Http与Https的区别
Http是明文传输的,Https协议是在Http协议上添加了SSL的加密协议,可以进行加密传输和身份验证。
其实就是说Http对网络传输完全是裸奔状态,也就没办法防范中间人攻击,因为根本没有加解密措施。不过Https相比Http也只是添加了SSL加密层,所以它仍然是一种特殊的Http,仍然是无状态的。
Https的链接建立过程
- 根据访问的URL,Web服务器会判断你是否需要建立Https加密链接
- Web服务器接受到请求之后会将网站的证书,公钥一起传输给请求者
- 请求者与Web服务器沟通协商加密等级,也就是安全等级
- 根据协商后的加密等级,请求者使用之前Web服务器传递来的网站公钥加密私钥,然后传递给Web服务器
- Web服务器利用自己的私钥解密传输来的信息
- 建立通讯
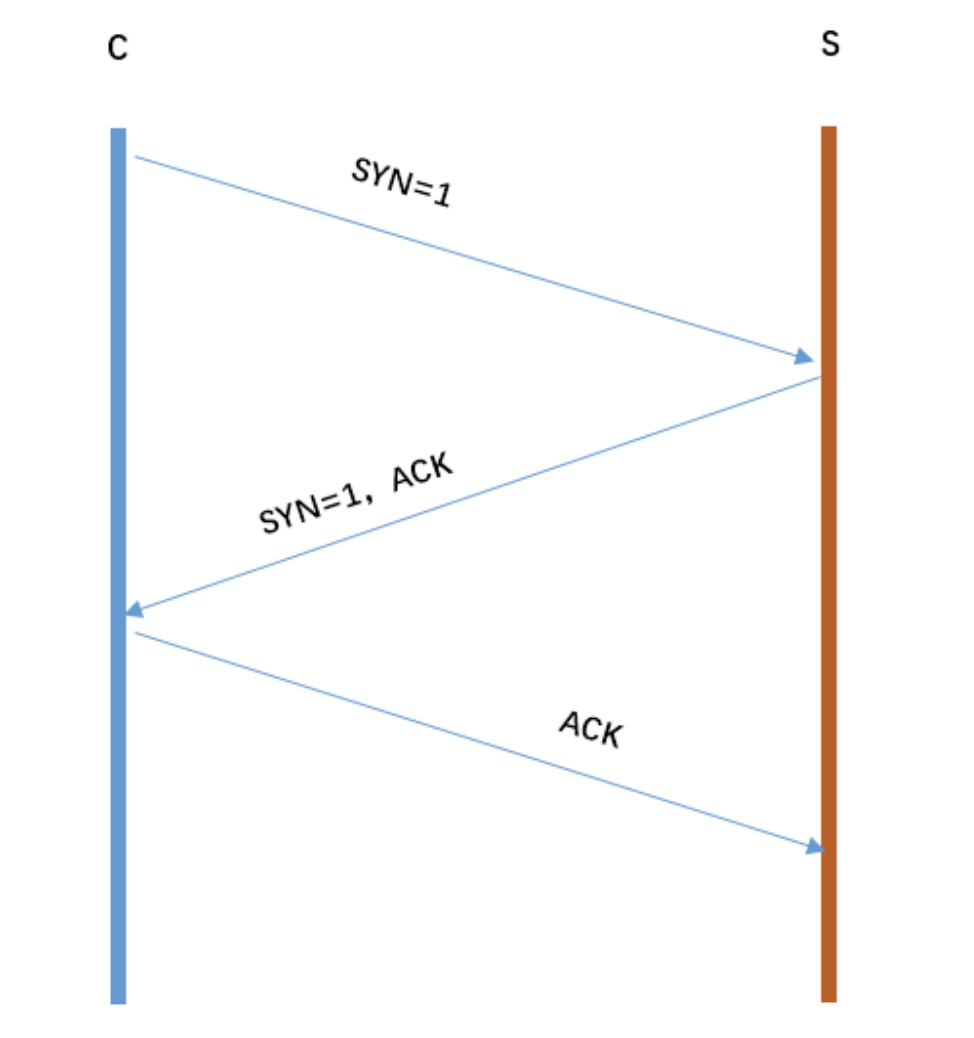
TCP链接的建立过程

常见的Http状态码[1]
一些常见的状态码为:
200 – 服务器成功返回网页
404 – 请求的网页不存在
503 – 服务不可用
详细分解:
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态代码。
代码 说明
100 (继续) 请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
2xx (成功)
表示成功处理了请求的状态代码。
代码 说明
200 (成功) 服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3xx (重定向)
表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
代码 说明
300 (多种选择) 针对请求,服务器可执行多种操作。服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4xx(请求错误)
这些状态代码表示请求可能出错,妨碍了服务器的处理。
代码 说明
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足”期望”请求标头字段的要求。
5xx(服务器错误)
这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
代码 说明
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
HttpWatch状态码Result is
200 – 服务器成功返回网页,客户端请求已成功。
302 – 对象临时移动。服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
304 – 属于重定向。自上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
401 – 未授权。请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
404 – 未找到。服务器找不到请求的网页。
2xx – 成功。表示服务器成功地接受了客户端请求。
3xx – 重定向。表示要完成请求,需要进一步操作。客户端浏览器必须采取更多操作来实现请求。例如,浏览器可能不得不请求服务器上的不同的页面,或通过代理服务器重复该请求。
4xx – 请求错误。这些状态代码表示请求可能出错,妨碍了服务器的处理。
5xx – 服务器错误。表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
Cookie、SessionStorage、LocalStorage[2]
共同点:都是保存在浏览器端,并且是同源的
Cookie
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下,存储的大小很小只有4K左右。Cookie的有效期由预先指定的过期时间决定。 (key:可以在浏览器和服务器端来回传递,存储容量小,只有大约4K左右)
在同源请求中始终存在,且存储量较小,仅在客户端本地保存
sessionStorage
仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。(key:本身就是一个会话过程,关闭浏览器后消失,session为一个会话,当页面不同即使是同一页面打开两次,也被视为同一次回话)
同一个会话指的是当前浏览器页面
localStorage
localStorage 在所有同源窗口中都是共享的,且LocalStorage是永久保存的,除非手动清除数据;cookie也是在所有同源窗口中都是共享的。(key:同源窗口都会共享,并且不会失效,不管窗口或者浏览器关闭与否都会始终生效)
补充说明一下cookie的作用:
保存用户登录状态。例如将用户id存储于一个cookie内,这样当用户下次访问该页面时就不需要重新登录了,现在很多论坛和社区都提供这样的功能。 cookie还可以设置过期时间,当超过时间期限后,cookie就会自动消失。因此,系统往往可以提示用户保持登录状态的时间:常见选项有一个月、三个 月、一年等。
Cookie与Session的联系
Cookie是存在浏览器本地的,由于Http协议是无状态的,所以Cookie的主要作用之一就是存储SessionID,而Session是Web服务器用来保存与某一指定客户端的会话信息,使用SessionID来进行标识。
CSRF与XSS攻击
CSRF[3]
跨站请求伪造 Cross-site request forgery,可以理解为攻击者盗用了用户的身份,以用户的名义发送了恶意请求。比如用户登录了一个网站后,立刻在另一个tab页面访问攻击者用来制造攻击的网站,这个网站要求访问刚刚登录的网站,并发送了一个恶意请求,这时候CSRF就产生了,比如这个制造攻击的网站使用一张图片,但是这种图片的链接却是可以修改数据库的,这时候攻击者就可以以用户的名义操作这个数据库,防御方式的话:使用验证码,检查https头部的refer,使用token
一个简单的例子
假如一家银行用以运行转账操作的URL地址如下: https://bank.example.com/withdraw?account=AccoutName&amount=1000&for=PayeeName
那么,一个恶意攻击者可以在另一个网站上放置如下代码: <img src="https://bank.example.com/withdraw?account=Alice&amount=1000&for=Badman" />
如果有账户名为Alice的用户访问了恶意站点,而她之前刚访问过银行不久,登录信息尚未过期,那么她就会损失1000资金。
这种恶意的网址可以有很多种形式,藏身于网页中的许多地方。此外,攻击者也不需要控制放置恶意网址的网站。例如他可以将这种地址藏在论坛,博客等任何用户生成内容的网站中。这意味着如果服务端没有合适的防御措施的话,用户即使访问熟悉的可信网站也有受攻击的危险。
透过例子能够看出,攻击者并不能通过CSRF攻击来直接获取用户的账户控制权,也不能直接窃取用户的任何信息。他们能做到的,是欺骗用户的浏览器,让其以用户的名义运行操作。
XSS[4]
跨站脚本攻击,是说攻击者通过注入恶意的脚本,在用户浏览网页的时候进行攻击,比如获取cookie,或者其他用户身份信息,可以分为存储型和反射型,存储型是攻击者输入一些数据并且存储到了数据库中,其他浏览者看到的时候进行攻击,反射型的话不存储在数据库中,往往表现为将攻击代码放在url地址的请求参数中,防御的话为cookie设置httpOnly属性,对用户的输入进行检查,进行特殊字符过滤.
当网景(Netscape)最初推出JavaScript语言时,他们也察觉到准许网页服务器发送可执行的代码给一个浏览器的安全风险(即使仅是在一个浏览器的沙盒里)。它所造成的一个关键的问题在于用户同时开启多个浏览器视窗时,在某些例子里,网页里的片断代码被允许从另一个网页或对象取出资料,而因为恶意的网站可以用这个方法来尝试窃取机密信息,所以在某些情形,这应是完全被禁止的。为了解决这个问题,浏览器采用了同源决策——仅允许来自相同域名系统和使用相同协议的对象与网页之间的任何交互。这样一来,恶意的网站便无法借由JavaScript在另一个浏览器窃取机密资料。此后,为了保护用户免受恶意的危害,其他的浏览器与服务端指令语言采用了类似的访问控制决策。
XSS漏洞可以追溯到1990年代。大量的网站曾遭受XSS漏洞攻击或被发现此类漏洞,如Twitter[1],Facebook[2],MySpace,Orkut ,新浪微博和百度贴吧 。研究表明,最近几年XSS已经超过缓冲区溢出成为最流行的攻击方式,有68%的网站可能遭受此类攻击。根据开放网页应用安全计划(Open Web Application Security Project)公布的2010年统计数据,在Web安全威胁前10位中,XSS排名第2,仅次于代码注入(Injection)。
转载自博客园 https://www.cnblogs.com/feng9exe/p/8036657.html ↩︎
牛客网前端面试笔记 https://www.nowcoder.com/tutorial/96/4700c6f1f3334c9191a38406002efa65 ↩︎
https://zh.wikipedia.org/wiki/跨站请求伪造 ↩︎
https://zh.wikipedia.org/wiki/跨網站指令碼 ↩︎



