原文作者: Christian Findlay
原文链接: https://christianfindlay.com/2020/06/04/blazor-vs-react-angular-vue-js/
Blazor是一项新的Microsoft技术,允许开发人员使用C#为浏览器编写代码, 本文将Blazor与其他三个常见SPA框架进行了比较:React,Angular和Vue.js, JavaScript是当前基于浏览器的单页应用程序(SPA)最受欢迎的语言,因为直到最近,它还是在浏览器中运行的唯一语言。这些框架可以从JavaScript或TypeScript进行编译或转换。本文询问开发人员是否需要依赖与JavaScript,以及我们是否可以开始使用C#构建SPA应用程序。

什么是Blazor?
Blazor是用于Web和移动设备的基于.NET开发的SPA框架,并且是ASP.NET Core Web框架的一部分,Blazor使用现有的和大家熟悉的HTML文档对象模型(DOM)以及CSS样式来呈现和处理UI组件,但是,Blazor使用了C#来替代JavaScript进行处理,因此开发人员可以跨平台共享代码,Blazor使用Razor脚本声明HTML,这是.NET开发人员熟悉的脚本,Razor通过维护一种简单的语法来使开发人员接近HTML,并且允许数据绑定,循环和变量定义。

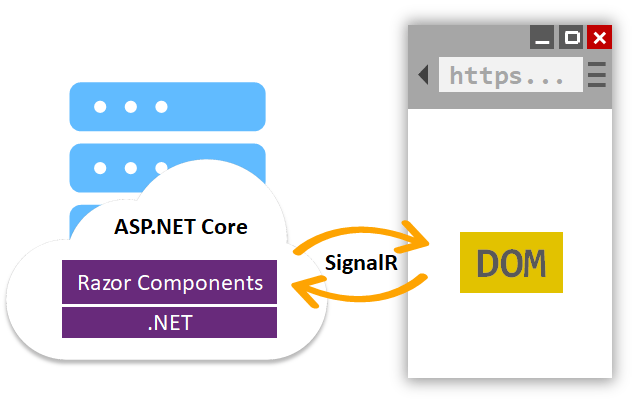
程序运行在.NET运行时上面,有服务器端和客户端两种模式,对于服务器端,HTML DOM呈现在服务器上,然后通过Signal-R 发送到浏览器,进行数据渲染, 对于客户端,Mono在浏览器内部的WebAssembly上运行,WASM 无需服务器端渲染或其他浏览器插件即可充分发挥.NET的强大功能。
Blazor 允许开发人员在桌面应用和移动应用中使用,Electron允许开发人员使用HTML和CSS构建桌面应用程序,Electron.Net是一种弥合差距并允许与Blazor一起使用的技术,微软已为本机移动应用程序建立了实验性绑定,这可能表明Blazor应用程序将在iOS和Android等平台上运行。

Blazor 功能特性
- 使用C#代替JavaScript和TypeScript构建 Web UI
- 构建渐进式Web应用程序(PWA)
- 创建和使用用C#编写的可重用组件
- 在服务器端模式提供全面的调试支持,在客户端模式进行一些限制的调试
- 与HTML DOM的数据绑定(有限的双向绑定)
- 使用C#在客户端和服务器之间共享代码
- 可在所有现代网络浏览器(包括移动浏览器)中使用
- Blazor代码具有与JavaScript相同的安全沙箱
- 使用JavaScript操作调用JavaScript框架和库
- 开源
什么是WebAssembly?
是基于堆栈的虚拟机的二进制指令格式, Wasm被设计为可移植目标,用于编译高级语言(如C / C ++ / Rust),从而可以在Web上为客户端和服务器应用程序进行部署。
本质上,它允许为Web浏览器编译代码。过去,诸如Adobe Flash或Microsoft Silverlight之类的技术通过强制用户安装插件来实现,现在不再需要这些,并且.NET运行时现在可以在WebAssembly上运行。
什么是React?
React是Facebook开源的一个JavaScript的UI框架,React并未尝试向开发人员提供构建现代Web应用程序所需的所有工具,相反,它专注于UI的主要方面,并允许开发人员方便的使用这些组件,这听起来也没啥,但事实并非如此,JavaScript UI库发展了这么多年,但React作为1号UI库,吸引了大量追随者,简单说,React主要是一个JavaScript库,但是可以轻松地与TypeScript一起使用。

React 功能特性
- 使用JavaScript或TypeScript构建Web UI
- 构建渐进式Web应用程序(PWA)
- 可在所有现代网络浏览器(包括移动浏览器)中使用
- 大型的社区支持
- 开源
- 像VS Code这样的IDE中的全面调试支持
Blazor VS React
JavaScript对于C#开发人员而言具有难的学习曲线,并且不是静态类型的语言。许多团队负责人会遇到雇用后端和前端开发人员的问题。很难找到同时擅长JavaScript和C#的开发人员。如果Blazor是首选技术,则后端C#开发人员会掌握有关Blazor前端开发的知识。后端开发人员可以轻松切换角色来修复前端的错误,也可以熟练地构建前端应用程序。
Blazor尚未像React那样成熟,但是Microsoft会在该框架上建立基础,然后在SPA领域流行,客户端调试是缺少的主要功能,后边应该会支持。如果您的企业现在需要可用于生产的SPA并具有JavaScript专业知识,那么React将比Blazor更好的选择,但是,如果团队由C#开发人员组成并且SPA有发展的空间,请考虑使用Blazor。在这种情况下,Blazor有很大的机会随着时间的推移产生更多可维护的代码。
尽管对于静态类型的语言通常是否更好还存在一些争论,但是许多开发人员会说静态类型的语言对于大型项目而言更好。与JavaScript相比,C#可能成为更可取的选择。
什么是Angular?
Angular是由Google团队编写和维护的,一套基于TypeScript并且流行的Web和移动SPA框架。它与Angular不同的是,它是一个完整的框架。TypeScript是一种静态类型化语言,例如C#,并且可以转换为JavaScript。TypeScript和C#相似,因为Microsoft在维护它。Angular的更高版本也以类似于Blazor的方式支持服务器端渲染。模板语法与razor语法类,并且具有数据绑定的HTML DOM UI组件。
Web开发人员更熟悉Angular,因为它利用了现有的JavaScript框架,并且具有JavaScript背景。它拥有一个充满活力的成熟的社区。

Angular 功能特性
- 使用TypeScript构建Web UI
- 构建渐进式Web应用程序(PWA)
- 使用HTML DOM进行双向数据绑定
- 可在所有现代网络浏览器(包括移动浏览器)中使用
- 大型的社区
- 开源
- 像VS Code这样的IDE中的全面调试支持
- 完整的内置API,可完成常见的应用程序任务
Blazor VS Angular
Angular也是一个成熟的框架,拥有庞大的社区,而Blazor则在不断发展。但是,Angular包含TypeScript范例,对于C#开发人员而言,它比JavaScript更自然地适应。Angular比React更全面,并且将自己宣传为框架而不是UI库。Angular不仅仅是UI组件。它鼓励开发人员开箱即用地使用组件,因此代码变得更加统一。
什么是Vue.js?
Vue与Angular具有相似的背景,开发人员使用JavaScript构建应用。它位于React和Angular之间,因为它在UI库和框架之间扩展。它是一个更精致的框架,但仍然是React和Angular的竞争对手。与React一样,开发人员可以使用TypeScript,但更多是 JavaScript。

Vue.js 功能特性
- 使用JavaScript或TypeScript构建Web UI
- 构建渐进式Web应用程序(PWA)
- 使用HTML DOM进行双向数据绑定
- 可在所有现代网络浏览器(包括移动浏览器)中使用
- 中型的社区
- 开源
- 像VS Code这样的IDE中的全面调试支持
- 用于日常应用程序任务的全套内置API
Blazor VS Vue.js
Angular和React的许多比较点也适用于Vue.js。对于不仅仅需要UI库但又不需要完整的Angular框架的开发人员来说,Vus.js可能是一个折衷的折衷方案。Angular和Vue.js之间一些比较倾向于表明Vue.js在性能方面确实做到合理。因此,对于目前需要开发SPA的团队来说,Vue.js可能是另一个不错的选择,但是再次强调,将Blazor与C#结合使用对于具有C#背景的团队可能会产生更好的结果。
总结
现在,C#开发人员在构建UI时有很多选择。Blazor将熟悉的HTML DOM带入C#,并为Web开发人员提供了使用C#的能力。它具有构建桌面和移动应用程序的潜力,并在Microsoft开发社区中具有吸引力。在评估下一个SPA的技术时,你可以考虑使用 Blazor!
最后
欢迎扫码关注我们的公众号,专注国外优秀博客的翻译和开源项目分享,也可以添加QQ群 897216102