一.gulp的基本使用
gulp是目前最流行的前端自动化构建系统,核心特点高效易用。(这块不过多的废话了,直接上干货了,有兴趣的话,可以查下gulp简介)
步骤如下:
yarn init -y
yarn add gulp –dev //安装开发依赖
根目录创建gulofile.js文件(gulp的入口运行文件)
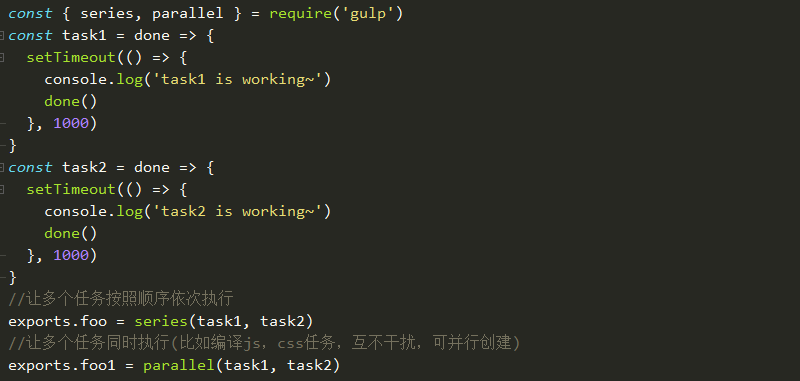
二.创建组合任务
除了创建普通任务,gulp提供了一些创建组合任务的api,比如series,parallel

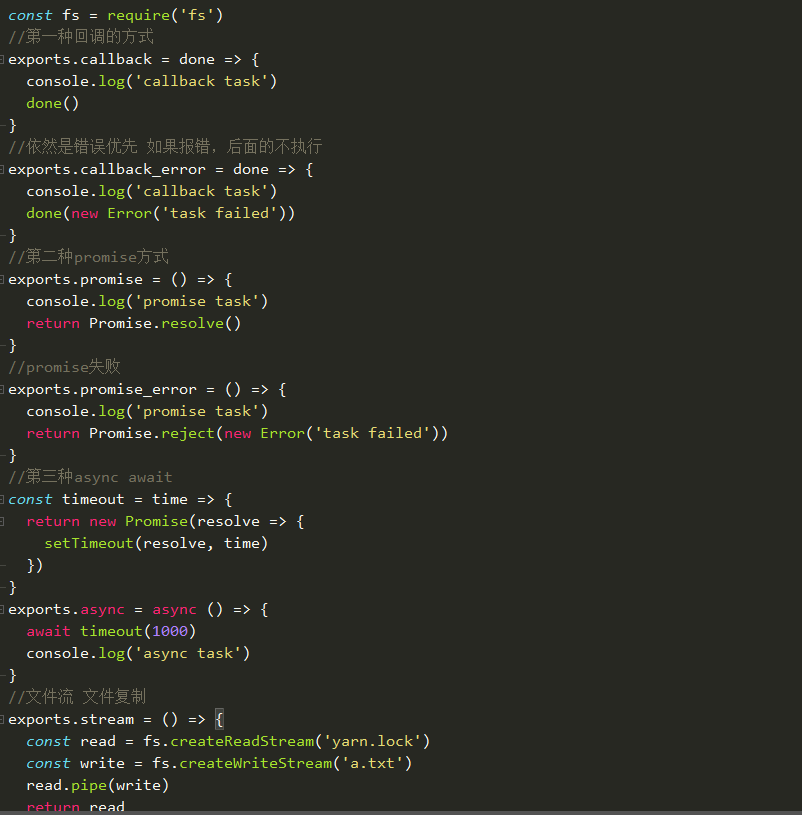
三.异步的三种形式

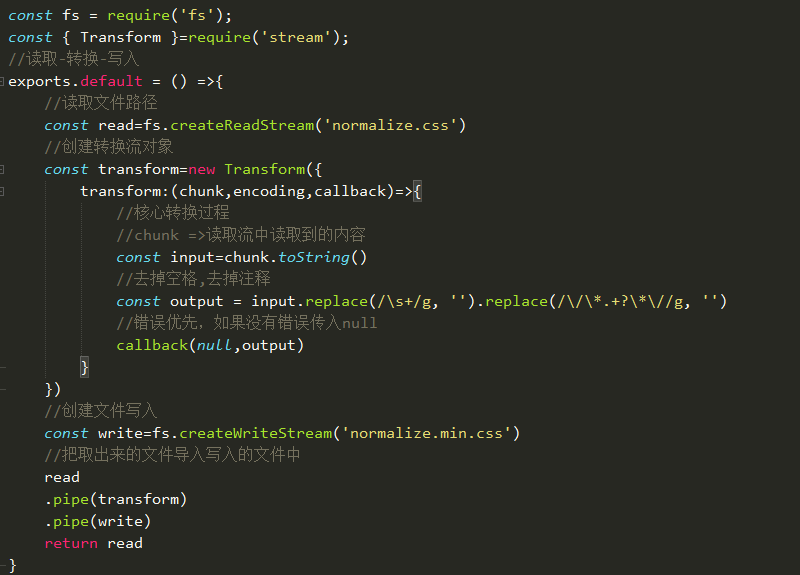
四.gulp压缩代码构建过程的核心工作原理
通过底层node的api实现过程.读取-转换-写入

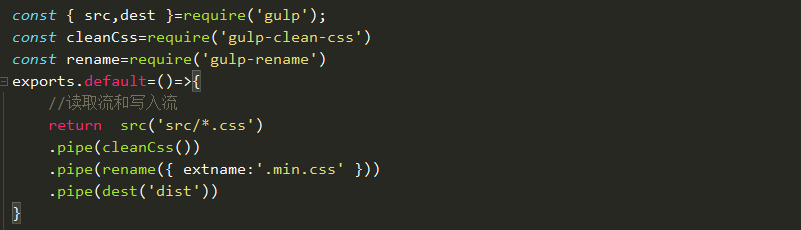
五.gulp文件操作API+插件的使用
专门创建读取流和写入流的api,相比于底层node的api更加强大,也更加实用
yarn add gulp-clean-css –dev 安装压缩文件的转化流
yarn add gulp-rename –dev也可以重命名拓展名

六.gulp案例
本案例想通过gulp转换sass,es6,html,image,fonts等转化为压缩编译后生产的制定格式。
首先安装gulp依赖,yarn add gulp –dev
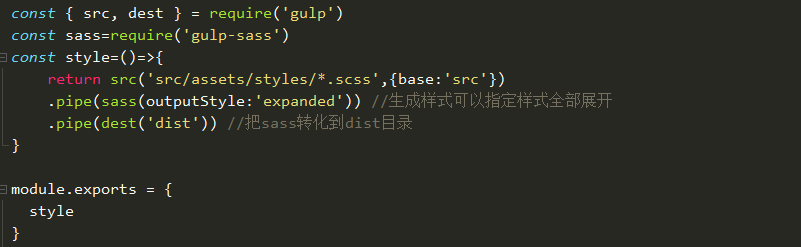
1.样式编译
yarn add gulp-sass –dev

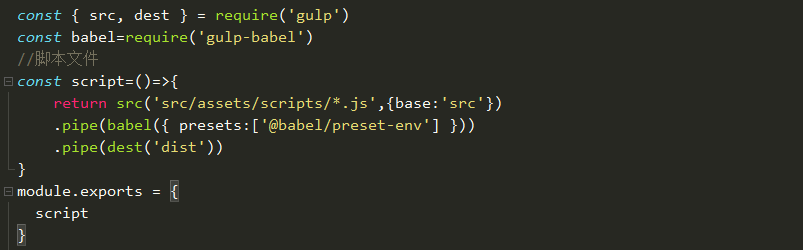
2.脚本编译
yarn add gulp-babel –dev
yarn add @babel/core @babel/preset-env –dev

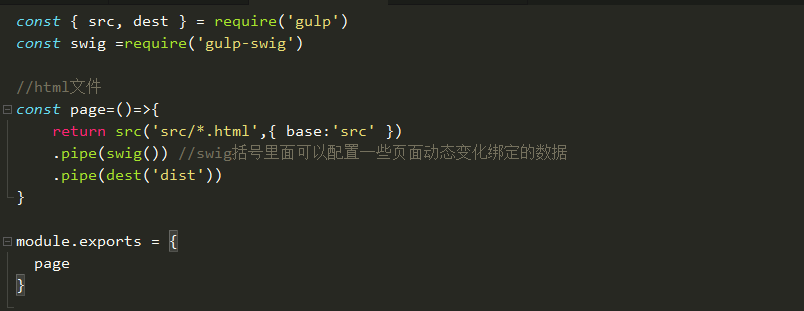
3.模板引擎编译
这里使用的模板引擎叫做swig,编译成html
yarn add gulp-swig –dev

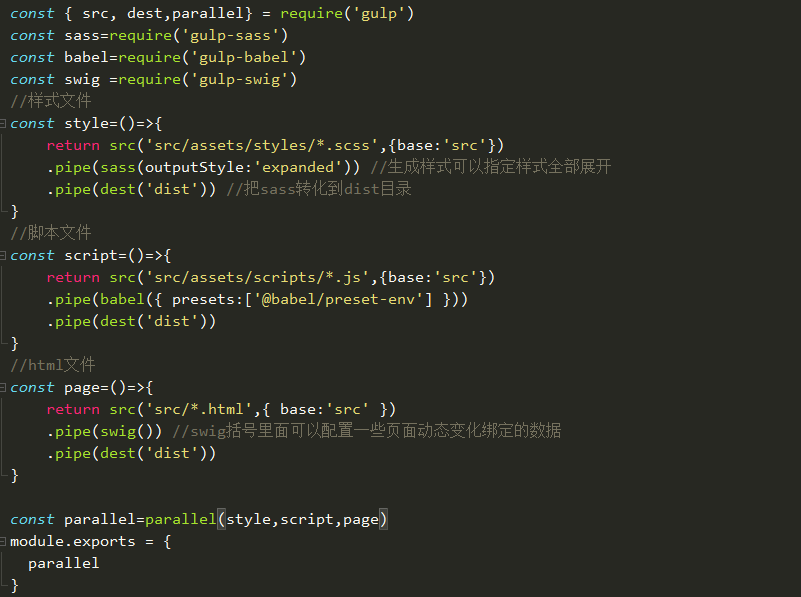
但是从上面挨个编译的话 不方便,创建组合任务,同时运行,使用parellel同时运行三个互不干扰的任务

4.gulp案例-图片和字体文件转换
yarn add gulp-imagemin –dev //压缩图片,字体文件

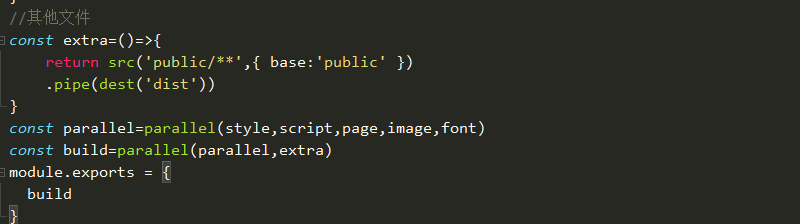
5.gulp案例-其他文件及文件清除
对于其它的文件 可以再定义个变量 这样编译过程不容易混淆 (个人感觉)

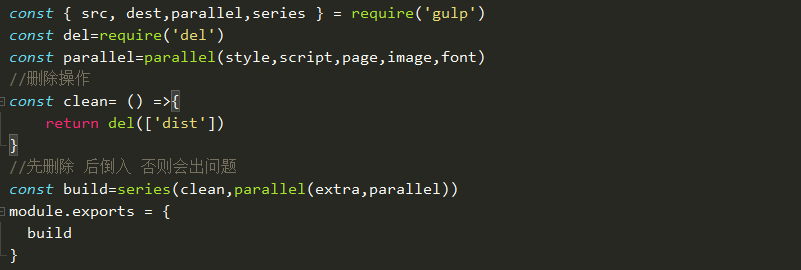
每次重新编译之前,安装清除del的插件进行删除操作。
yarn add del –dev 这个插件不是gulp的插件 所以单独导入。

6.gulp案例-自动加载插件
如果说引用gulp的插件太多,挨个require的话不利于后期回顾代码,所以建议采用自动加载的方式加载插件
yarn add gulp-load-plugins –dev
用法为const loadPlugins=require(‘gulp-load-plugins’) const Plugins=loadPlugins()
例如:require(‘gulp-sass’) 下面的引用为Plugins.sass
如果为require(‘gulp-sass-xx’) 下面的引用为Plugins.sassXx(采用驼峰命名法)
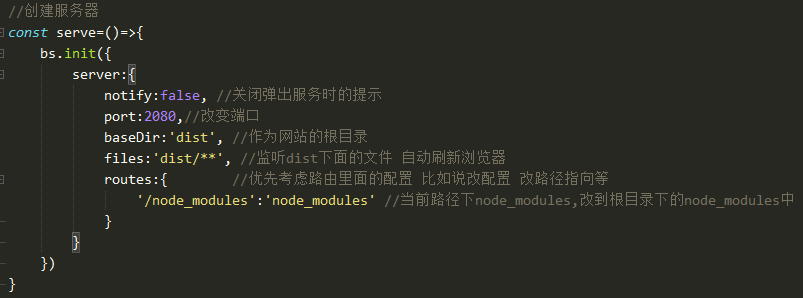
7.gulp案例-开发服务器
yarn add broswer-sync –dev

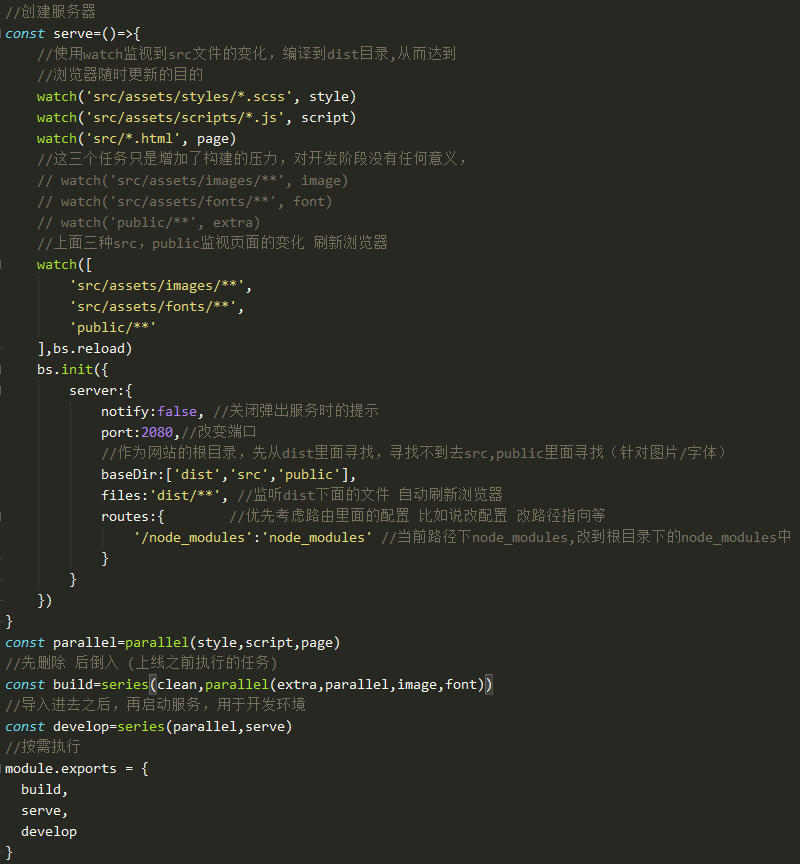
8.gulp案例 监听源代码变化以及构建优化
借助gulp里面watch api,通过监听源代码的变化,自动编译到dist目录

9.gulp案例 useref文件引用处理
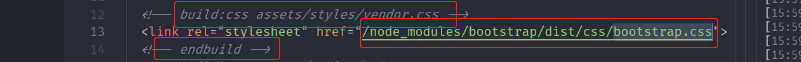
对于dist生成的html文件中遇到引用本地路径的情况,比如引用node_modules路径下的css文件,这时候生产上肯定是不能用的,
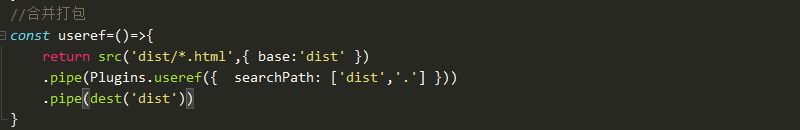
我们可以通过一个gulp的方法,如下图所示红框中的构建注释,意思是通过gulp插件找到文件位置打包到一个文件中。
yarn add gulp-useref –dev


10.gulp案例-文件压缩
yarn add gulp-htmlmin gulp-uglify gulp-clean-css –dev
由于是三种类型的压缩插件(html,css,js)要加下gulp-if的插件要安装依赖
yarn add gulp-if –dev
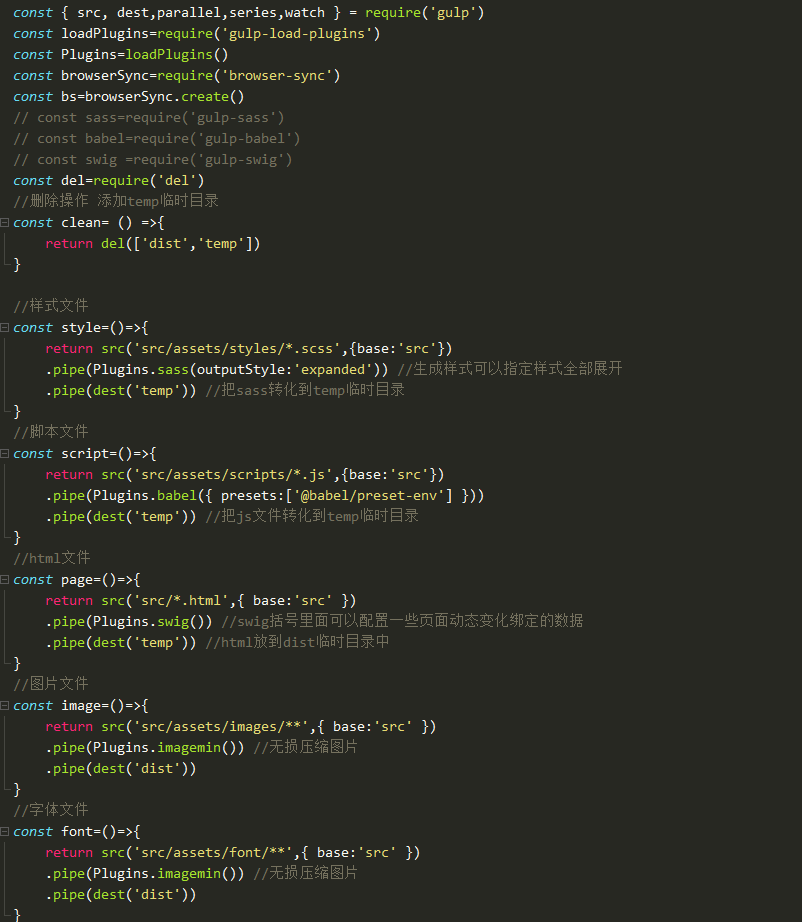
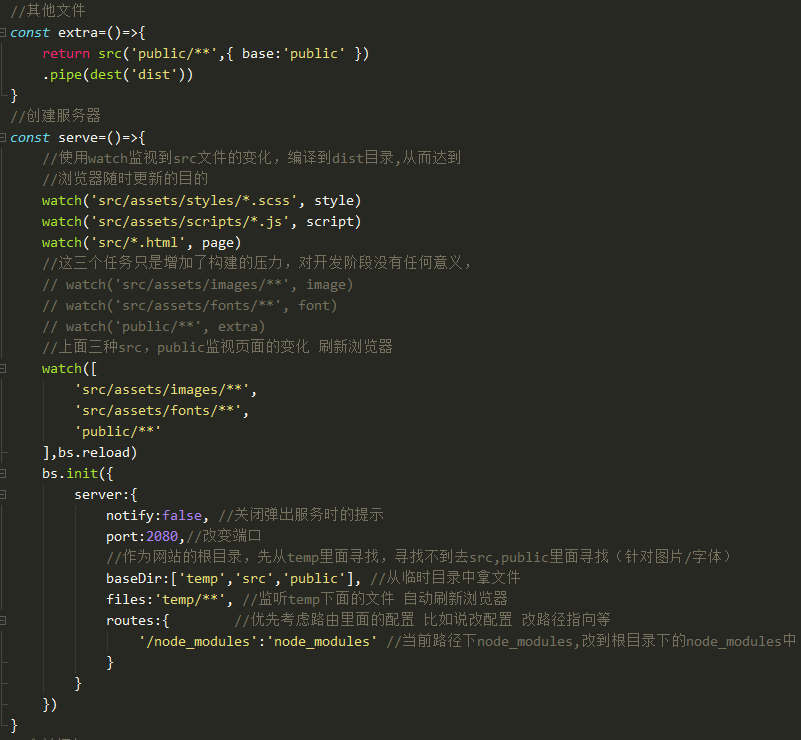
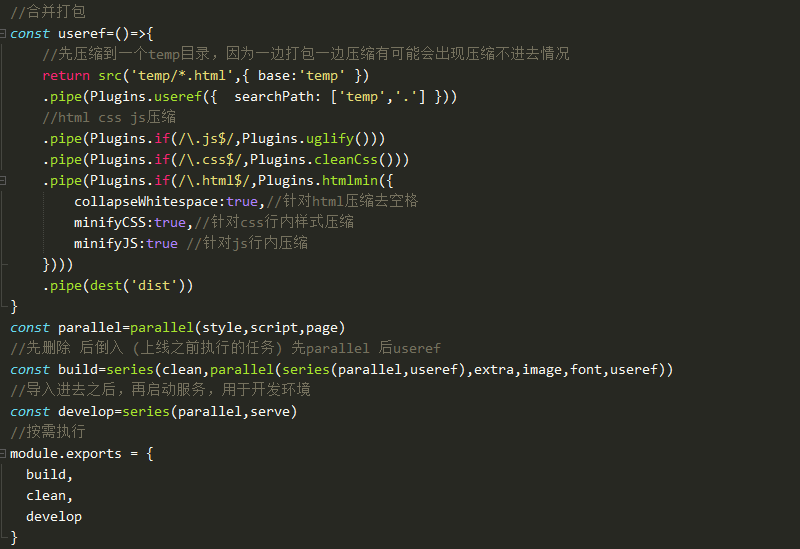
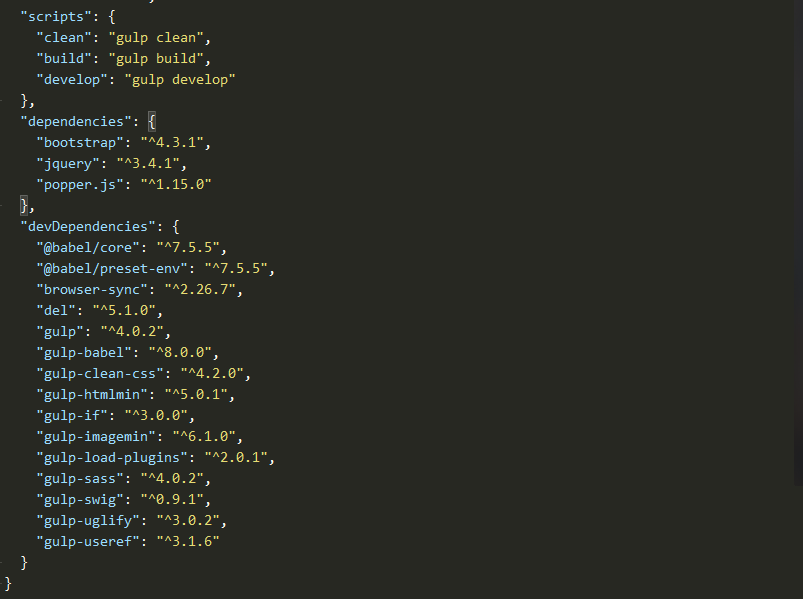
完整的gulpfile.js的注释文件及package.json文件代码如下: