周末没有工作,没有写博客,因为觉得休息很必要;曾听到一句话是这样说的:“你们得救在乎归回安息;你们得力在乎平静安稳”。当我想到太阳没秒钟要燃烧420万吨的燃料时,想到的就是造物主的厚爱与自己的渺小,如果一直忙碌下去,一直觉得自己很了不起,地球缺了我就不转了,那我真的是没救了!
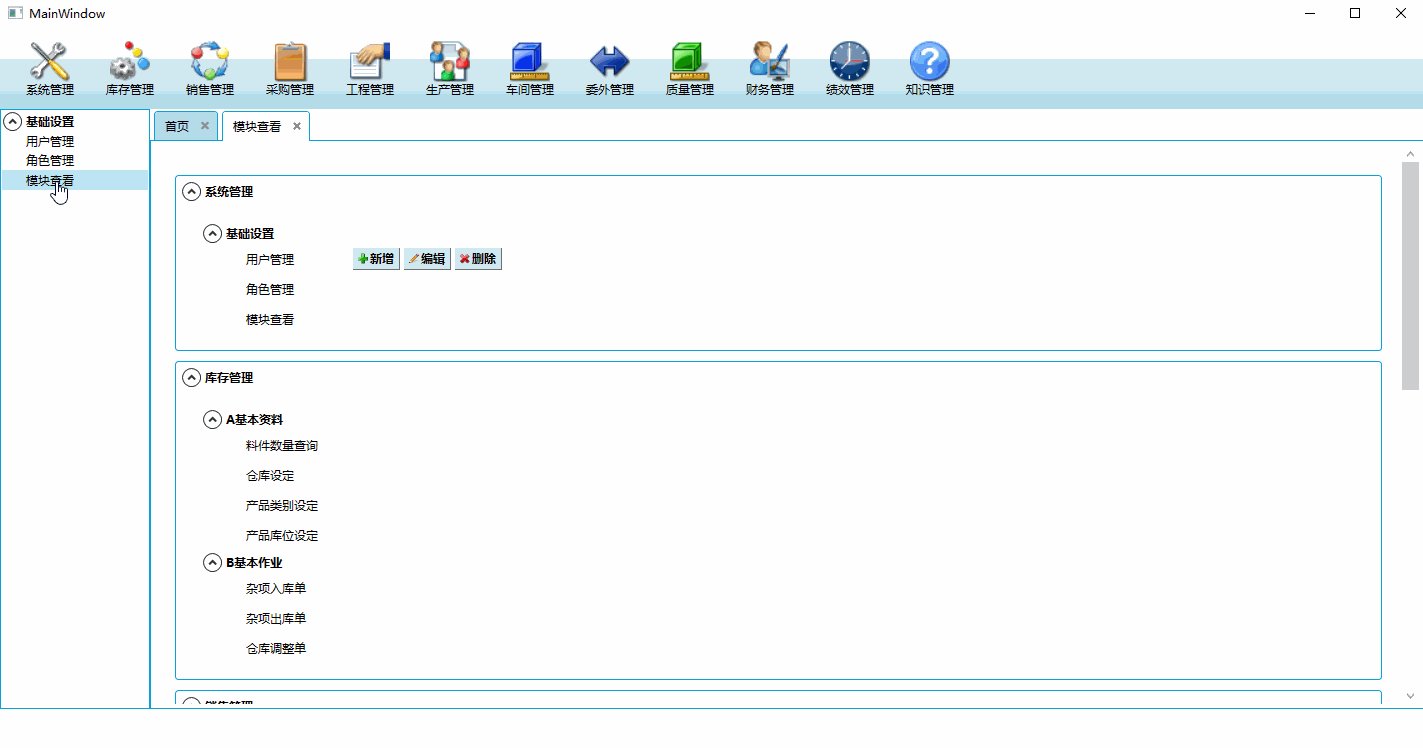
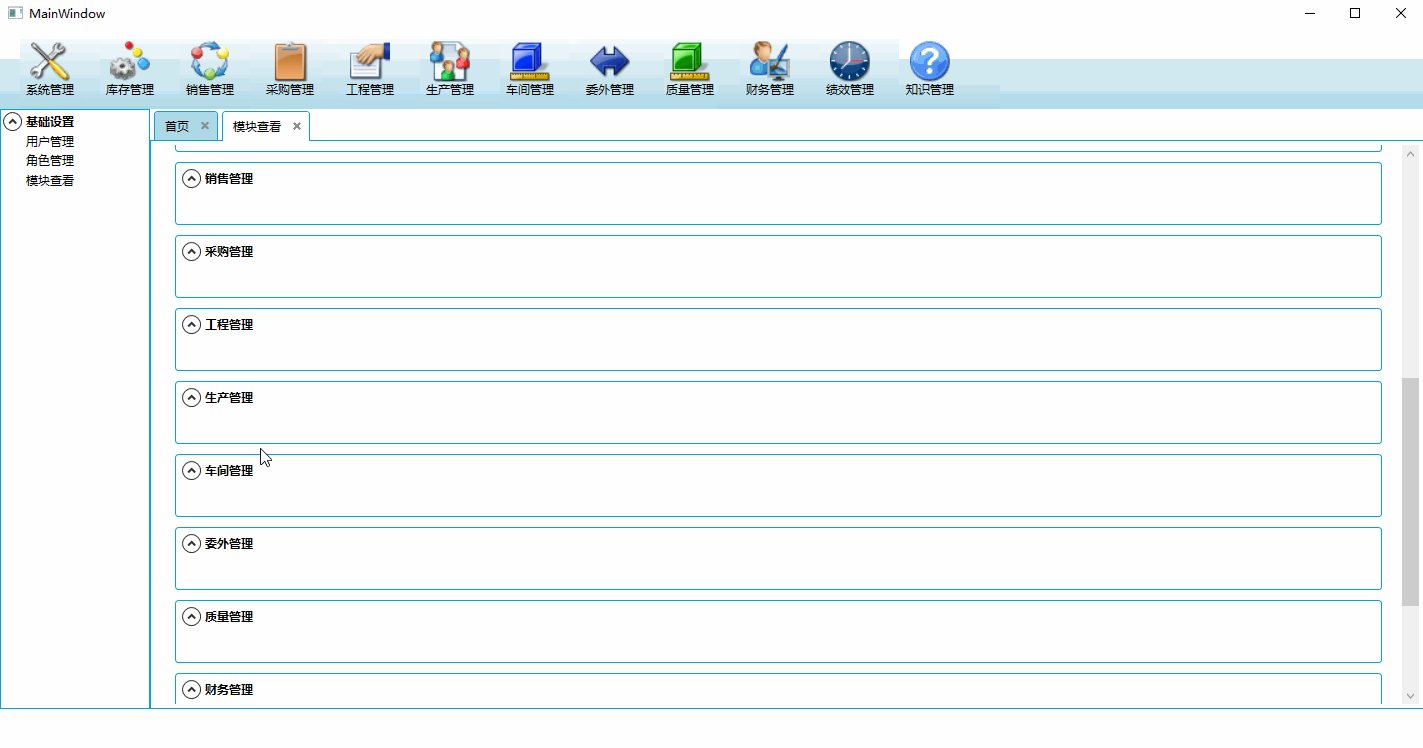
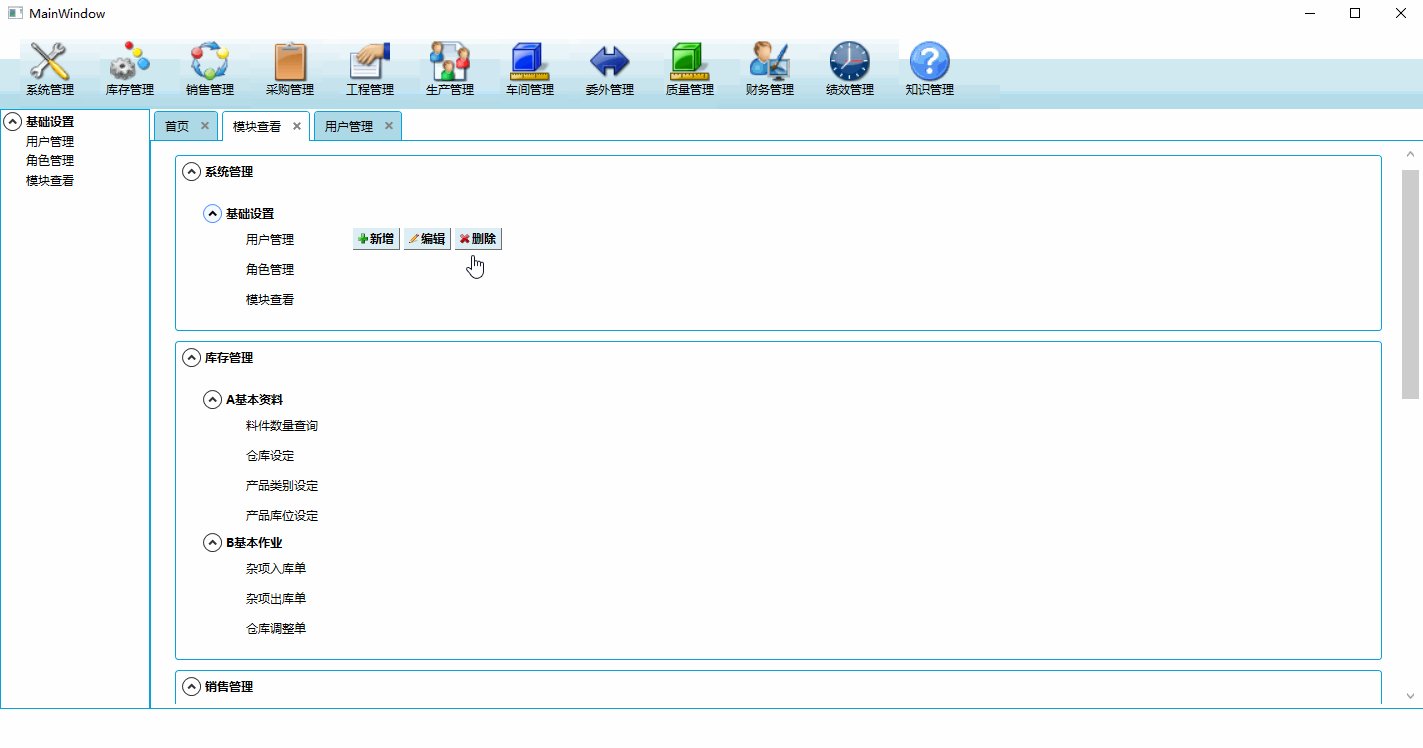
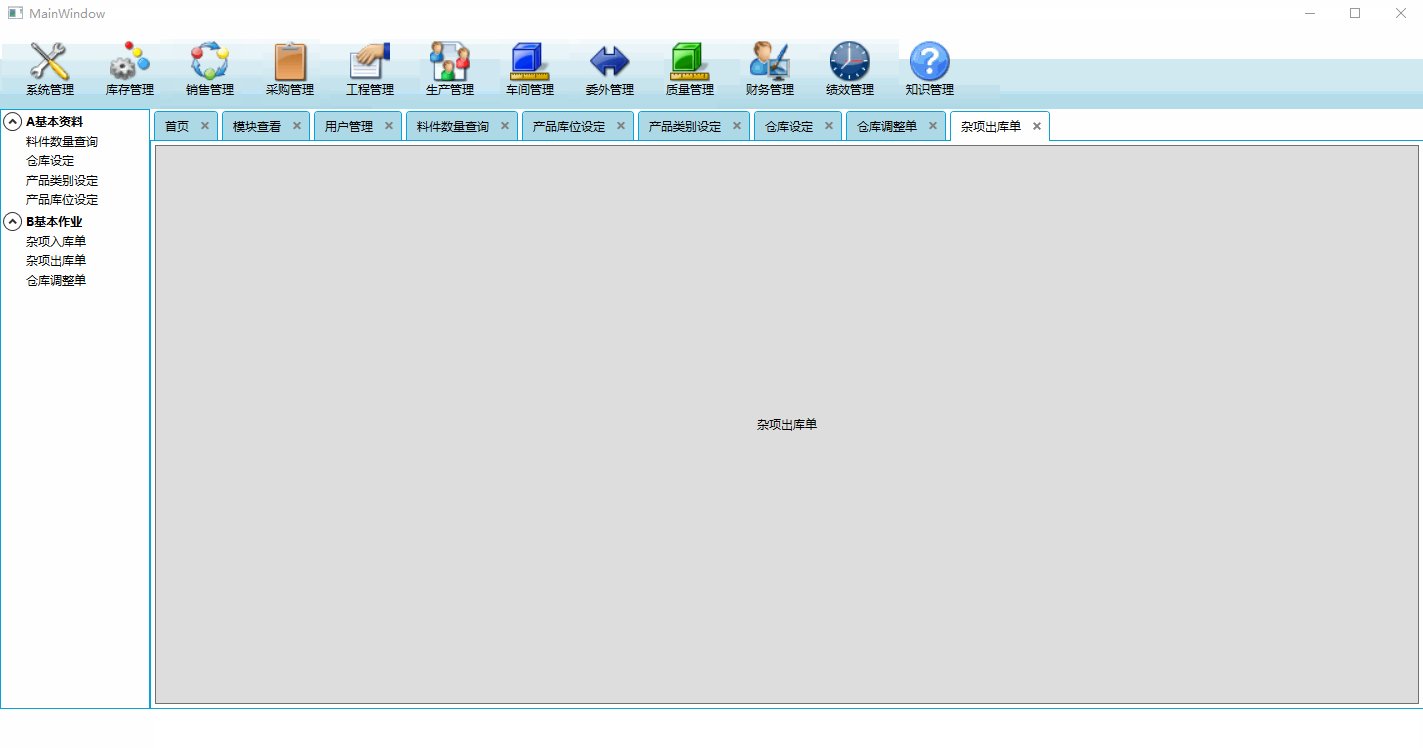
这次博客的标题是模块、菜单、按钮;到目前为止还没有创建数据库,所有的模块名称,模块图标以及菜单名称,菜单按钮或是菜单按钮图标都是在代码中来完成定义,先来看下效果:

接口代码定义:
接口代码目前主要是来规范模块和菜单的,贴下代码:


1 /// <summary>
2 /// 定义所有插件属性 3 /// </summary>
4 public interface IPlugin 5 { 6 /// <summary>
7 /// 插件编码 8 /// </summary>
9 string PluginCode { get; } 10 /// <summary>
11 /// 插件名称 12 /// </summary>
13 string PluginName { get; } 14 /// <summary>
15 /// 插件图标 16 /// </summary>
17 string Icon { get; } 18 /// <summary>
19 /// 插件排序 20 /// </summary>
21 int Index { get; } 22 /// <summary>
23 /// 模块列表 24 /// </summary>
25 List<Menus> MenuList { get; } 26 }
模块接口代码


1 public interface IMenu 2 { 3 /// <summary>
4 /// 菜单编码 5 /// </summary>
6 string MenuCode { get; } 7 /// <summary>
8 /// 菜单名称 9 /// </summary>
10 string MenuName { get; } 11 /// <summary>
12 /// 菜单排序 13 /// </summary>
14 int MenuIndex { get; } 15 /// <summary>
16 /// 分组名称 17 /// </summary>
18 string GroupName { get; } 19 /// <summary>
20 /// 分组排序 21 /// </summary>
22 int GroupIndex { get;} 23 /// <summary>
24 /// 菜单实例 25 /// </summary>
26 FrameworkElement Element { get; } 27 /// <summary>
28 /// 菜单按钮 29 /// </summary>
30 List<MenusButton> ButtonList { get; } 31
32 }
菜单接口代码
插件接口实现:
接下来就是接口的实现了,因为我们采用插件化的开发模式,也可以叫做MEF;所以就要在每个插件中来实现接口。目前所有的插件都是以用户控件的模式来创建的,以类库类型输出,然后在启动程序中添加对插件的引用。
每个插件中都有一个实现IPlugin接口的类,是这样实现的:


1 [Export(typeof(IPlugin))] 2 public class SysManagerPlugin: IPlugin 3 { 4 public string PluginCode => "SysManagerPlugin"; 5 public string PluginName => "系统管理"; 6 public string Icon => "images/Settings.png"; 7 public int Index => 1; 8 public List<Menus> MenuList 9 { 10 get
11 { 12 List<Menus> menus = new List<Menus>(); 13 var catalog = new AssemblyCatalog(Assembly.GetExecutingAssembly()); 14 using (CompositionContainer container = new CompositionContainer(catalog)) 15 { 16 var list = container.GetExportedValues<IMenu>(); 17 if (null != list && list.Count() > 0) 18 { 19 list.ToList().ForEach(x => { 20 menus.Add(new Menus() { MenuName = x.MenuName, MenuCode = x.MenuCode, MenuIndex = x.MenuIndex, Element = x.Element, GroupName = x.GroupName, GroupIndex = x.GroupIndex, ButtonList = x.ButtonList }); 21 }); 22 } 23 } 24 return menus; 25 } 26 } 27 }
IPlugin实现
通过代码我们可以看到,在实现接口的时候,就定义了插件所对应模块的名称,模块图标,模块排序以及模块中的菜单列表,菜单列表中的每一项都是以用户控件的形式来创建的,每一个用户控件对应一个菜单内容,每一个菜单所对应的用户控件都实现了IMenu接口,来展示下:


1 [Export(typeof(IMenu))] 2 public partial class UserFrm : UserControl, IMenu 3 { 4 public UserViewModel ViewModel { get; set; } 5 public UserFrm() 6 { 7 InitializeComponent(); 8 ViewModel = new UserViewModel(); 9 this.DataContext = ViewModel; 10 this.ButtonArray.ItemsSource = ButtonList; 11 } 12 public string MenuCode => "1001"; 13 public string MenuName => "用户管理"; 14 public int MenuIndex => 1; 15 public string GroupName => "基础设置"; 16 public int GroupIndex => 1; 17 public FrameworkElement Element => new UserFrm(); 18 public List<MenusButton> ButtonList => new List<MenusButton>
19 { 20 new MenusButton{ButtonCode="100101",ButtonName="新增",ButtonIndex=1,ButtonIcon=EnumHelper.GetEnumDescription(ButtonIcon.Add),ButtonCommand=ViewModel.AddCommand }, 21 new MenusButton{ButtonCode="100103",ButtonName="编辑",ButtonIndex=3,ButtonIcon=EnumHelper.GetEnumDescription(ButtonIcon.Edit) }, 22 new MenusButton{ButtonCode="100105",ButtonName="删除",ButtonIndex=5,ButtonIcon=EnumHelper.GetEnumDescription(ButtonIcon.Delete) }, 23 }; 24 private void dgList_LoadingRow(object sender, DataGridRowEventArgs e) 25 { 26 e.Row.Header = e.Row.GetIndex() + 1; 27 } 28 }
IMenu实现
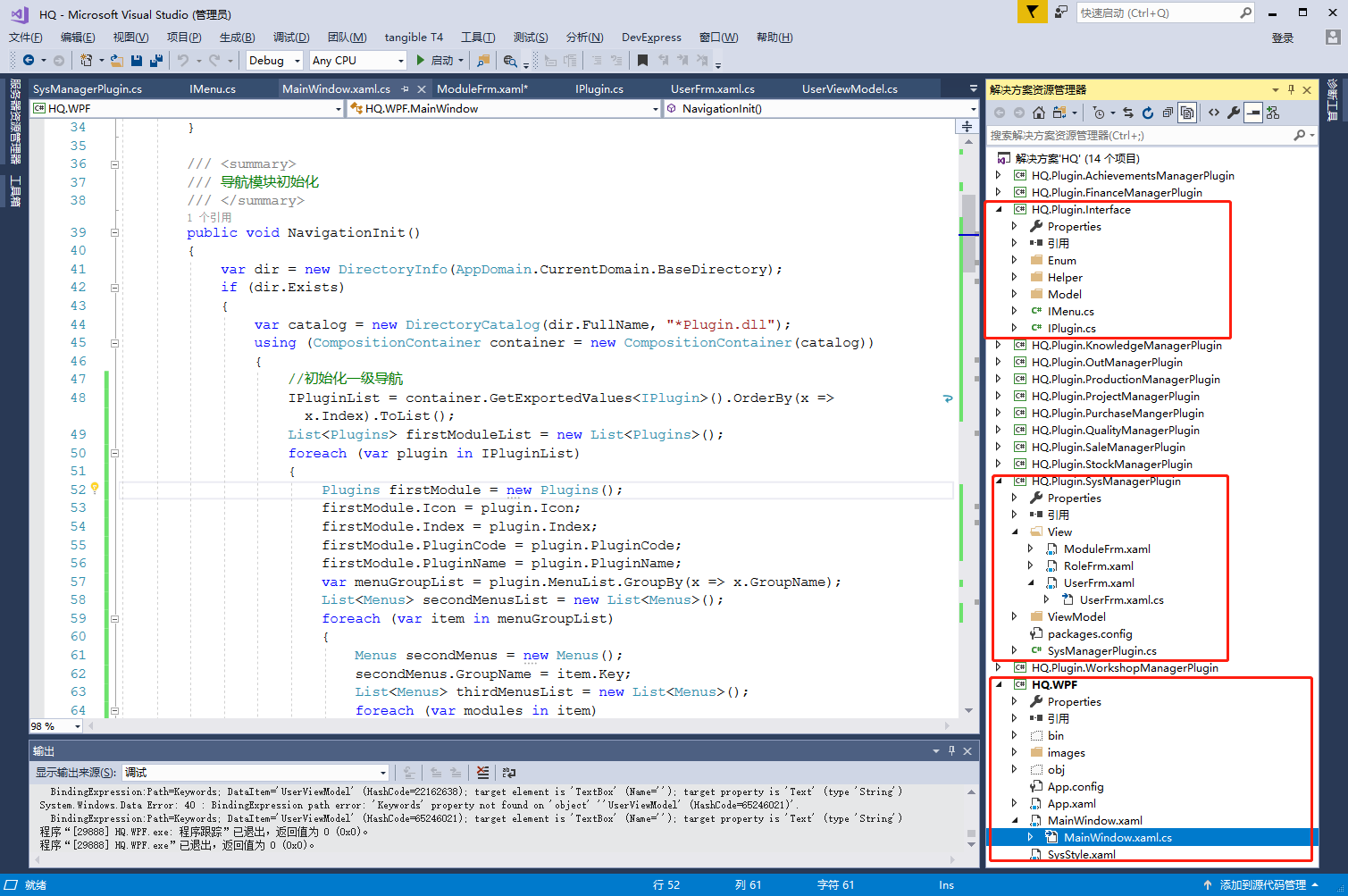
通过代码我们看到,在实现接口的时候,就定义了菜单编码,菜单名称,菜单所属分组,分组名称以及按钮集合等,在按钮集合中也包含了按钮名称,按钮图标以及按钮对应的命令。最后启动程序在初始化的时候,读取所有插件中定义的模块以及菜单与按钮,接下来提供下目前的项目截图:

以上图片的三个红框标记分别对应的是接口项目、插件项目、启动项目,稍晚的时候,会将今天的代码上传到
QQ群:720369133
对源码有兴趣的小伙伴,欢迎进群,也恳请大家提出宝贵意见!
系列目录:
WPF权限控制——【1】界面布局




