typora是windows平台下最受欢迎的markdown书写工具和查看工具,本篇文章将会介绍如何在typora平台使用java脚本程序自动上传本地图片到自己的服务器,从而让markdown文章中的图片“一次书写,处处可见”,免去总是需要转换图片的麻烦。
一、从何处下手
1.typora设置
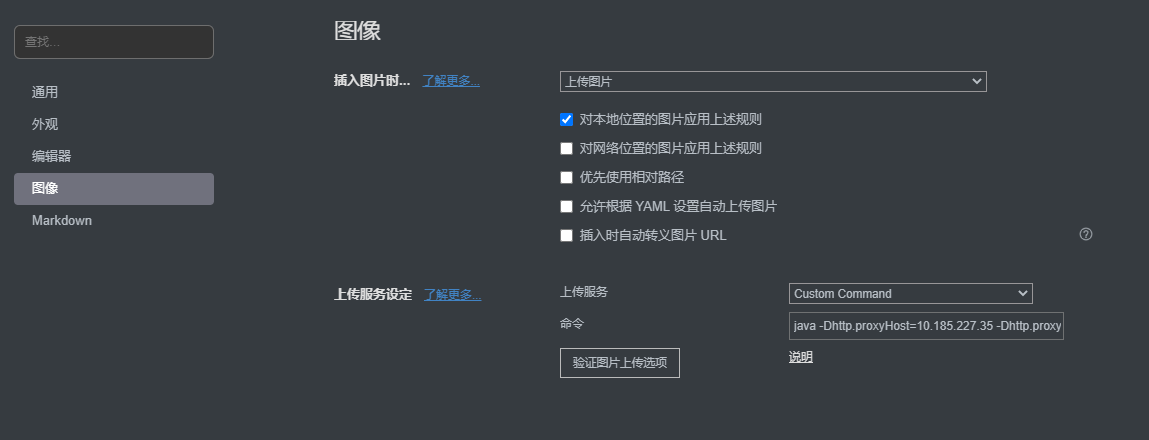
老版本的typora不支持图片上传,所以首先要升级typora,然后打开 文件->偏好设置,点击图像tab,可以看到如下选项

插入图片时选择只对本地图片执行上传图片操作,上传服务选择Custom Command选项,就可以使用自定义上传功能了,命令一栏里填写本地上传脚本地址或者命令,点击“验证图片上传选项”,可以验证上传功能是否正常。
2.如何设计上传脚本
上传脚本可以使用任意语言实现,可惜我只会java,所以这里使用java实现(笑)。但是这里有一个前提,那就是必须满足typora对上传图片的API要求,点击命令下面的“说明”按钮,跳转网页https://support.typora.io/Upload-Image,这里直接查看custom那一栏,地址:https://support.typora.io/Upload-Image/#custom,就可以看到它对脚本实现的具体要求了:

翻译一下,它的大概意思是,设计的脚本必须满足几个要求:
- 脚本图片输入方法是这般形式:
脚本地址 图片1绝对路径 图片2绝对路径 - 脚本上传完图片之后将图片的完整url打印到控制台,typora就会取倒数N行字符串作为图片的url地址(有几张图片就取倒数几行),并自动插入到markdown文件中
- 可以用测试按钮测试上传功能。
整个过程非常简单。
二、JAVA脚本实现
其实所谓的java脚本实现就是个main方法的事儿,这里根据我们的需求,归拢下需要的组件
- 最重要的肯定是http请求组件,这里使用hutool工具包中的http请求工具,将会使用它实现获取token、上传图片功能
- 没有spring不舒服,这里要引入spring组件实现Bean的管理,不使用spring都不会写代码了,唉
- 序列化工具使用jackson
- 使用lombok简化开发
- 使用slf4j+logback作为日志框架
捡着重要的说几处吧
1.脚本中如何使用spring
大家都知道在springboot中使用spring非常简单,脱离了springboot还有谁记得怎么用spring吗,哈哈,我也忘了,所以我百度了下
AnnotationConfigApplicationContext ctx = new AnnotationConfigApplicationContext();
ctx.register(Config.class);
ctx.refresh();
没错,就这么简单,之后就可以使用getBean获取对象了。UploadService service = ctx.getBean(DefaultUploadServiceImpl.class);
2.使用hutool上传图片
首先,需要服务端的上传图片接口,这个就不说了吧,算了还是说下吧,形式上就是这个样子
@PostMapping("/upload")
@ResponseBody
public UploadResult upload(@RequestParam(value = "file", required = false) MultipartFile file,
HttpServletRequest request) throws IOException {
...
}
脚本要使用hutool调用这个接口上传图片,上传方法代码如下
String body = HttpRequest
.post(configProperties.getUploadUrl())
.form("file", new File(filePath))
.cookie(new HttpCookie(token.getKey(), token.getValue()))
.execute()
.body();
UploadResult uploadResult = objectMapper.readValue(body, UploadResult.class);
完美。
但是要注意,上传图片的接口往往需要登录才可以调用,否则八成没有权限。所以在调用该接口之前需要先调用登录接口获取token,这里就不赘述了。
3.注意事项
一定要将图片的完整路径分行打印到控制台日志的最后几行,这是满足typora图片上传脚本的硬性条件。
三、源代码
https://gitee.com/kdyzm/typora-upload-plugin
该项目使用mavan管理依赖,使用命令mvn clean package打包之后,得到可执行jar包即可使用,需要注意的是,该项目是为开源博客系统https://gitee.com/mtons/mblog量身打造的上传脚本,如果不是使用这个博客系统,就要自己修改源代码了。
另外,欢迎关注我的博客:https://blog.kdyzm.cn
四、效果演示
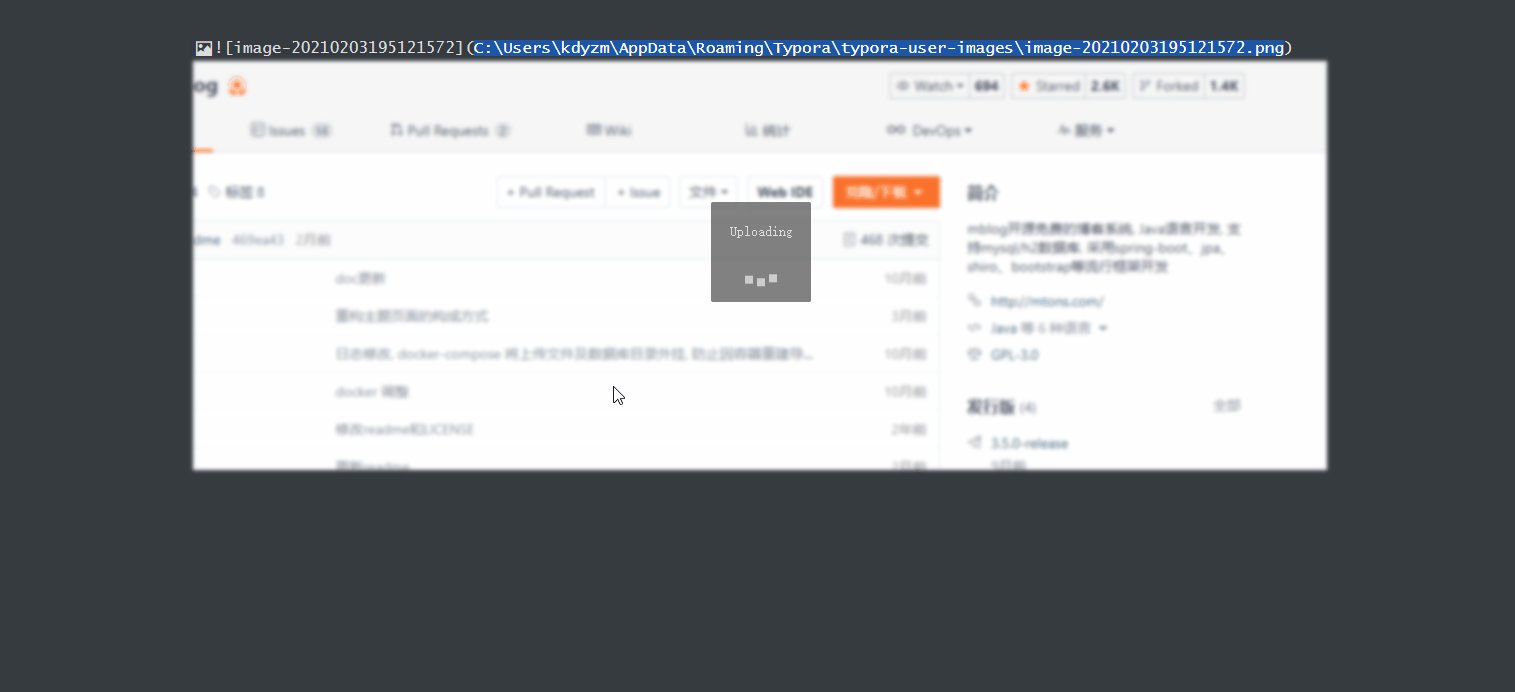
下面开始演示截图之后复制到typora编辑器之后自动上传截图到远端服务器的过程:

可以看到,剪切板中的图片一旦粘贴到markdown编辑器中,会调用脚本上传图片并将返回结果中的图片链接帮我们插入到编辑器中。
完美。



