我教你如何解决 Docker 下载 mcr.microsoft.com 镜像慢的办法
一、介绍
最近,我在写有关使用 Jenkins 搭建企业级持续集成环境的文章,准备了四台服务器,企业级别嘛,一台就不是企业级别了。在这个过程中遇到了很多问题,也遇到了很多坑,也是凭着自己的不懈努力,每个问题都解决了。其中有一个问题就是,我要把 Net 5.0 的项目构建成镜像,我也为项目增加了 Dockerfile 文件,但是在险资微软官方镜像的时候非常慢,为了解决这个问题,我花费了一天多的时间,尝试每一种解决方法,很多都是行不通的。
功夫不负有心人,自己在找遍网络,还终于找到了解决办法,没别的,好东西就记录下来,以防自己下次需要的时候可以立刻找到。MCR(Miscrosoft Container Registry) 加速器,助你在中国大陆急速下载 netcore 相关的 docker 镜像。
二、解决办法。
1、如何使用
至少三种方法进行加速:
使用 docker-mcr (推荐)
拉取国内服务器上的镜像
使用 DockerHub 加速器
注意,无论采用什么方式,请先确保本地的 docker 已经正常可用。
2、使用 docker-mcr (推荐)
docker-mcr 是一个 dotnet core global tool,简单几步,便可以进行安装和使用。
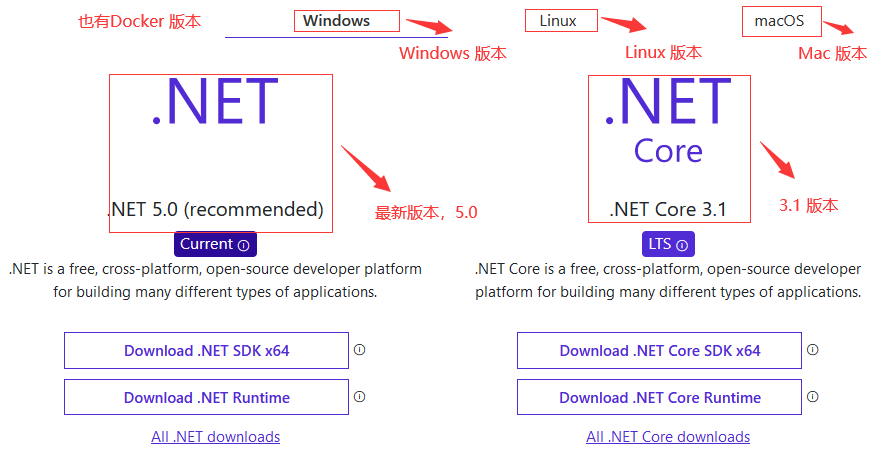
进入 dotnet 页面,下载并安装 netcore 3.1 SDK 或者 Net 5.0,如果没有安装 SDK,是无法使用 dotnet 命令的。

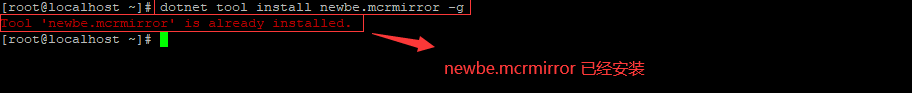
安装完毕后打开控制台运行以下命令:#dotnet tool install newbe.mcrmirror -g
如果已经安装,会提示已经安装。

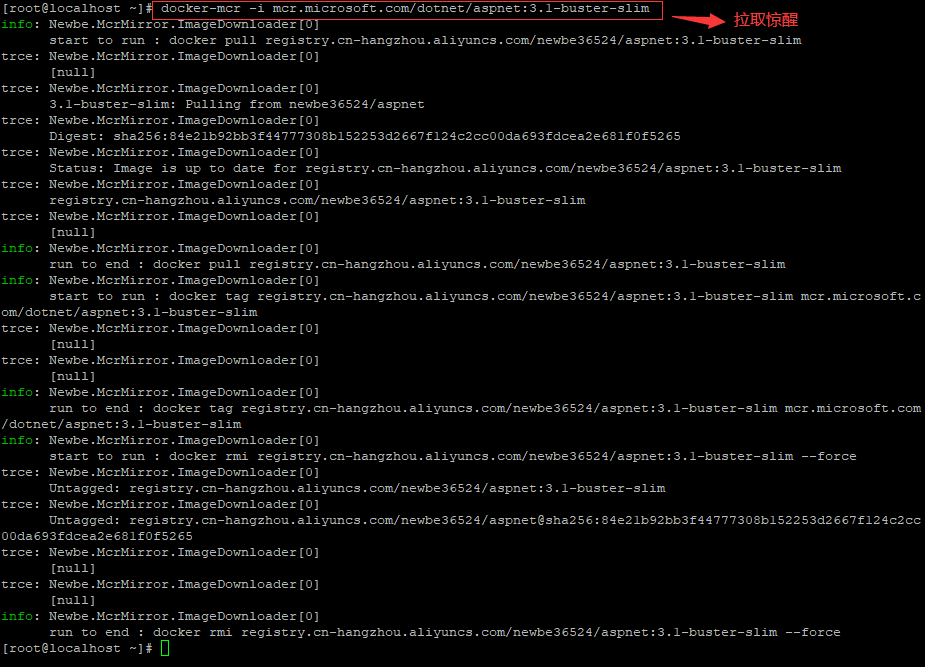
现在,假如需要拉取 mcr.microsoft.com/dotnet/aspnet:3.1-buster-slim ,则运行以下命令:#docker-mcr -i mcr.microsoft.com/dotnet/aspnet:3.1-buster-slim

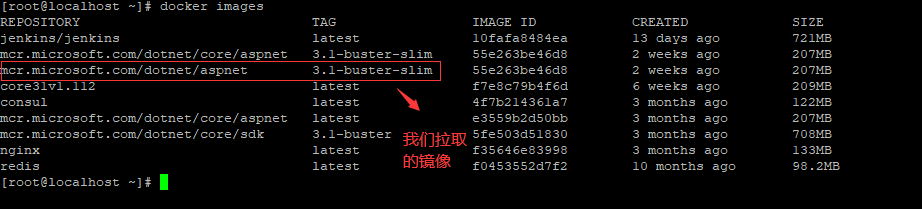
等待完成之后,便可以在本地看到已经拉取完毕的镜像。

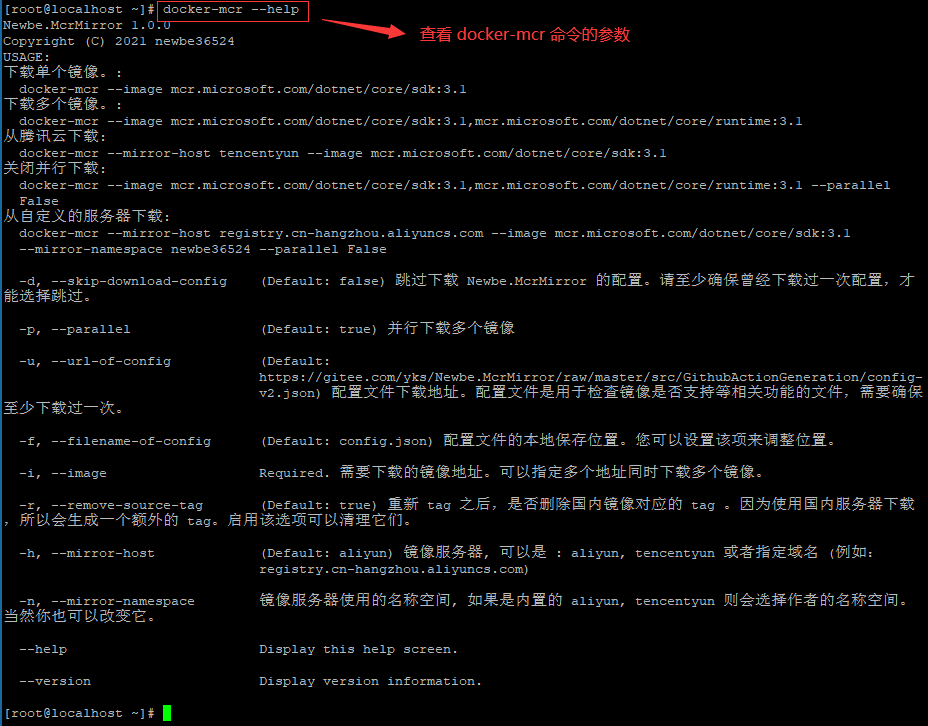
您可以运行 docker-mcr –help 来查看更多的参数配置方式。
命令:#docker-mcr –help

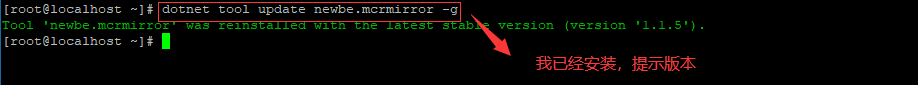
如果您曾经安装过 newbe.mcrmirror,您需要使用 dotnet tool update newbe.mcrmirror -g命令来进行升级,确保最佳的体验。
命令:#dotnet tool update newbe.mcrmirror -g

3、拉取国内服务器上的镜像
加速的本质是因为我将镜像推送到了国内的服务器,目前在以下服务器均存在镜像:
阿里云:registry.cn-hangzhou.aliyuncs.com/newbe36524
腾讯云:ccr.ccs.tencentyun.com/mcr_newbe36524
以下以阿里云为例进行说明,假设需要拉取 【aspnet:3.1-buster-slim】 和【sdk:3.1-buster】
则拼接上面的前缀,则得到地址【registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:3.1-buster-slim】 和【registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:3.1-buster】 。
然后,为了不修改默认的 Dockerfile 您可以运行以下命令:
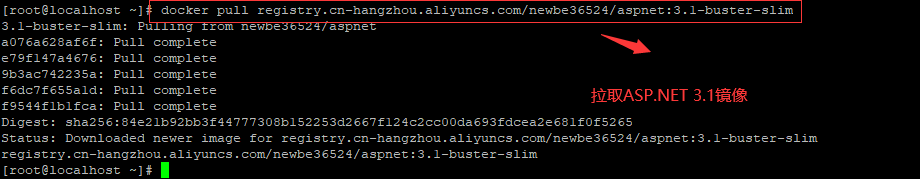
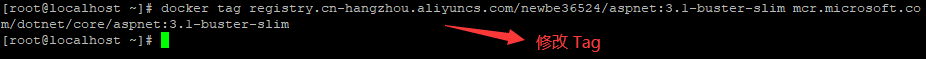
1 3.1 版本 2 3 #docker pull registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:3.1-buster-slim 4 #docker tag registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:3.1-buster-slim mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim
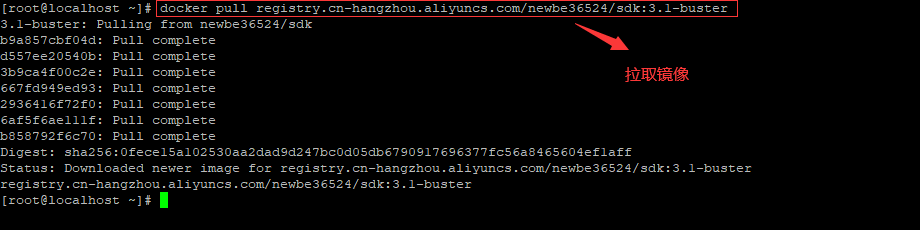
5 #docker pull registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:3.1-buster 6 #docker tag registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:3.1-buster mcr.microsoft.com/dotnet/core/sdk:3.1-buster
ASP.NET 3.1 镜像


ASP.NET SDK 3.1 镜像


这样你就成功的在本地得到了 【mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim】和【mcr.microsoft.com/dotnet/core/sdk:3.1-buster】 镜像。
当然,你也可以直接把 【registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:3.1-buster-slim】和【registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:3.1-buster】 写入到你的 Docker file 中。
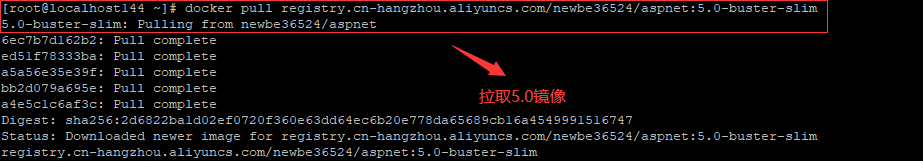
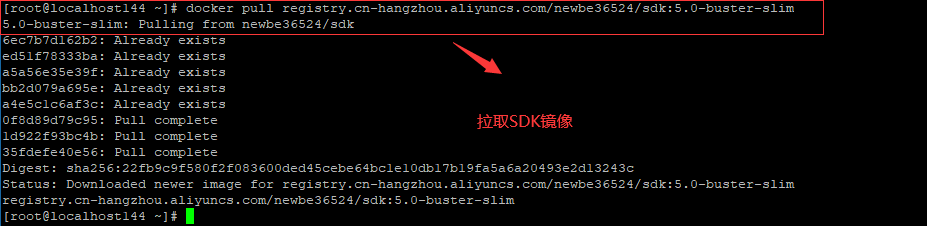
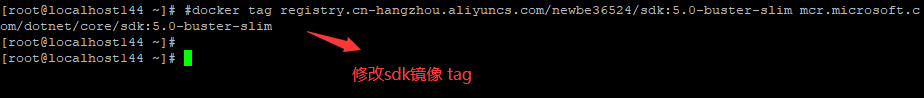
1 5.0 版本 2 3 #docker pull registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:5.0-buster-slim 4 #docker tag registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:5.0-buster-slim mcr.microsoft.com/dotnet/core/aspnet:5.0-buster-slim 5 6 7 #docker pull registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:5.0-buster-slim 8 #docker tag registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:5.0-buster-slim mcr.microsoft.com/dotnet/core/sdk:5.0-buster-slim
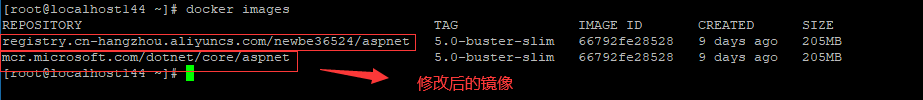
ASP.NET 5.0 镜像



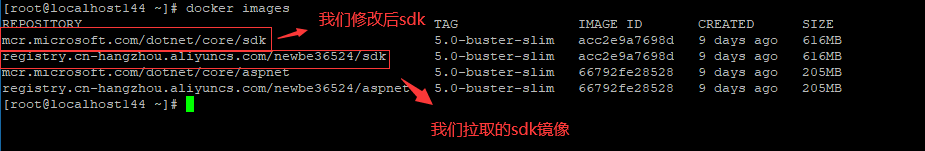
ASPNET SDK 5.0 镜像



这样你就成功的在本地得到了【mcr.microsoft.com/dotnet/core/aspnet:5.0-buster-slim】 和 【mcr.microsoft.com/dotnet/core/sdk:5.0-buster-slim】 镜像。
当然,你也可以直接把 【registry.cn-hangzhou.aliyuncs.com/newbe36524/aspnet:5.0-buster-slim】 和 【registry.cn-hangzhou.aliyuncs.com/newbe36524/sdk:5.0-buster-slim】写入到你的 Dockerfile 中。
4、使用 DockerHub 加速器(这个开始有点慢)
我也将镜像推送到了 DockerHub ,所以正常来说,在中国大陆使用 DockerHub 加速器也可以达到加速的效果。
规则,mcr.microsoft.com/dotnet/cre/{name}:{tag} -> newbe36524/{name}:{tag}
ASP.NET 3.1 镜像
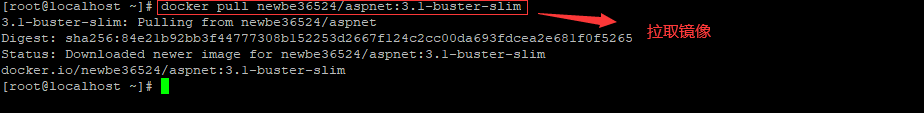
【1】、命令:#docker pull newbe36524/aspnet:3.1-buster-slim

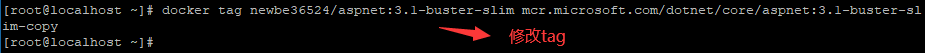
【2】、命令:#docker tag newbe36524/aspnet:3.1-buster-slim mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim

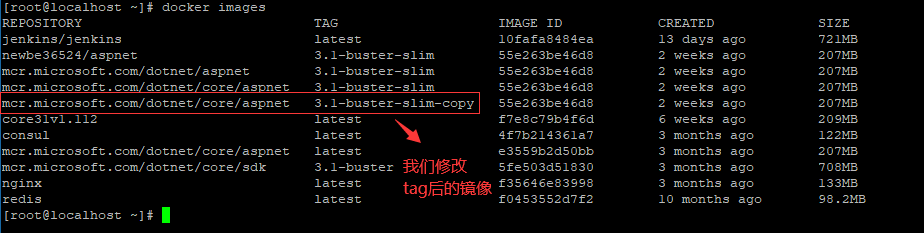
【3】、命令:#docker images

1 #docker pull newbe36524/aspnet:3.1-buster-slim 2 #docker tag newbe36524/aspnet:3.1-buster-slim mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim
3 #docker pull newbe36524/sdk:3.1-buster
4 #docker tag newbe36524/sdk:3.1-buster mcr.microsoft.com/dotnet/core/sdk:3.1-buster
ASP.NET 3.1 镜像
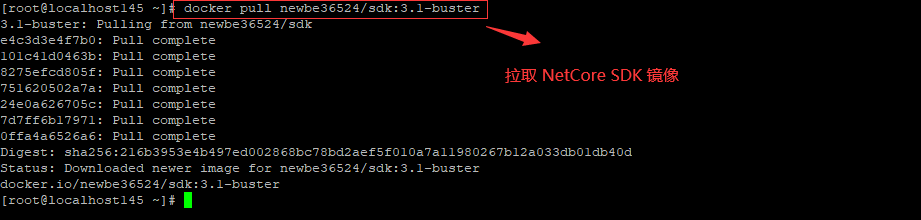
【1】、命令:#docker pull newbe36524/sdk:3.1-buster

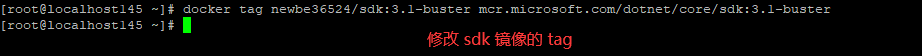
【2】、命令:#docker tag newbe36524/sdk:3.1-buster mcr.microsoft.com/dotnet/core/sdk:3.1-buster

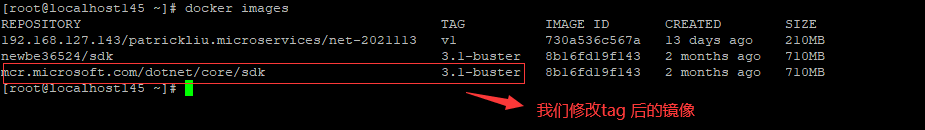
【3】、命令:#docker images

这样你就得到了【mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim】和【mcr.microsoft.com/dotnet/core/sdk:3.1-buster】 镜像。当然,你也可以直接把 【newbe36524/aspnet:3.1-buster-slim】和【newbe36524/sdk:3.1-buster】 写入到你的 Dockerfile 中。在此之前,请确保你正确配置了本地的加速器。
三、结束
当我们在设计程序的时候,经常会出现问题或者叫是坑,我们很愤怒,但是,我们冷静下来,把问题解决的时候,又是一身轻松。细细思量,我们解决问题的过程也是进步的过程。最起码,在下次遇到同样的或者类似的问题,我们不至于手忙脚乱。每天进步一点点,不忘初心,继续努力。大家可以直接去Github 上查看原文,地址【https://github.com/newbe36524/Newbe.McrMirror】。




