处于一个非常初级的阶段,如果只是作为一个在线的编辑器,那他应该已经合格了,这篇文章我是全程在Neeto-Vue上编写的,并没有感到什么不适,因为在这个阶段,已经做的足够好了。
我以前就想过,笔记究竟应该是什么样子的,是像印象笔记,专注笔记那样,格式丰富,支持各种各样的格式,多样的多媒体支持,还是像熊掌记一样,简单的内容展示方式。前者在支持多种格式的同时也会丧失迁移的兼容性,后者也不必说,缺少足够的格式来展示自己的所思所想,所以必须要在两者之间做一个抉择。
很不好做抉择,但这是一件值得权衡的事情。
最后我选择的这个工作流,在我心里,较好的平衡了两者,同时也满足了我自托管数据的愿望,而且自己写的笔记客户端也能够快速地响应我的需求变化,说不定我那天就想着实现双向笔记链接了呢?
RoadMap
欢迎前往Github Project页面查看软件的未来计划
URL:https://github.com/TankNee/Neeto-Vue/projects/1
Neeto-Vue还处于快速迭代和发展中,可能每一个版本都会有巨幅的变化,所以还请时刻关注项目进度,你也可以在设置中检查软件更新,随时更新到最新的支持版本

你可以前往Github Release下载最新版的Neeto-Vue
Url:https://github.com/TankNee/Neeto-Vue/releases
如果你有任何意见,请前往Gtihub给我留言或者发issue,万分感谢!




