
以项目驱动学习,以实践检验真知
对象存储的应用范围非常广泛,小至图床、文件服务,大至大数据应用。无论是个人还是企业,搭建一个对象存储服务器都是非常有必要的。
国内许多云厂商提供了对象存储服务:阿里 OSS、腾讯 COS、华为 OBS,等等,它们都能对海量数据进行存储与管理,搭建和使用起来也非常方便,然而就是价格并不便宜。为了节约成本,许多人开始自建对象存储服务器,可自建的话要么性能不好、要么搭建麻烦,难以让人满意。
有没有什么办法可以既免费又便捷还高性能呢?当然是有的,它就是本篇文章要讲解的 MinIO。
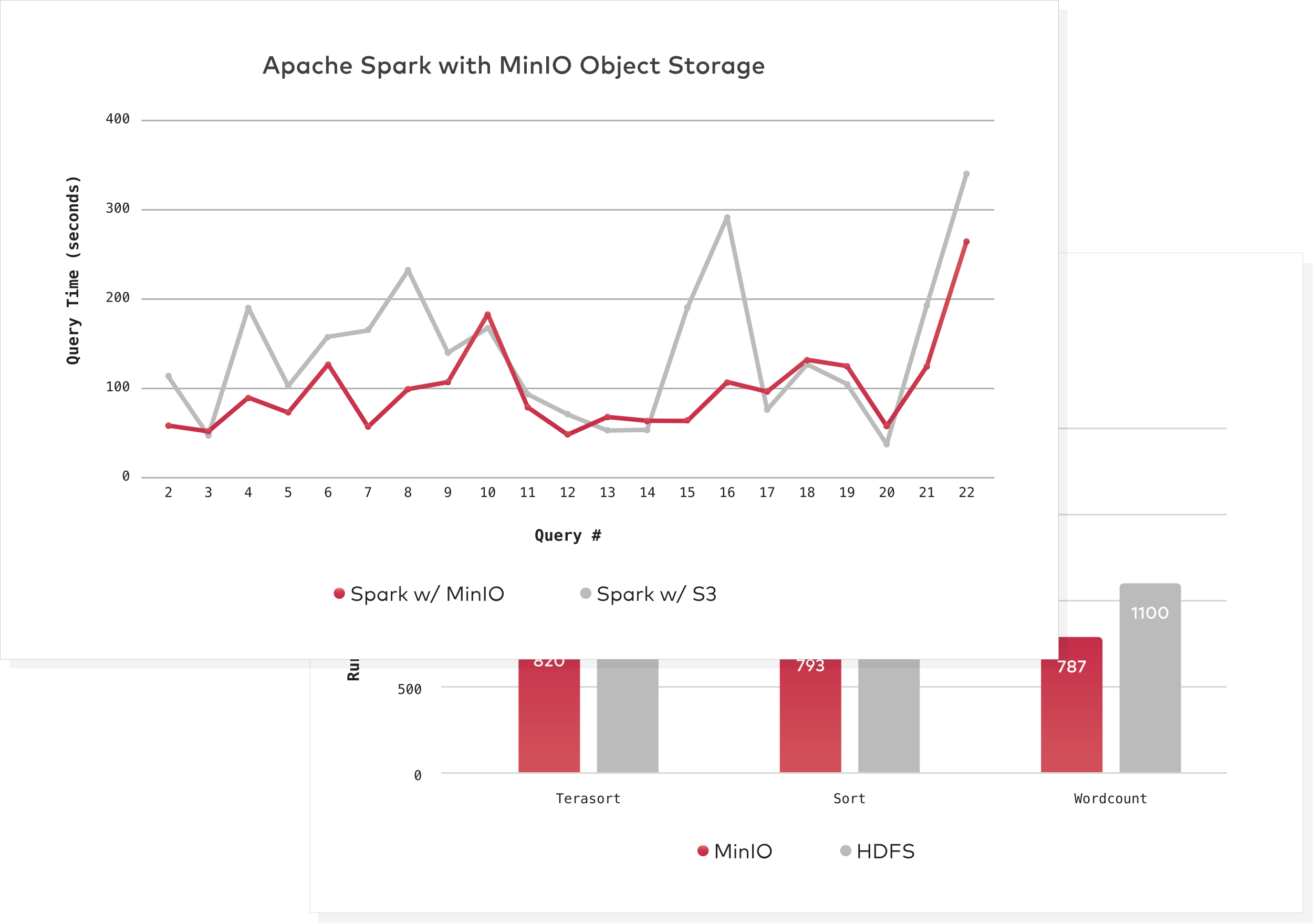
MinIO 号称全世界最快的对象存储服务器。官方称,在标准硬件上,读/写速度分别可达到 183 GB / s 和 171 GB / s,其性能不言而喻。

性能优异外,MinIO 还开源免费,最难得的是,其搭建和使用方式极其方便,可以说是自建对象文件存储服务器的不二之选!
接下来螃蟹会手把手教大家使用 MinIO 自建对象存储服务器,读完本文你能收获:
- MinIO 的搭建与配置;
- 文件外链(图床)的实现;
- 集成 Spring Boot。
本文所有代码都放在了 Github 上,克隆下来即可运行。
安装和部署
MinIO 提供了多种安装方式,Windows、Mac、Linux、Docker 等,这里我们选用最简单方便的 Docker 方式。
若服务器已经安装好 Docker,我们只需一行命令即可安装并启用 MinIO:
docker run -d -v /data/minio:/data/minio -p 9000:9000 minio/minio server /data/minio
该命令将主机 /data/minio 目录映射到容器中的 /data/minio 目录中,并启用了 9000 端口。如果想指定别的目录和端口当然也是可以的。
MinIO 还提供了图形管理界面,在浏览器输入 ip:9000 即可查看。
不管是图形界面操作,还是客户端操作,默认账号密码都为 minioadmin。验证通过后即可进入管理界面:

如果要修改默认的账号密码,在启动容器时指定参数即可:
# 自定义账号密码,账号不能小于 3 字符,密码不能小于 8 字符
docker run -d -p 9000:9000 \
-v /data/minio:/data/minio \
-e "MINIO_ROOT_USER=root" \
-e "MINIO_ROOT_PASSWORD=rudecrab" \
minio/minio server /data/minio
图形界面
编写代码调用 API 前,我们先看下图形界面的操作。
界面右下角有两个操作按钮,一个是用来创建存储空间 Bucket,一个是用来上传文件。
对象存储服务器的数据都存储在一个个的 Bucket 中,所以上传文件前,我们得先创建一个 Bucket。点击最下面的黄色按钮即可创建:

Bucket 名称随意,这里我们创建一个名为 file 的 Bucket。创建完毕后就可以在左侧的导航栏中看到已创建的 Bucket :

然后我们可以点击左下角第一个黄色按钮进行文件上传:

选中文件上传后,即可在文件列表查看:

点击文件操作按钮,可以直接预览、下载,还可以生成分享链接,供他人访问。非常方便地就完成了图床功能!

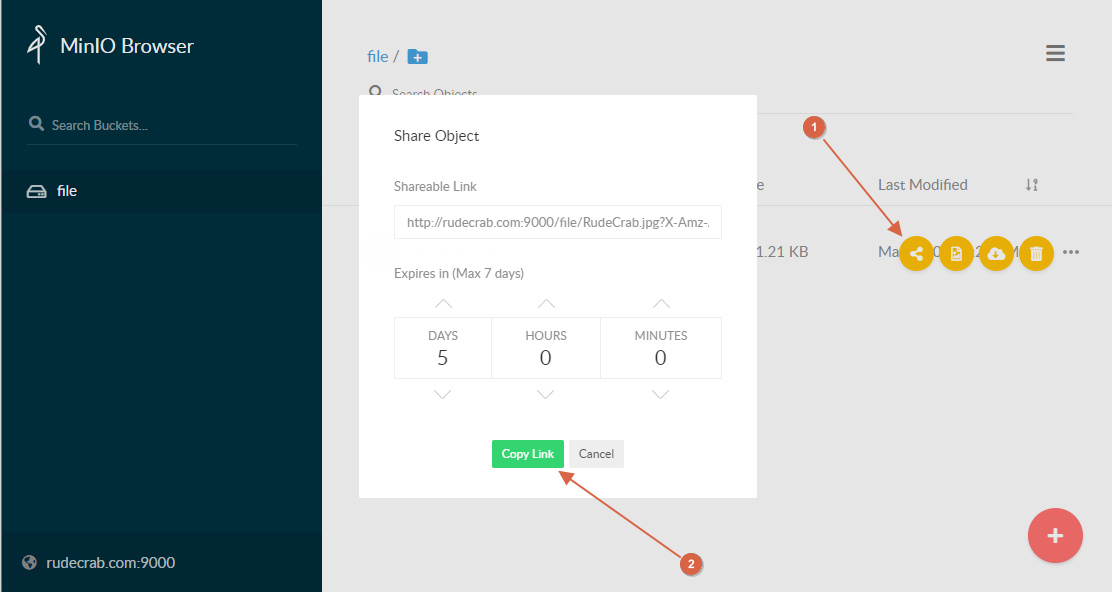
点击分享按钮后,即可生成分享链接。
分享链接可以设置预览时限,最多可公开 7 天:

点击 Copy Link 复制链接后,可以在浏览器查看效果:

这种属于临时链接,过一段时间后便会失效。有没有什么办法可以生成永久链接呢?当然是有的。
每个 Bucket 都可以设置其访问权限:只读、只写、读写。权限设置后即使不登录,也可以进行相应的操作。我们只需将 Bucket 设置为只读权限,那该 Bucket 下所有文件便可以直接访问,并且没有时长限制!
点击 Bucket 即可进行配置:

在弹出的对话框中,选择 Read Only只读权限,然后点击 Add 按钮,即可完成配置。注意哦,第一个对话框中的访问前缀需要配置成星号 *,否则会无法访问:

配置完成后,在浏览器直接输入文件路径,即可访问:

集成 Spring Boot
图形管理界面固然方便,不过有时候我们并不想让用户直接操作管理界面。比如我只想在项目中集成一个文件系统,只提供上传、下载接口,这时我们便需要进行代码编写。
MinIO 几乎提供了所有主流开发语言的 SDK ,Java 自然也不例外。
要使用 MinIO 的 SDK,得导入其依赖包。为了方便操作 I/O流,我们同时导入一个工具包:
<!-- MinIO SDK-->
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.0.3</version>
</dependency>
<!-- I/O工具包,方便I/O操作-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.7</version>
</dependency>
关于 MinIO 的一切操作都得通过 MinioClient 对象来进行,创建该对象的方式如下:
MinioClient minioClient = MinioClient.builder()
.endpoint("服务地址")
.credentials("账号", "密码")
.build();
然后通过该对象,指定 Bucket 即可进行相应的操作。比如判断 Bucket 是否已存在:
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket("Bucekt名称").build());
在实际开发中,系统一旦运行,服务地址、账号、密码这些数据一般不会发生变化,甚至 Bucekt 也不会变更。既然如此,我们完全可以在应用启动时将 MinioClient 对象配置好,整个系统共享一个对象即可,并且可以将常用方法封装起来,以便调用。
首先,我们将服务地址这些数据放到 application.yml 配置文件中定义,避免硬编码:
minio:
url: http://rudecrab.com:9000 # 服务地址
access: minioadmin # 账号
secret: minioadmin # 密码
bucket: file # Bucket
然后创建一个 MinioService 类,进行代码封装。以下代码复制粘贴即可放在自己项目中使用:
@Service
public class MinioService {
Logger log = LoggerFactory.getLogger(MinioService.class);
private final String bucket;
private final MinioClient minioClient;
public MinioService(@Value("${minio.url}") String url,
@Value("${minio.access}") String access,
@Value("${minio.secret}") String secret,
@Value("${minio.bucket}") String bucket) throws Exception {
this.bucket = bucket;
minioClient = MinioClient.builder()
.endpoint(url)
.credentials(access, secret)
.build();
// 初始化Bucket
initBucket();
}
private void initBucket() throws Exception {
// 应用启动时检测Bucket是否存在
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket(bucket).build());
// 如果Bucket不存在,则创建Bucket
if (!found) {
minioClient.makeBucket(MakeBucketArgs.builder().bucket(bucket).build());
log.info("成功创建 Bucket [{}]", bucket);
}
}
/**
* 上传文件
* @param is 输入流
* @param object 对象(文件)名
* @param contentType 文件类型
*/
public void putObject(InputStream is, String object, String contentType) throws Exception {
long start = System.currentTimeMillis();
minioClient.putObject(PutObjectArgs.builder()
.bucket(bucket)
.object(object)
.contentType(contentType)
.stream(is, -1, 1024 * 1024 * 10) // 不得小于 5 Mib
.build());
log.info("成功上传文件至云端 [{}],耗时 [{} ms]", object, System.currentTimeMillis() - start);
}
/**
* 获取文件流
* @param object 对象(文件)名
* @return 文件流
*/
public GetObjectResponse getObject(String object) throws Exception {
long start = System.currentTimeMillis();
GetObjectResponse response = minioClient.getObject(GetObjectArgs.builder()
.bucket(bucket)
.object(object)
.build());
log.info("成功获取 Object [{}],耗时 [{} ms]", object, System.currentTimeMillis() - start);
return response;
}
/**
* 删除对象(文件)
* @param object 对象(文件名)
*/
public void removeObject(String object) throws Exception {
minioClient.removeObject(RemoveObjectArgs.builder()
.bucket(bucket)
.object(object)
.build());
log.info("成功删除 Object [{}]", object);
}
}
业务方法封装好后,接口的编写就很方便了。
上传、下载、删除接口的写法如下:
@RestController
@RequestMapping("/file")
public class FileController {
@Autowired
private MinioService minioService;
// 上传,上传成功会返回文件名
@PostMapping
public String upload(MultipartFile file) throws Exception {
// 获取文件后缀名
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
// 为了避免文件名重复,使用UUID重命名文件,将横杠去掉
String fileName = UUID.randomUUID().toString().replace("-", "") + "." + extension;
// 上传
minioService.putObject(file.getInputStream(), fileName, file.getContentType());
// 返回文件名
return fileName;
}
// 根据文件名下载文件
@GetMapping("{fileName}")
public void download(HttpServletRequest request, HttpServletResponse response, @PathVariable("fileName") String fileName) throws Exception {
// 设置响应类型
response.setCharacterEncoding(request.getCharacterEncoding());
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment; filename=" + fileName);
// 获取文件流
GetObjectResponse objectResponse = minioService.getObject(fileName);
// 将文件流输出到响应流
IOUtils.copy(objectResponse, response.getOutputStream());
// 结束
response.flushBuffer();
objectResponse.close();
}
// 根据文件名删除文件
@DeleteMapping("{fileName}")
public String remove(@PathVariable("fileName") String fileName) throws Exception {
minioService.removeObject(fileName);
return "success";
}
}
编写完接口,我们启动项目,然后在 PostMan 测试一下:

文件成功上传,并返回了文件名。在 MinIO 中也可以看到文件已经上传成功:

我们复制文件名,再测试下载接口:

请求发送后,弹出下载框,证明下载接口没有问题!
Java SDK 的介绍就到这了,其实 MinIO 还支持 JavaScript SDK,前端也可以直接调用,有兴趣的可以在 MinIO 官网 https://min.io/ 进行了解。
开发中是前端直接调用 MinIO,还是通过后端调用,这个根据业务来定,都可以的。
收尾
上面的内容已经满足绝大多数需求了,MinIO 还支持分布式部署,如果大家感兴趣,螃蟹后续再出相关实践。
所有代码都已放在了 Github 上,克隆下来即可运行。仓库中还有许多其他【项目实践】哦,欢迎 star~
本文到这里就结束了,我是「RudeCrab」,一只粗鲁的螃蟹,我们下篇文章再见。
关注「RudeCrab」微信公众号,和螃蟹一起横行霸道。




