说明
在本博客中,学习如何在Xamarin.Forms应用程序中设计一个可扩展的无限滚动的ListView。这个无限滚动函数在默认的Xamarin.Forms不存在,因此我们需要为此添加插件。在这里我们需要知道无限滚动时如何工作的。首先,显示固定的数据。一旦用户滚动到末尾,我们可以在列表的末尾添加更多的数据,这样,列表就会不断滚动,直到数据结束。
让我们开始吧
第一步
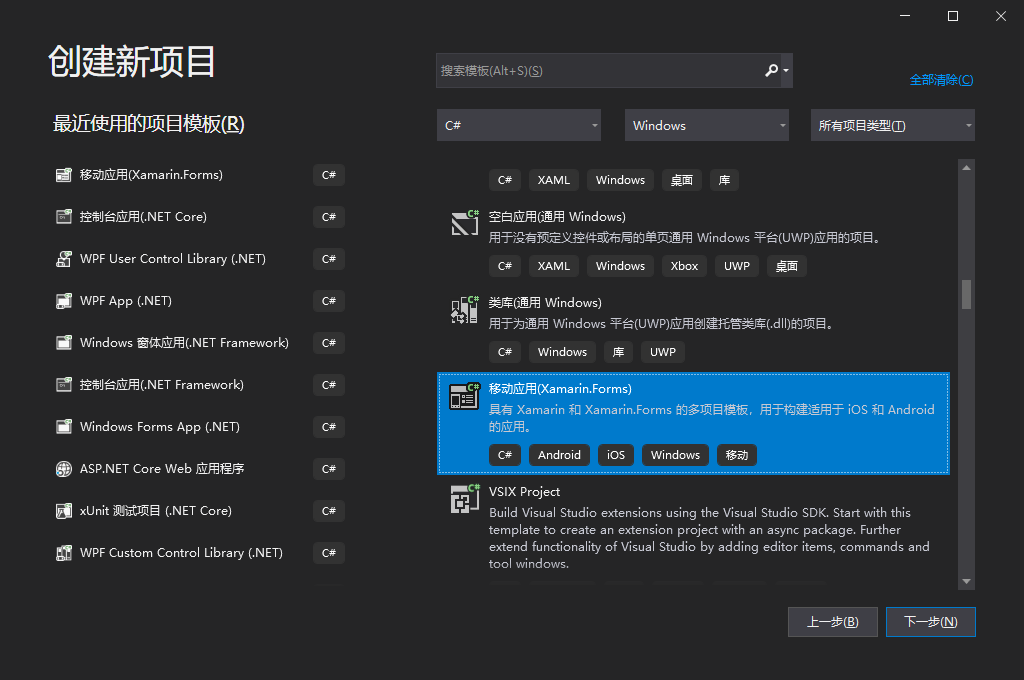
创建一个新的Xamarin.Forms工程,打开Visual Studio,点击新建->项目->在对话框中选择移动应用(Xamarin.Forms),并点击下一步**

(未使用原文图片)
第二步
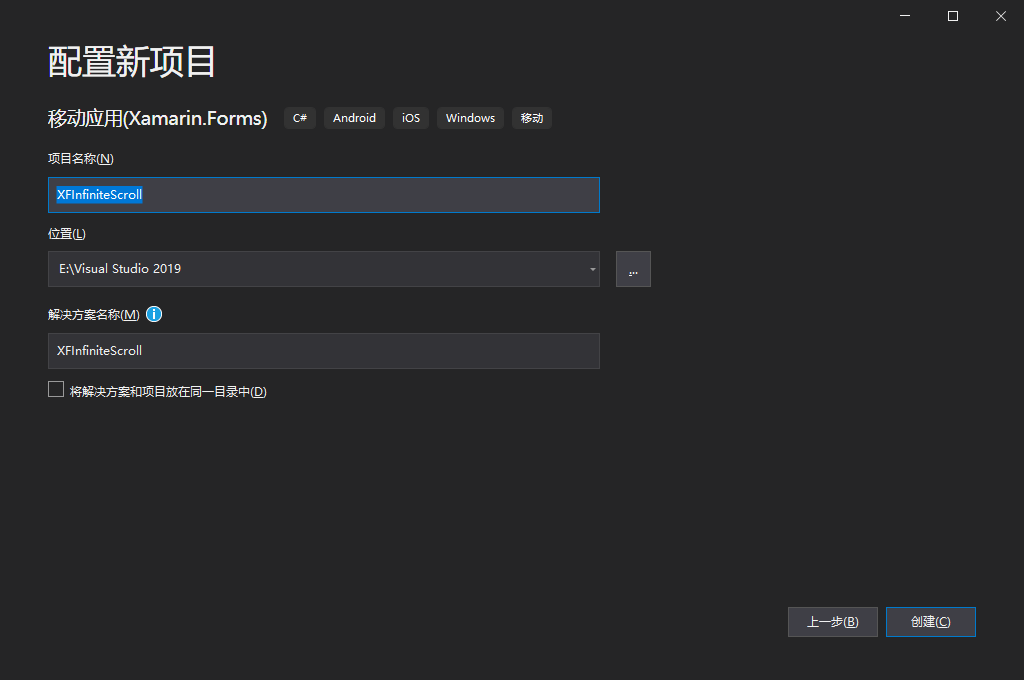
接下来,出现一个新的对话框,在这里给出应用程序和解决方案的名称,名字为:XFInfiniteScroll,然后点击创建

(未使用原文图片)
第三步
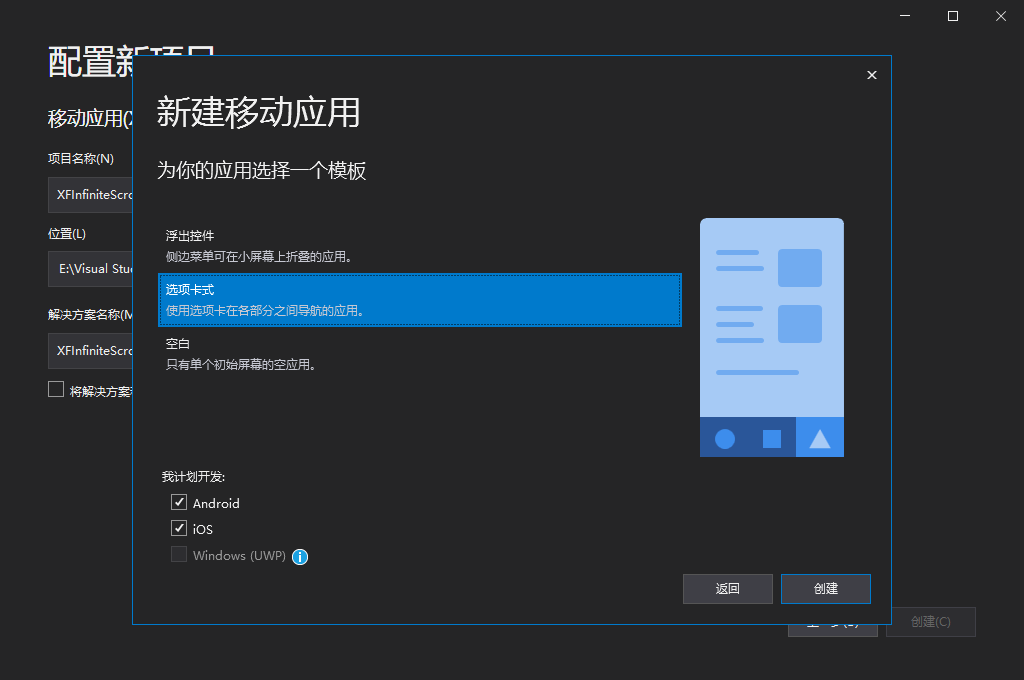
之后,在新的对话框窗口中,选择你的Xamarin.Forms应用模板类型和平台之后点击确定,在这里,我选择选项卡式模板和Android,iOS平台。因为这里选择空模板时,没有成功,改选用选项卡模板

(未使用原文图片)
第四步
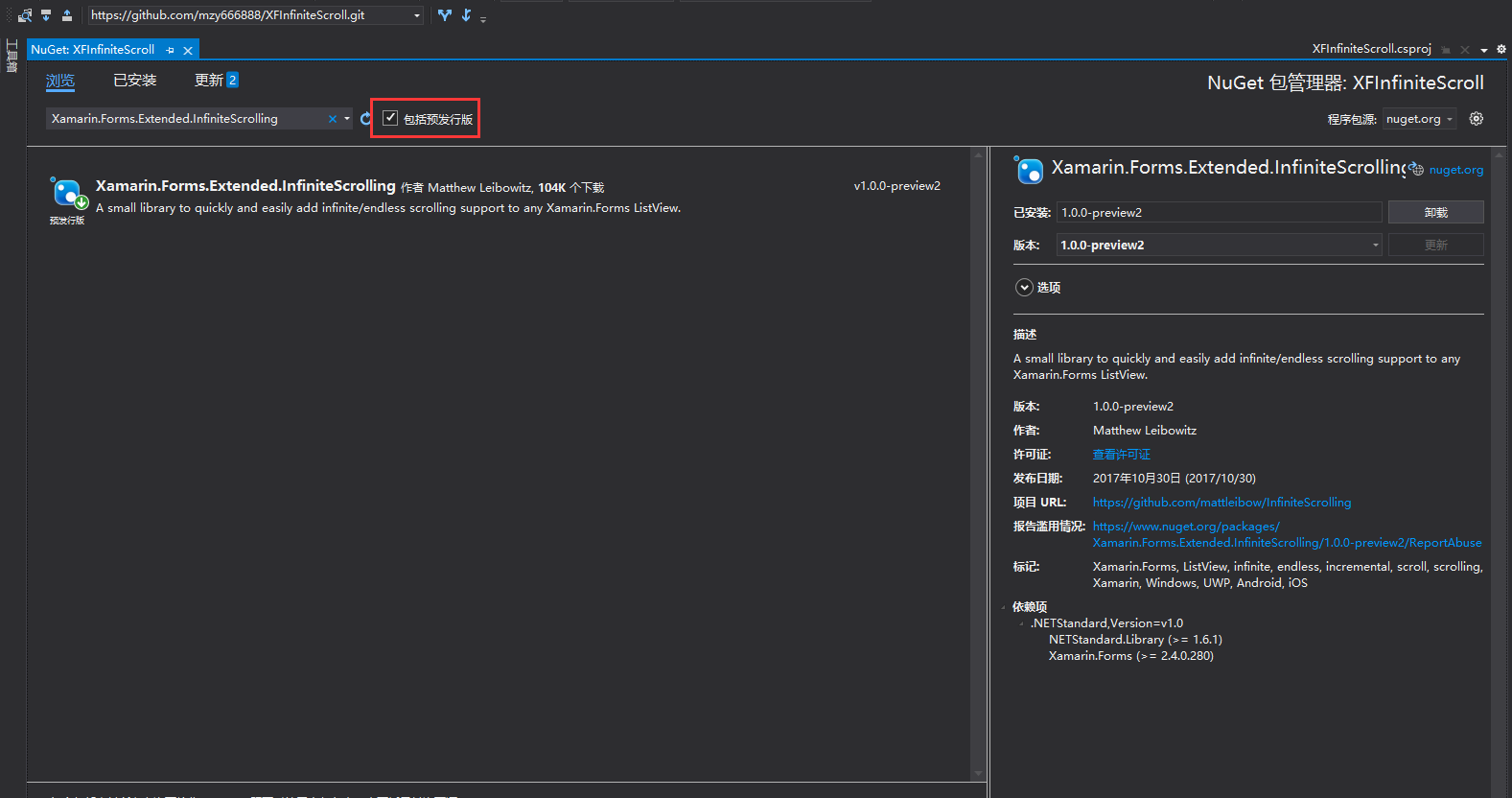
在项目创建完成之后,安装Xamarin.Forms.Extended.Infinitescrolling NuGet包。右键点击解决方案并选择管理解决方案的NuGet程序包,注:需要选中包括预发行版选项

第五步
现在,在项目XFInfiniteScroll 选中Models文件夹,右击添加一个类,名称为:InfiniteItems,代码如下:
namespace XFInfiniteScroll.Models
{
public class InfiniteItems
{
public string Id { get; set; }
public string Text { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}
第六步
继续在项目XFInfiniteScroll中,添加一个文件夹,名称为:FakeDataSource,在文件夹中添加一个相当于提供模拟数据的类,名称为:InfiniteDataItems,代码如下:
namespace XFInfiniteScroll.FakeDataSource
{
public static class InfiniteDataItems
{
public static List<InfiniteItems> GetItems()
{
var _items = new List<InfiniteItems>();
_items.Add(new InfiniteItems { Id = "1", Text = "Item1", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "2", Text = "Item2", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "3", Text = "Item3", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "4", Text = "Item4", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "5", Text = "Item5", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "6", Text = "Item6", Title = "FirstItemGronew InfiniteItemsup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "7", Text = "Item7", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "8", Text = "Item8", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "9", Text = "Item9", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "10", Text = "Item10", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "11", Text = "Item11", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "12", Text = "Item12", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "13", Text = "Item13", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "14", Text = "Item14", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "15", Text = "Item15", Title = "FirstItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "16", Text = "Item16", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "17", Text = "Item17", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "18", Text = "Item18", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "19", Text = "Item19", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "20", Text = "Item20", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "21", Text = "Item21", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "22", Text = "Item22", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "23", Text = "Item23", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "24", Text = "Item24", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "25", Text = "Item25", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "26", Text = "Item26", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "27", Text = "Item27", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "28", Text = "Item28", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "29", Text = "Item29", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "30", Text = "Item30", Title = "SecondItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "31", Text = "Item31", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "32", Text = "Item32", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "33", Text = "Item33", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "34", Text = "Item34", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "35", Text = "Item35", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "36", Text = "Item36", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "37", Text = "Item37", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "38", Text = "Item38", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "39", Text = "Item39", Title = "ThirdItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "40", Text = "Item40", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "41", Text = "Item41", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "42", Text = "Item42", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "43", Text = "Item43", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "45", Text = "Item44", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "46", Text = "Item45", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "47", Text = "Item46", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "48", Text = "Item47", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "49", Text = "Item48", Title = "FourthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "50", Text = "Item50", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "51", Text = "Item51", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "52", Text = "Item52", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "53", Text = "Item53", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "54", Text = "Item54", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "55", Text = "Item55", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "56", Text = "Item56", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "57", Text = "Item57", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "58", Text = "Item58", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "59", Text = "Item59", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "60", Text = "Item60", Title = "FifthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "61", Text = "Item61", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "62", Text = "Item62", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "63", Text = "Item63", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "64", Text = "Item64", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "65", Text = "Item65", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "66", Text = "Item66", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "67", Text = "Item67", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "68", Text = "Item68", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "69", Text = "Item69", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "70", Text = "Item70", Title = "SixthItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "71", Text = "Item71", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "72", Text = "Item72", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "73", Text = "Item73", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "74", Text = "Item74", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "75", Text = "Item75", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "76", Text = "Item76", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "77", Text = "Item77", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "78", Text = "Item78", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "79", Text = "Item79", Title = "SeventhItemGroup", Description = "Test Items" });
_items.Add(new InfiniteItems { Id = "80", Text = "Item80", Title = "SeventhItemGroup", Description = "Test Items" });
return _items;
}
public static async Task<List<InfiniteItems>> GetItemsAsync(int pageIndex, int pageSize)
{
await Task.Delay(2000);
var _items = GetItems();
return _items.Skip(pageIndex * pageSize).Take(pageSize).ToList();
}
}
}
第七步
由于本项目采用的是选项卡模板,并且目前已使用Shell方式(可以参考:Xamarin.Forms Shell。
修改AppShell.xaml文件代码如下:
<TabBar>
<Tab Title="Infinite Scroll" Icon="icon_about.png">
<ShellContent Title="Single">
<local:SingleViewPage>
</local:SingleViewPage>
</ShellContent>
<ShellContent Title="Group">
<local:GroupViewPage>
</local:GroupViewPage>
</ShellContent>
</Tab>
<ShellContent
Title="About"
ContentTemplate="{DataTemplate local:AboutPage}"
Icon="icon_about.png"
Route="AboutPage" />
<ShellContent
Title="Browse"
ContentTemplate="{DataTemplate local:ItemsPage}"
Icon="icon_feed.png" />
</TabBar>
此处,对于TabbedPage的用法出现错误,因此只能采用此种方法处理页面的布局
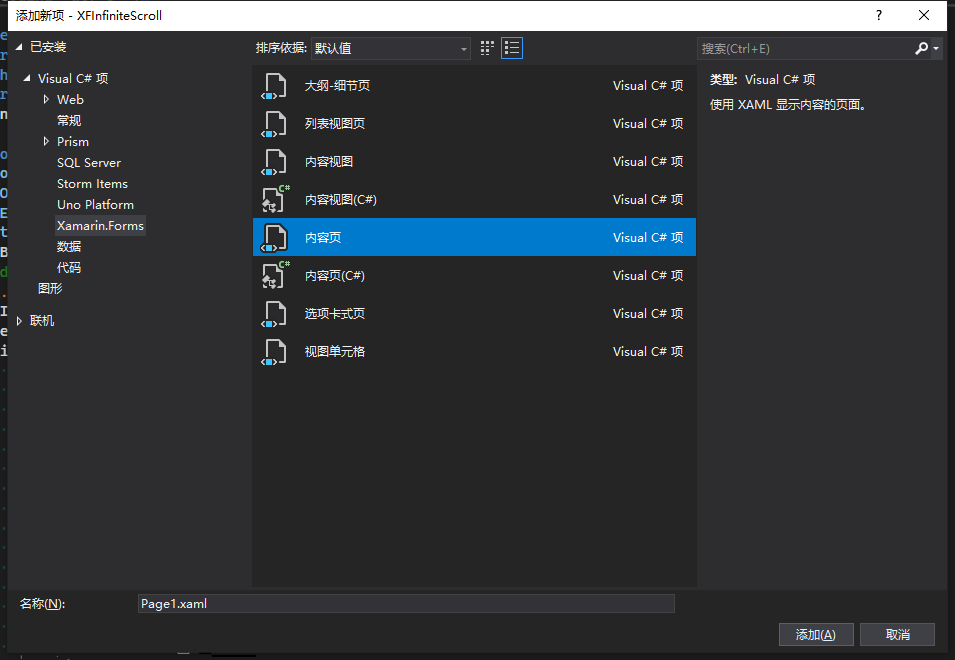
在文件夹Views中分别添加SingleViewPage和GroupViewPage内容页。直接在下面图片中修改文件名即可。

SingleViewPage页面布局
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="XFInfiniteScroll.Views.SingleViewPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:extended="clr-namespace:Xamarin.Forms.Extended;assembly=Xamarin.Forms.Extended.InfiniteScrolling"
BackgroundColor="Red">
<ContentPage.Content>
<ListView
x:Name="ListSingleItems"
HasUnevenRows="True"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand">
<ListView.Behaviors>
<extended:InfiniteScrollBehavior IsLoadingMore="{Binding IsWorking}">
</extended:InfiniteScrollBehavior>
</ListView.Behaviors>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="12">
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="20" />
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="{Binding Text}">
</Label>
<Label Grid.Row="1" Text="{Binding Description}">
</Label>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.Footer>
<Grid Padding="6">
<Label
HorizontalOptions="Center"
IsVisible="{Binding IsWorking}"
Text="Loading..."
VerticalOptions="Center">
</Label>
</Grid>
</ListView.Footer>
</ListView>
</ContentPage.Content>
</ContentPage>
GroupViewPage页面布局
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="XFInfiniteScroll.Views.GroupViewPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:extended="clr-namespace:Xamarin.Forms.Extended;assembly=Xamarin.Forms.Extended.InfiniteScrolling">
<ContentPage.Content>
<ListView
x:Name="GroupItems"
HasUnevenRows="True"
HorizontalOptions="FillAndExpand"
IsGroupingEnabled="True"
VerticalOptions="FillAndExpand">
<ListView.Behaviors>
<extended:InfiniteScrollBehavior IsLoadingMore="{Binding IsWorking}" />
</ListView.Behaviors>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="12">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*">
</ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="20">
</RowDefinition>
<RowDefinition Height="20">
</RowDefinition>
</Grid.RowDefinitions>
<Label
Grid.Row="0"
Text="{Binding Text}"
TextColor="Black">
</Label>
<Label
Grid.Row="1"
Text="{Binding Description}"
TextColor="Black">
</Label>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.GroupHeaderTemplate>
<DataTemplate>
<ViewCell Height="25">
<Grid BackgroundColor="White">
<Label
FontAttributes="None"
FontSize="16"
HorizontalTextAlignment="Center"
Text="{Binding Header}"
TextColor="Blue"
VerticalTextAlignment="Center">
</Label>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.GroupHeaderTemplate>
<ListView.Footer>
<Grid Padding="6">
<Label
HorizontalOptions="Center"
IsVisible="{Binding IsWorking}"
Text="Load..."
TextColor="Black"
VerticalOptions="Center">
</Label>
</Grid>
</ListView.Footer>
</ListView>
</ContentPage.Content>
</ContentPage>
对于后台代码,可以在GitHub上面参考。https://github.com/mzy666888/XFInfiniteScroll
第八步
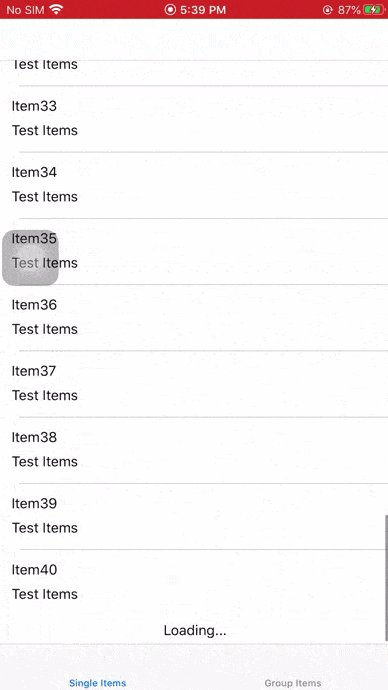
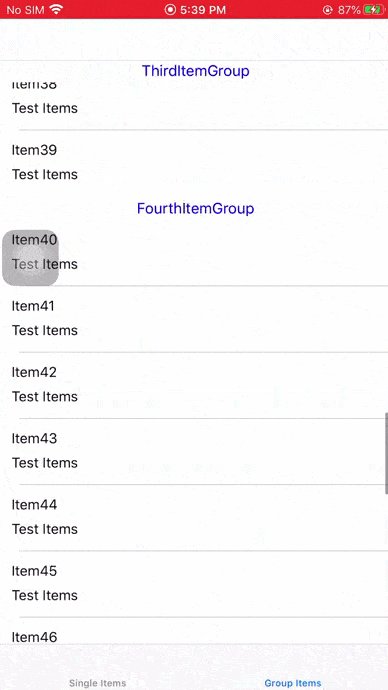
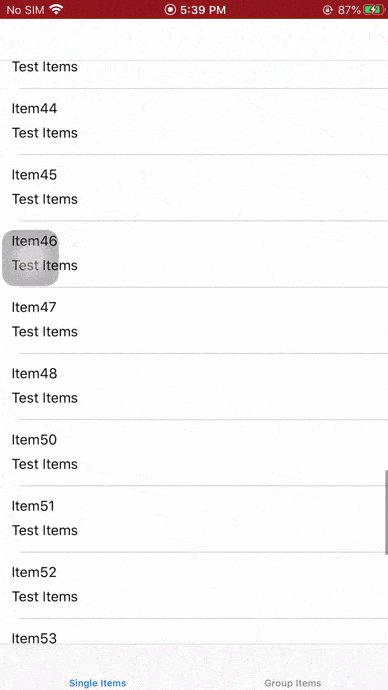
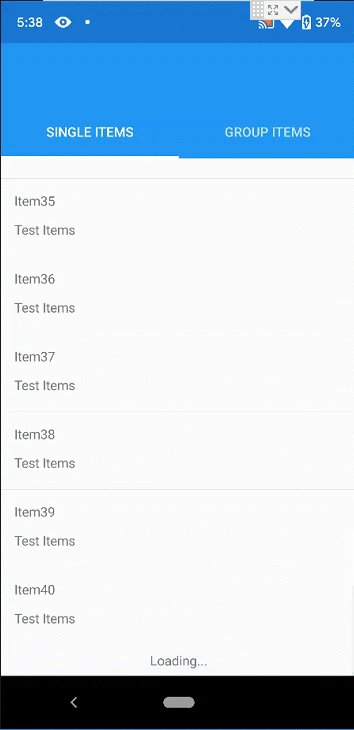
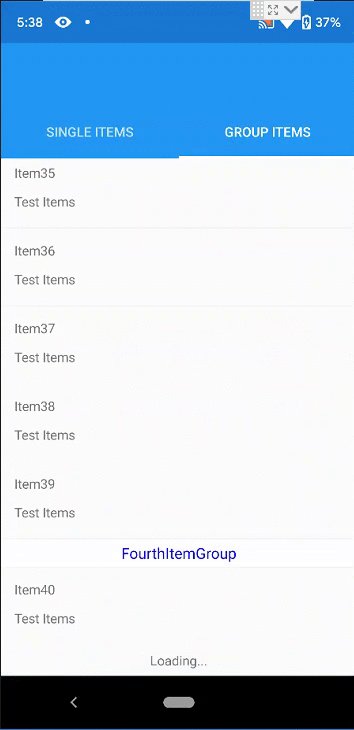
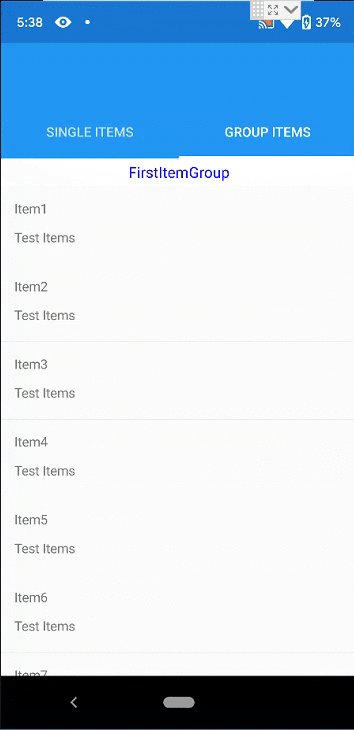
现在,可以运行你的Xamarin.Forms应用程序,并可以看到以下的输出内容。
在本机上运行界面:
视频地址:https://www.zhihu.com/zvideo/1338425998501240832
看一下原文中的动图显示
iOS

Android

原文地址https://xmonkeys360.com/2021/01/04/xamarin-forms-infinite-scroll-listview-lazy-loading/




