欢迎使用 Blazor!Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
- 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
- 与新式托管平台(如 Docker)集成。
任务描述
使用VS2019模板创建Blazor项目,添加Dockerfile打包为Linux镜像,最后发布到Azure应用服务, 并查看镜像的发布日志和启动日志。要完成这次任务,需要提前准备以下条件:
1)安装VS2019,Docker Desktop,App Service For Container, Azure Container Registry(ACR)
2)VS 2019 连接到中国区Azure账号,可参考文章: 连接到微软云Azure中国区 By VS 2019, VS Code, Powershell
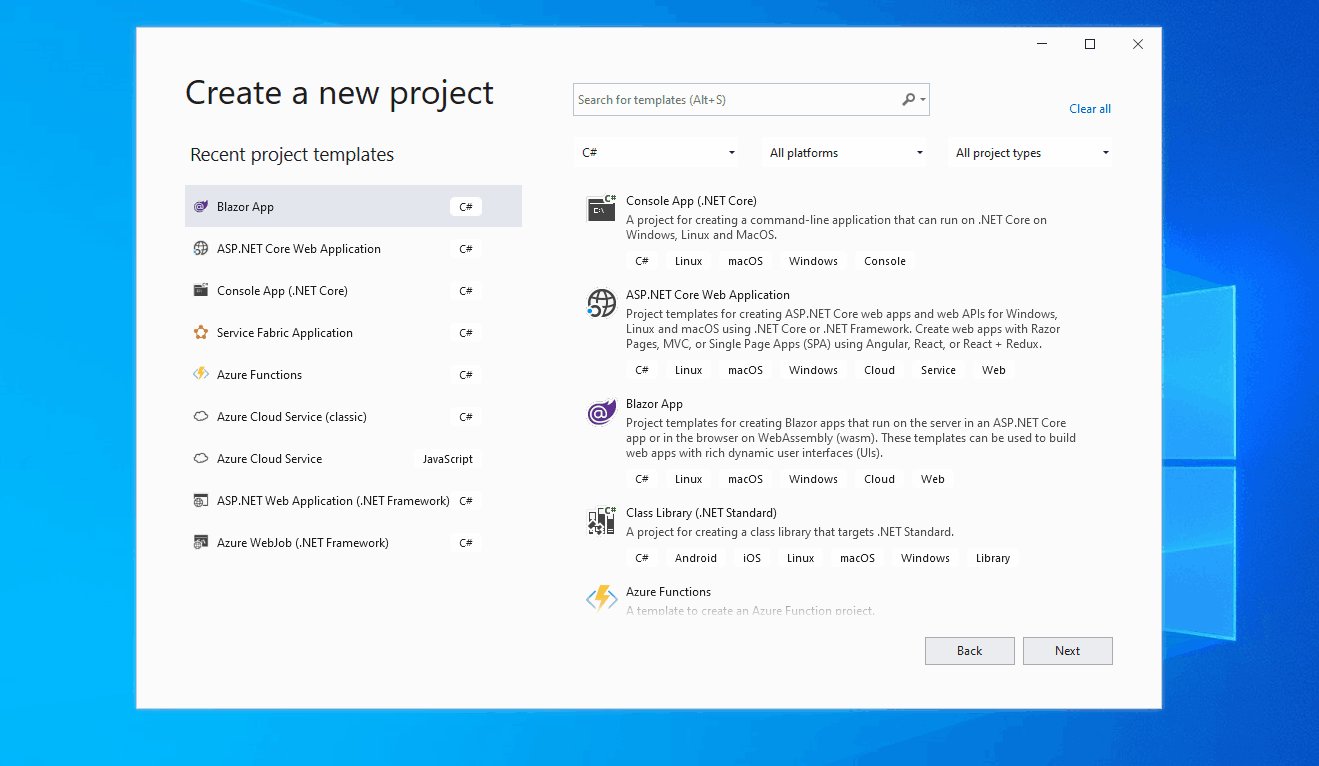
第一步:创建Blazor项目
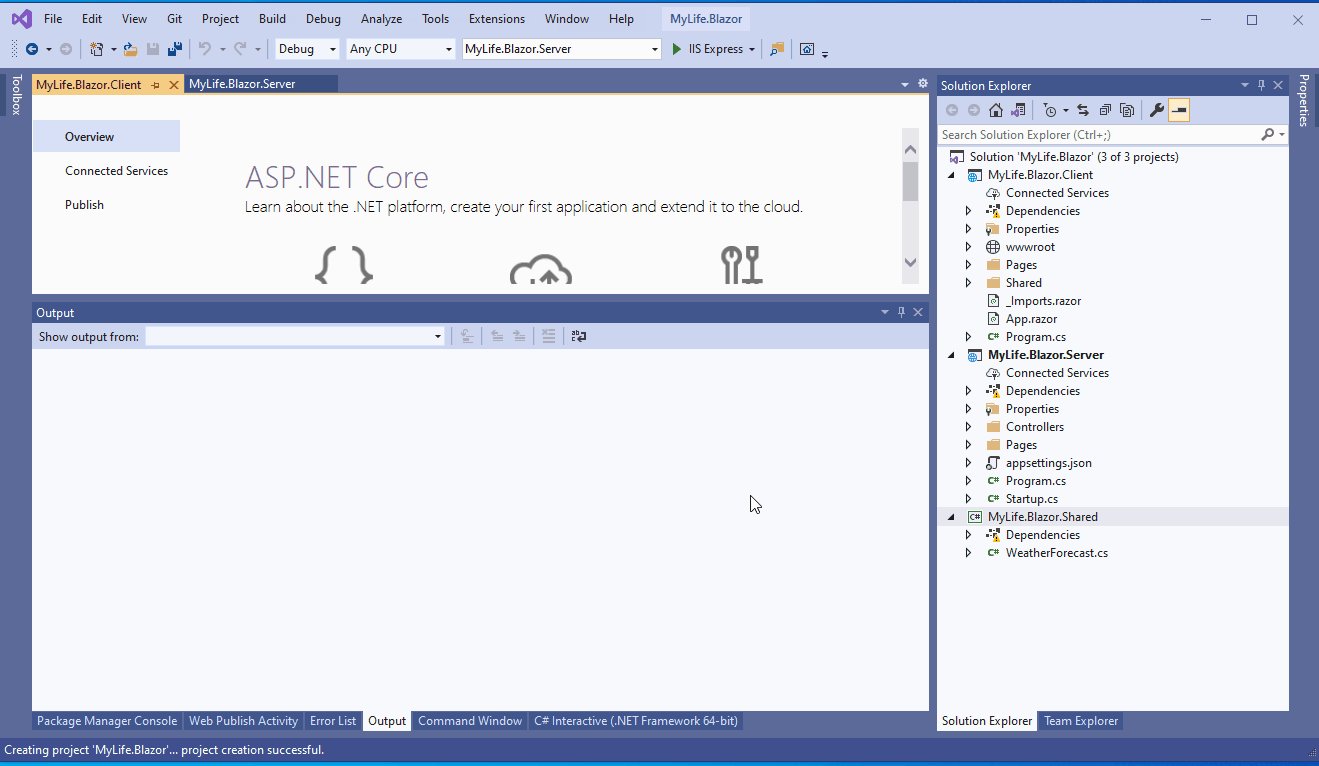
- 在VS 2019中创建新项目,选择Blazor App模板(如无此模板,则下载并安装最新的.Net SDK即可),创建包含Client端(WebAssembly)的项目
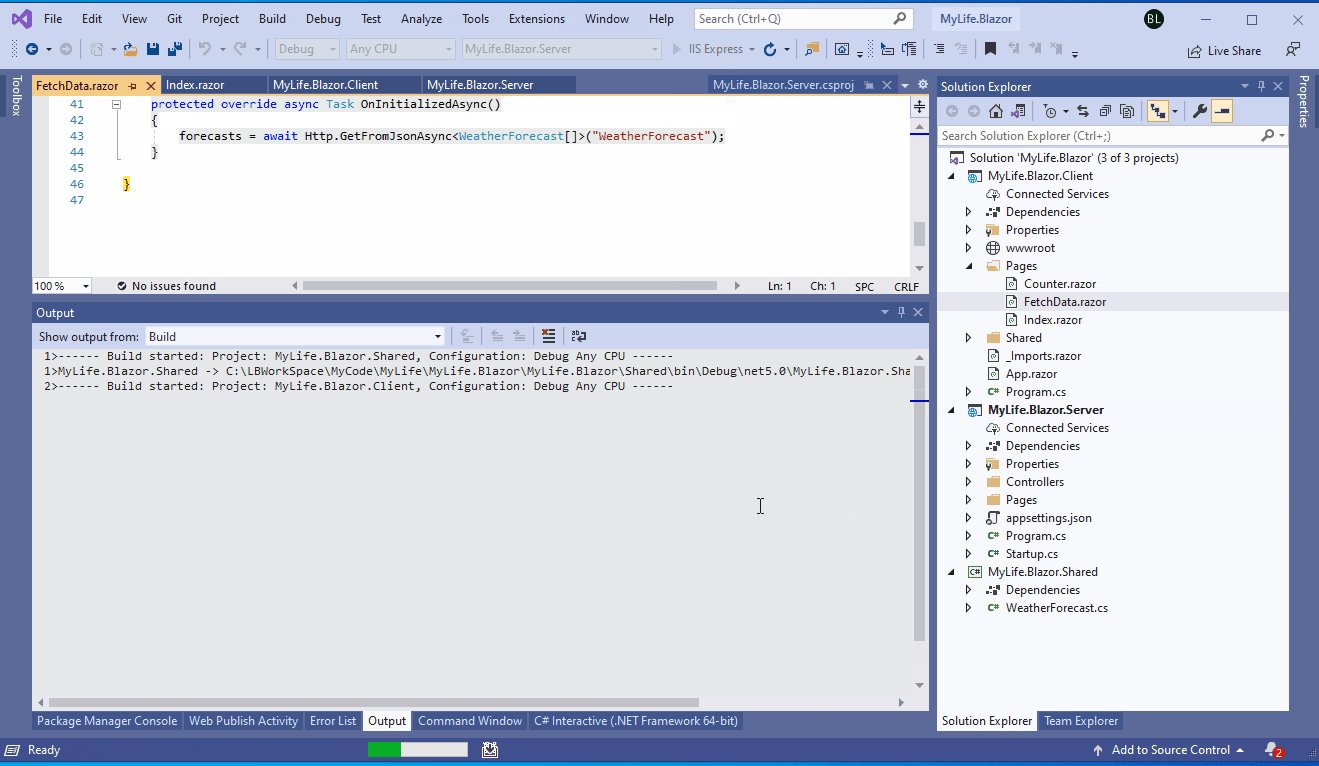
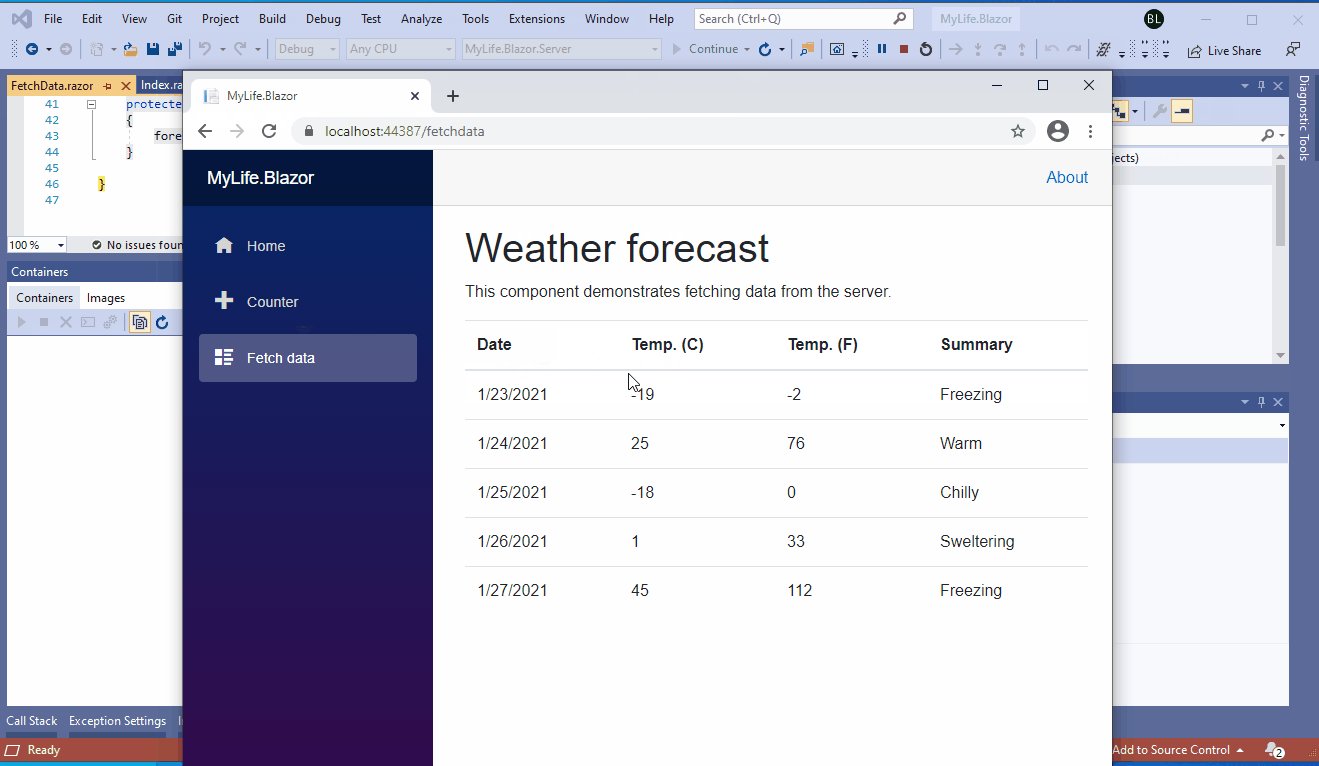
- 选择MyLife.Blazor.Server项目为启动项目,F5测试本地运行情况

第二步:创建Linux镜像并本地部署测试
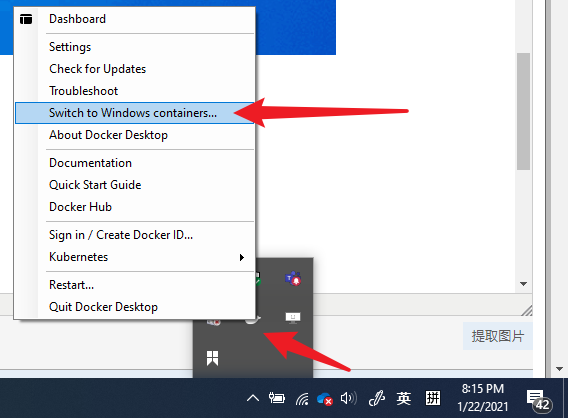
- 必须启动Docker Desktop应用并配置为使用Linux容器,默认为Windows容器,点击Docker运行图标右键选择”Switch to Linux Container”

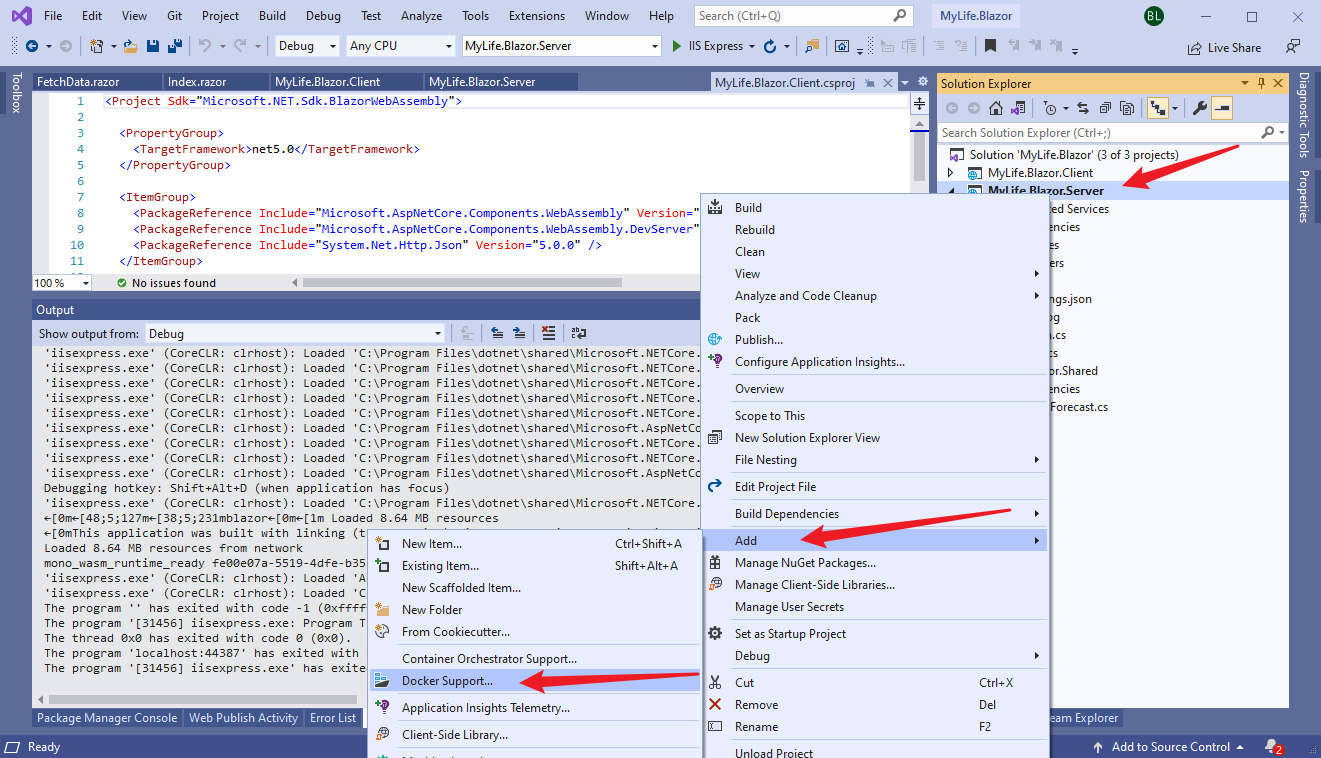
- 在VS 2019中,选中MyLife.Blazor.Server项目,右键添加“Docker Support”,选择“Linux”。

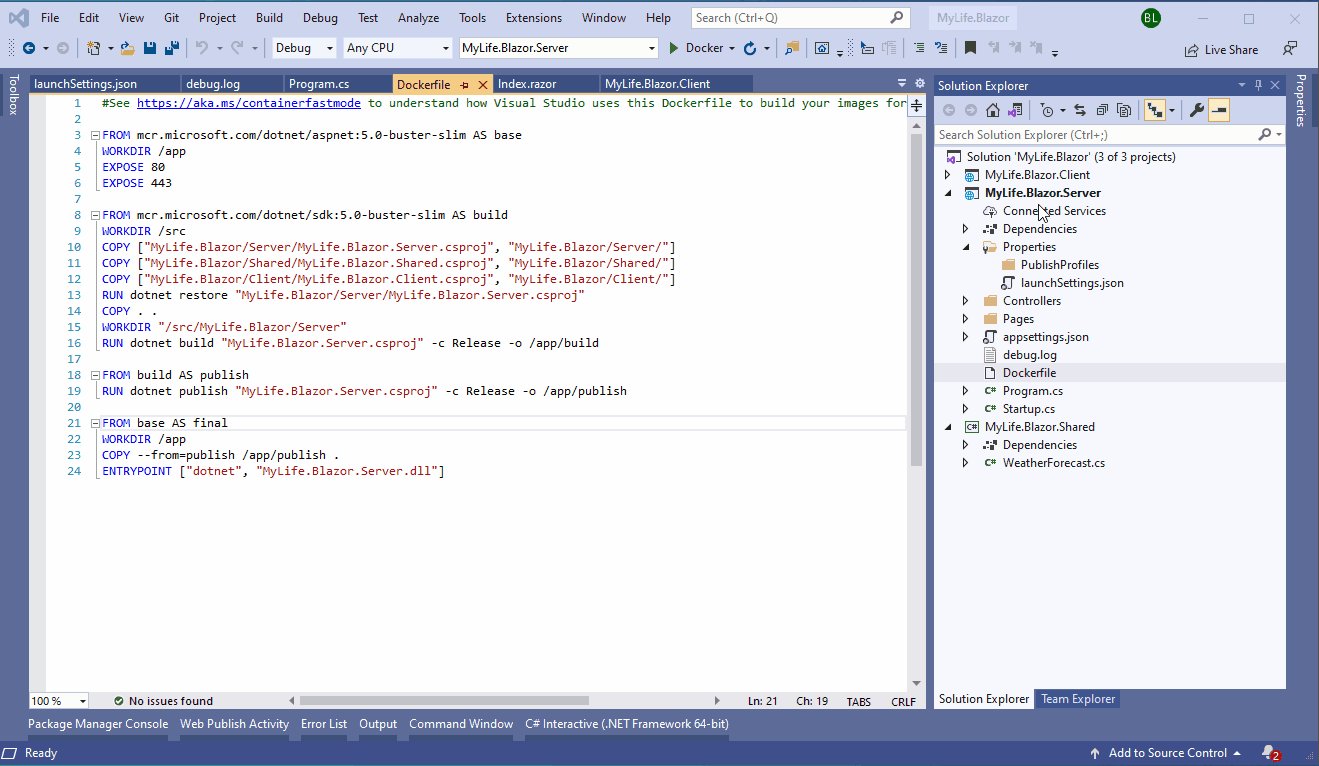
添加Dockerfile的文件内容为:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/aspnet:5.0-buster-slim AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/sdk:5.0-buster-slim AS build WORKDIR /src COPY ["MyLife.Blazor/Server/MyLife.Blazor.Server.csproj", "MyLife.Blazor/Server/"] COPY ["MyLife.Blazor/Shared/MyLife.Blazor.Shared.csproj", "MyLife.Blazor/Shared/"] COPY ["MyLife.Blazor/Client/MyLife.Blazor.Client.csproj", "MyLife.Blazor/Client/"] RUN dotnet restore "MyLife.Blazor/Server/MyLife.Blazor.Server.csproj" COPY . . WORKDIR "/src/MyLife.Blazor/Server" RUN dotnet build "MyLife.Blazor.Server.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "MyLife.Blazor.Server.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "MyLife.Blazor.Server.dll"]
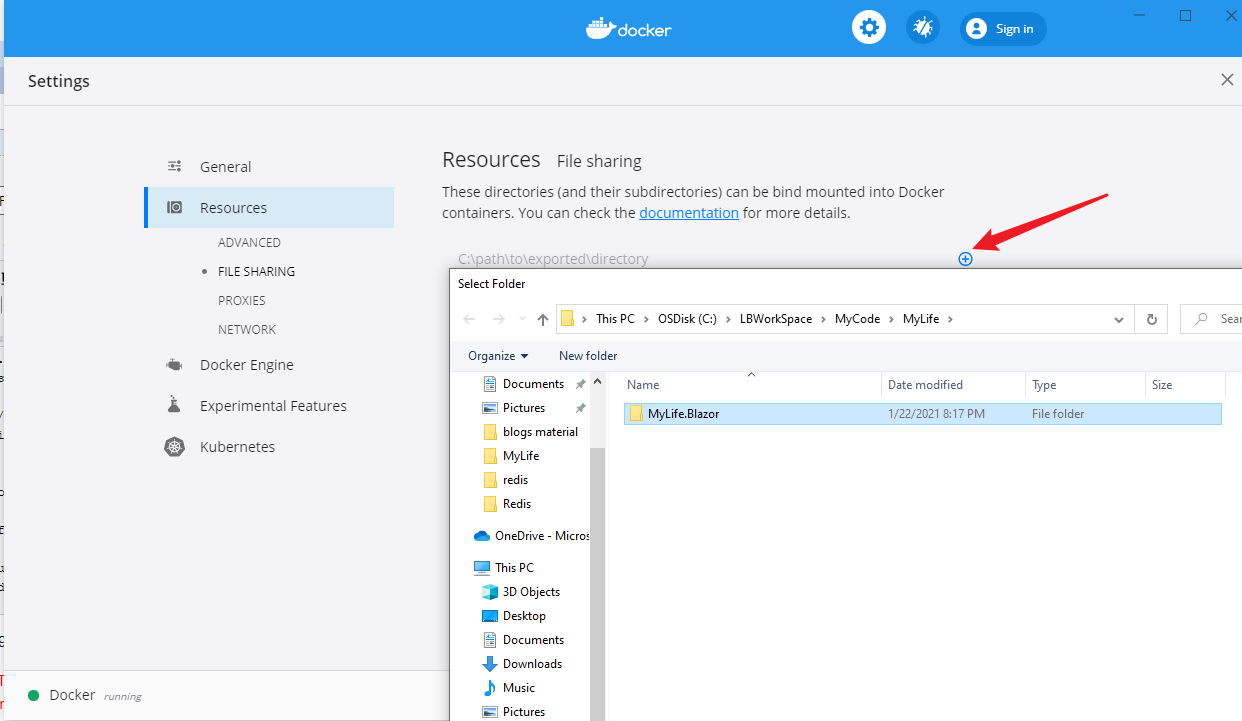
- 根据VS 2019的错误提示,在Docker Desktop中选择Setting -> Resources ->File sharing中添加当前项目文件路径。
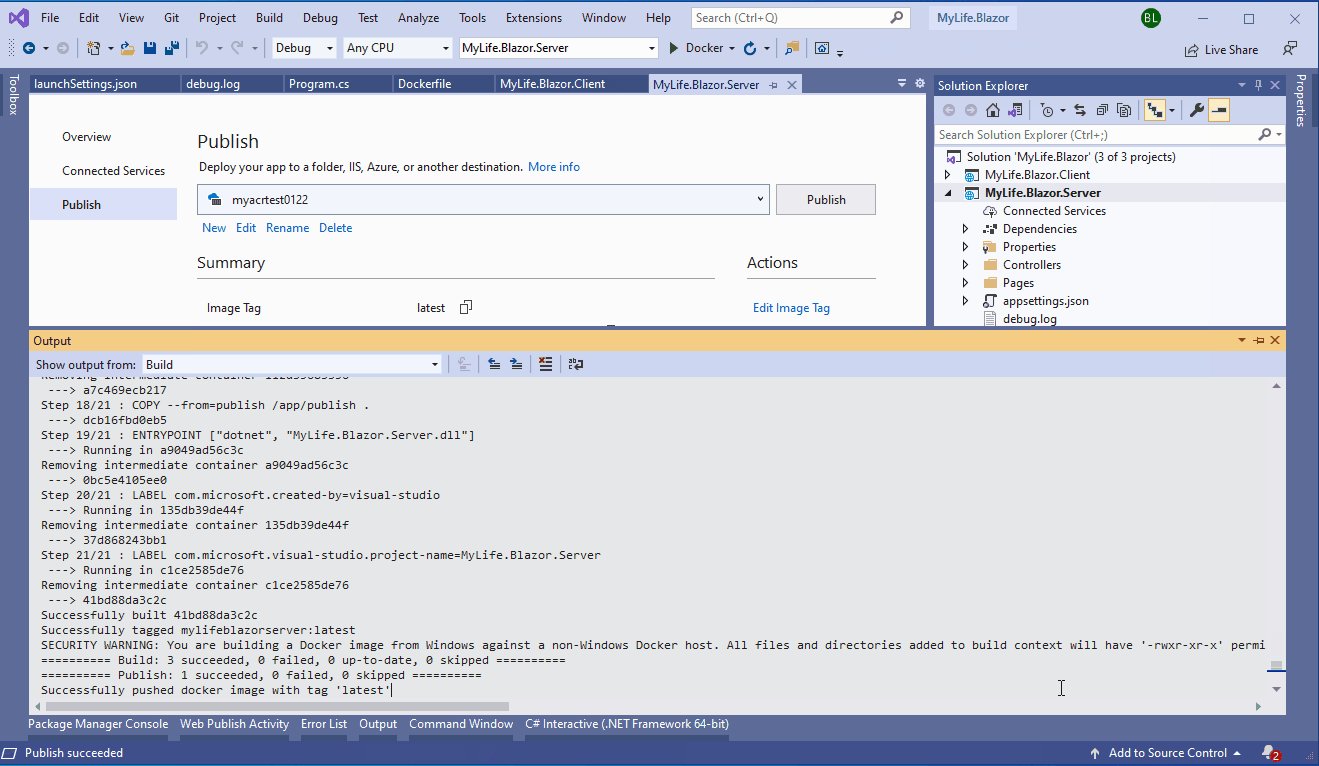
SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have ‘-rwxr-xr-x’ permissions. It is recommended to double check and reset permissions for sensitive files and directories.

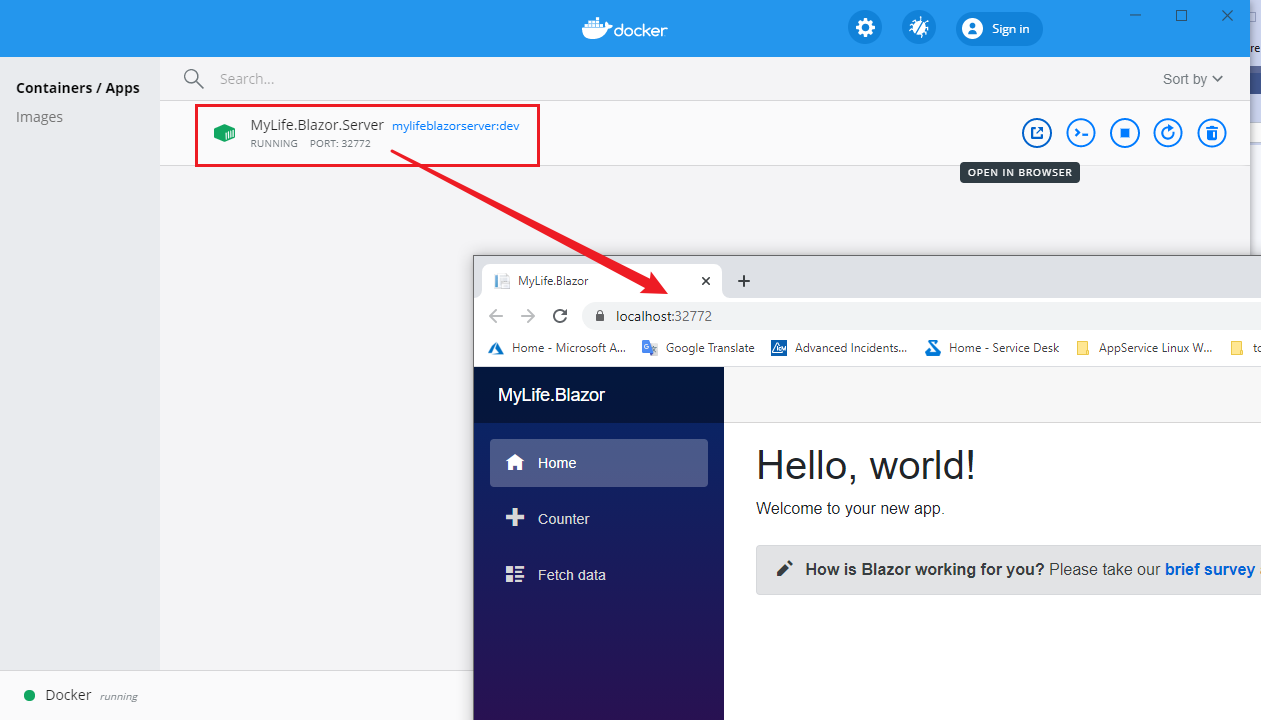
- 在Docker Desktop中查看Blazor项目运行情况

第三步:发布到ACR并开启Admin访问权限
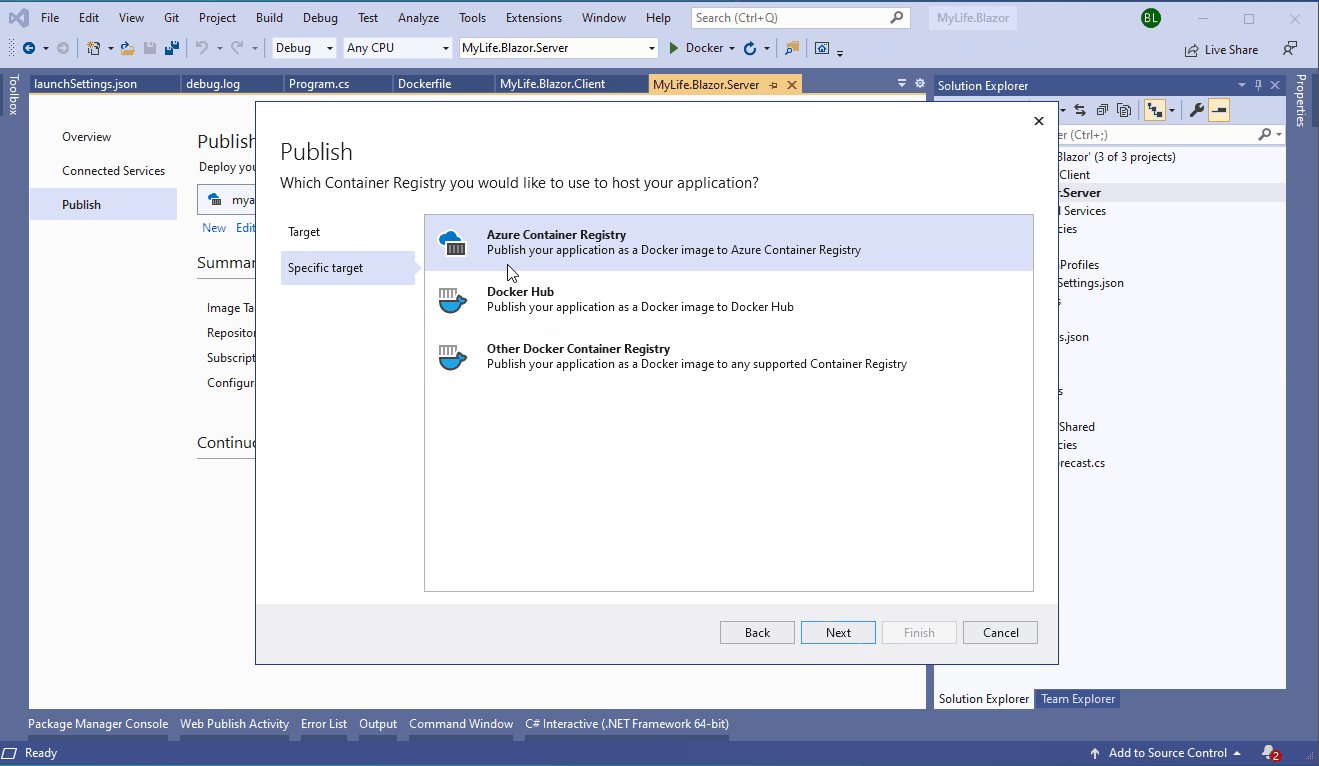
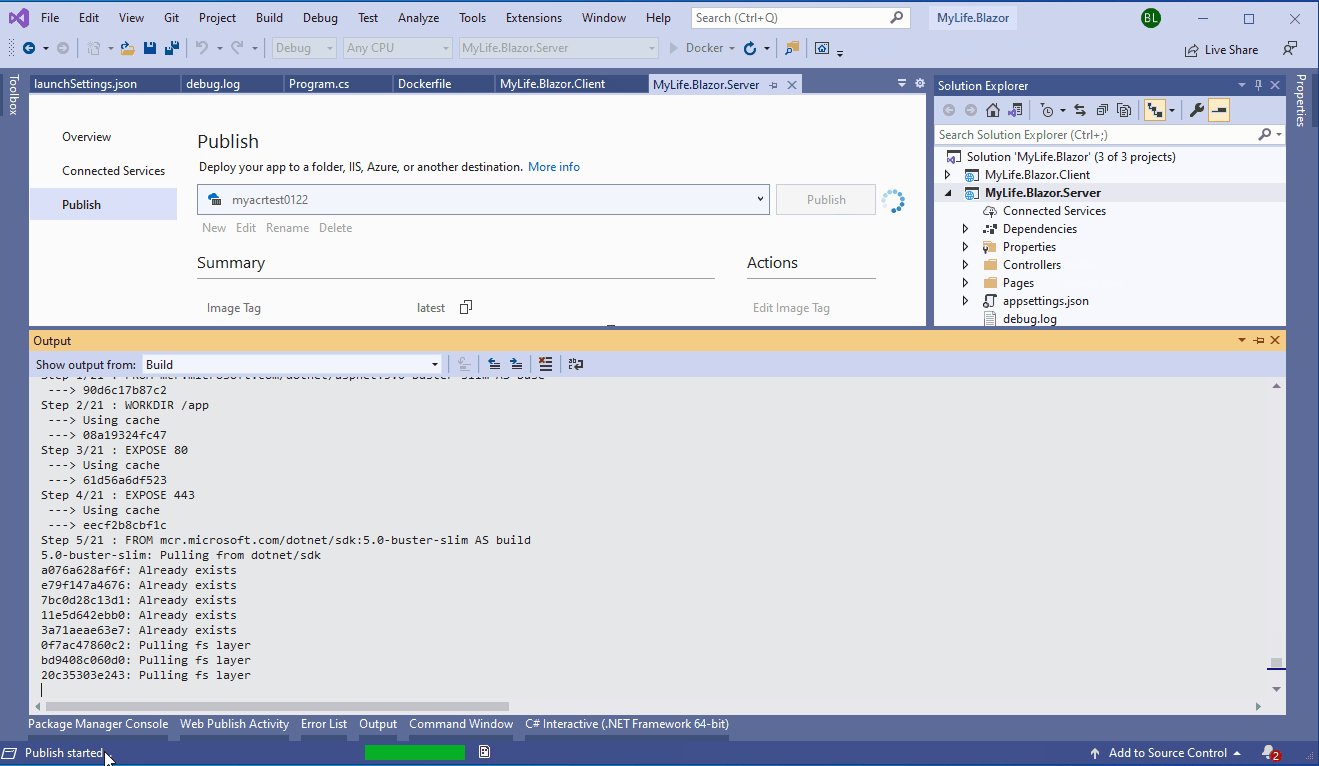
- 在VS 2019中点击发布“Publish”,选择ACR(Azure Container Registry).

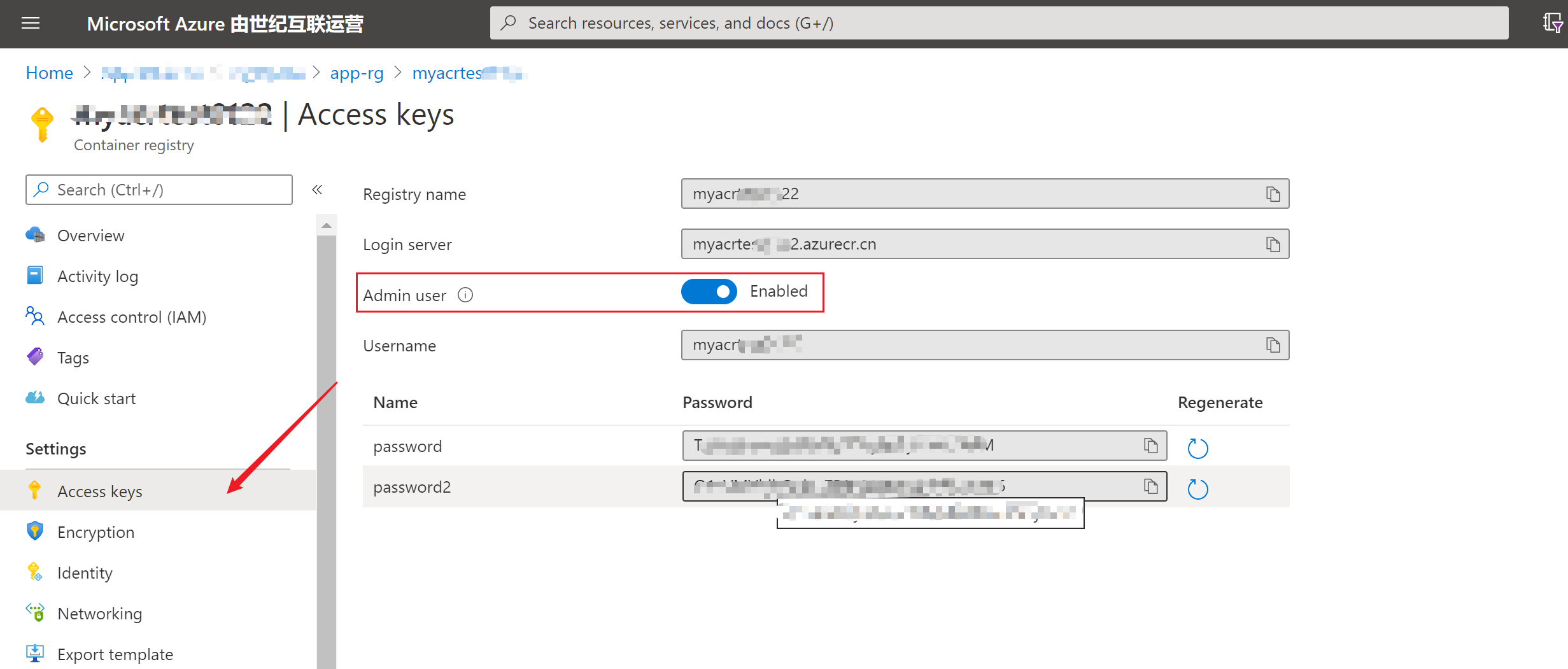
- 登录到ACR门户,开启Admin User访问权限

第四步:创建App Service for Container
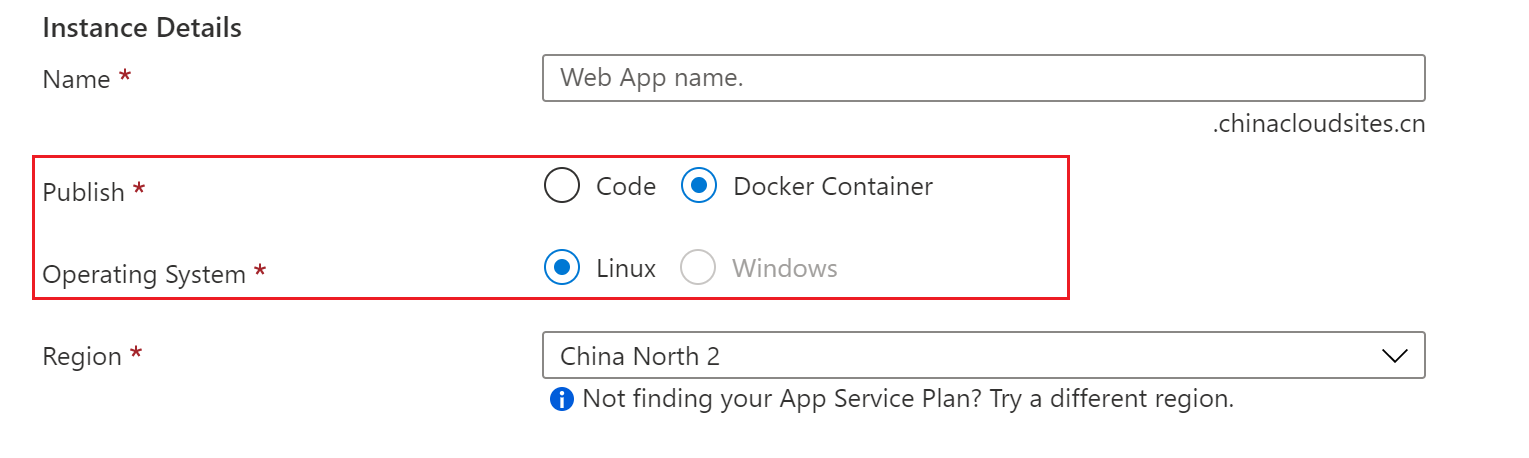
- 创建App Service(https://portal.azure.cn/#create/Microsoft.WebSite),选择Docker Container,Operating System为Linux。其他值则随意而定。

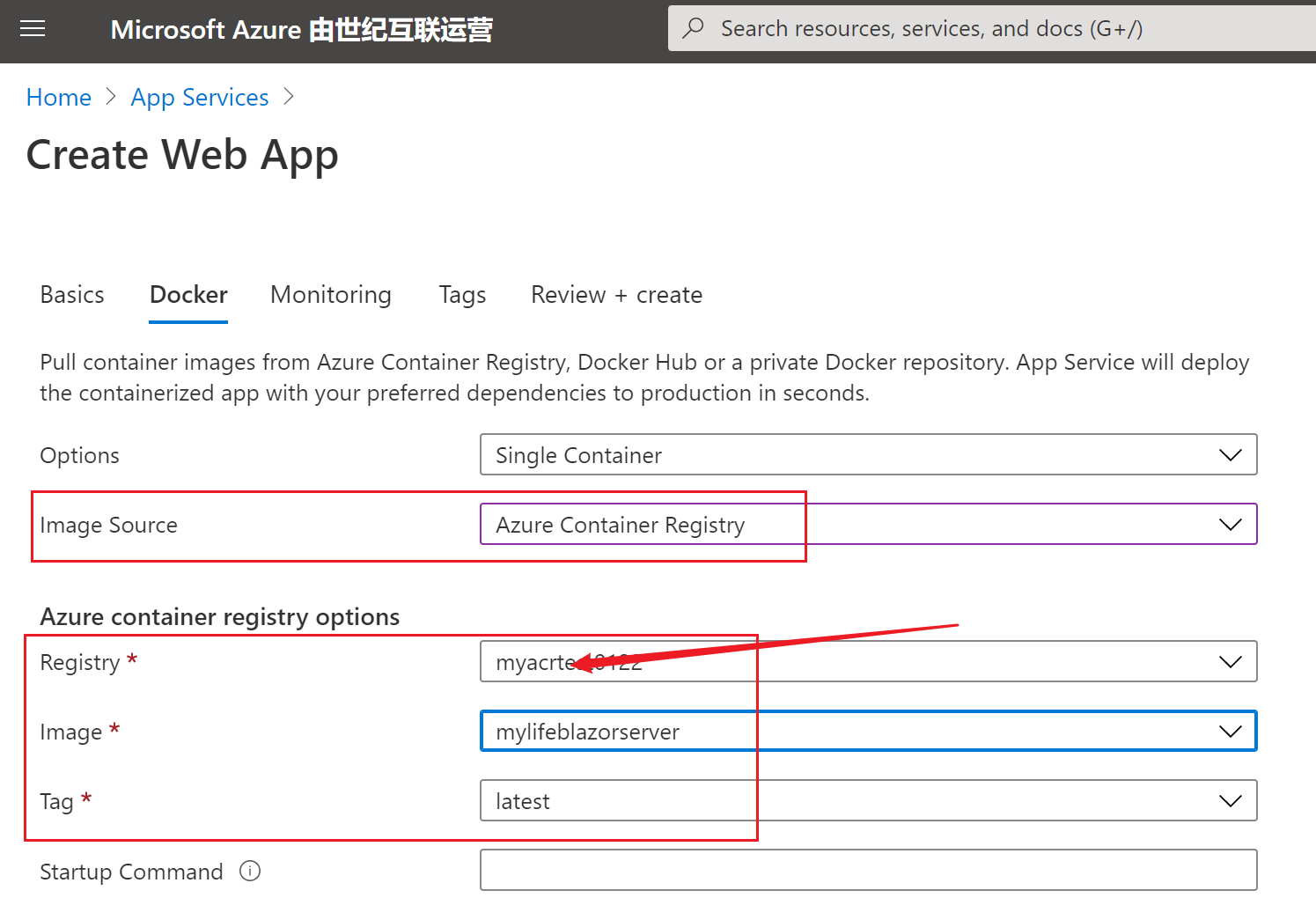
- 在Docker中选择Image Source为ACR(Azure Container Registry)。 并选择上一步上传的Image最新版

- 验证完成后,点击创建即可。
第五步:查看镜像拉取日志及Container启动日志
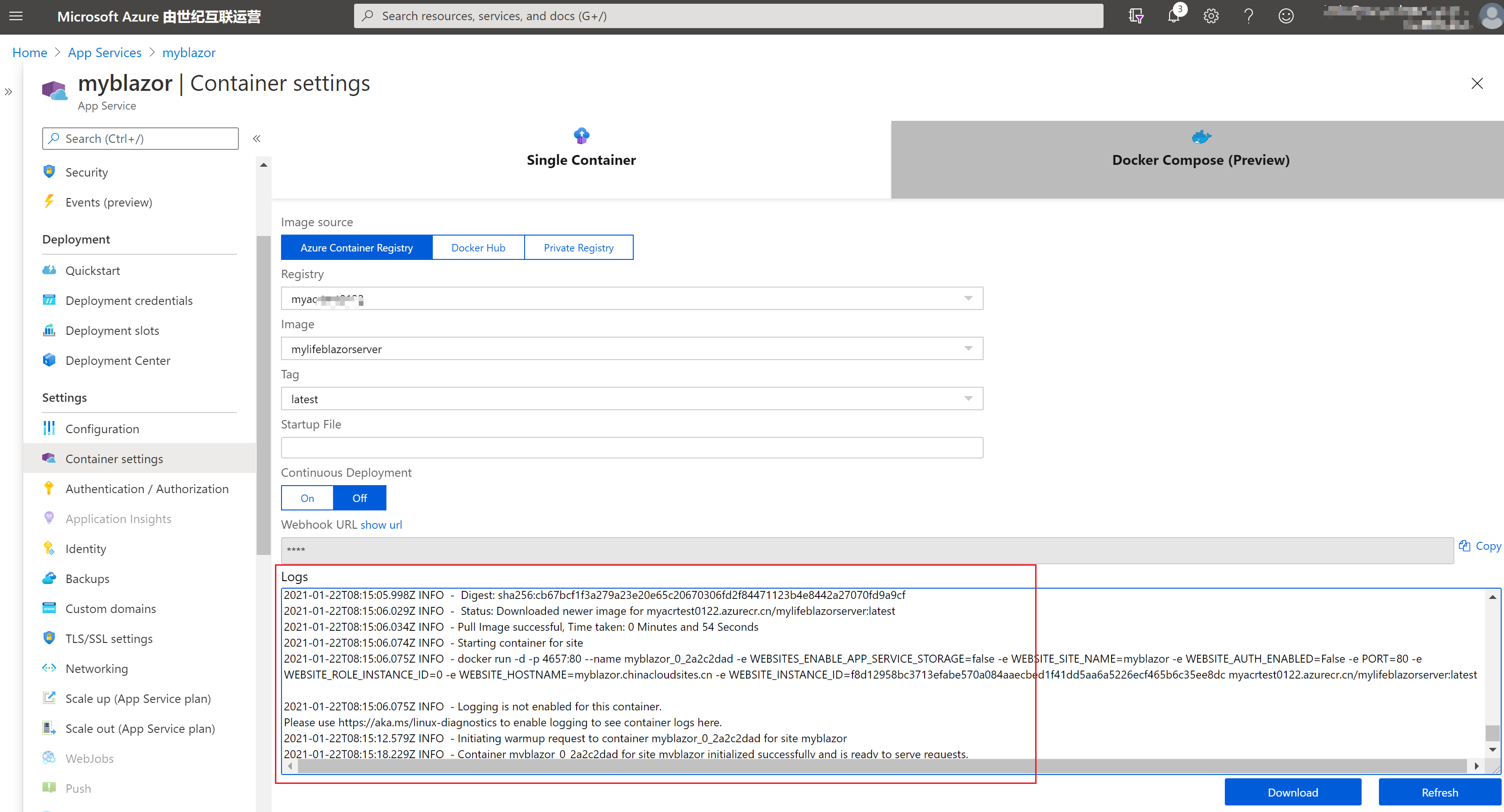
- 登录到第四步创建的App Service门户页面,点击Container settings页面,查看Image的设置及拉取日志

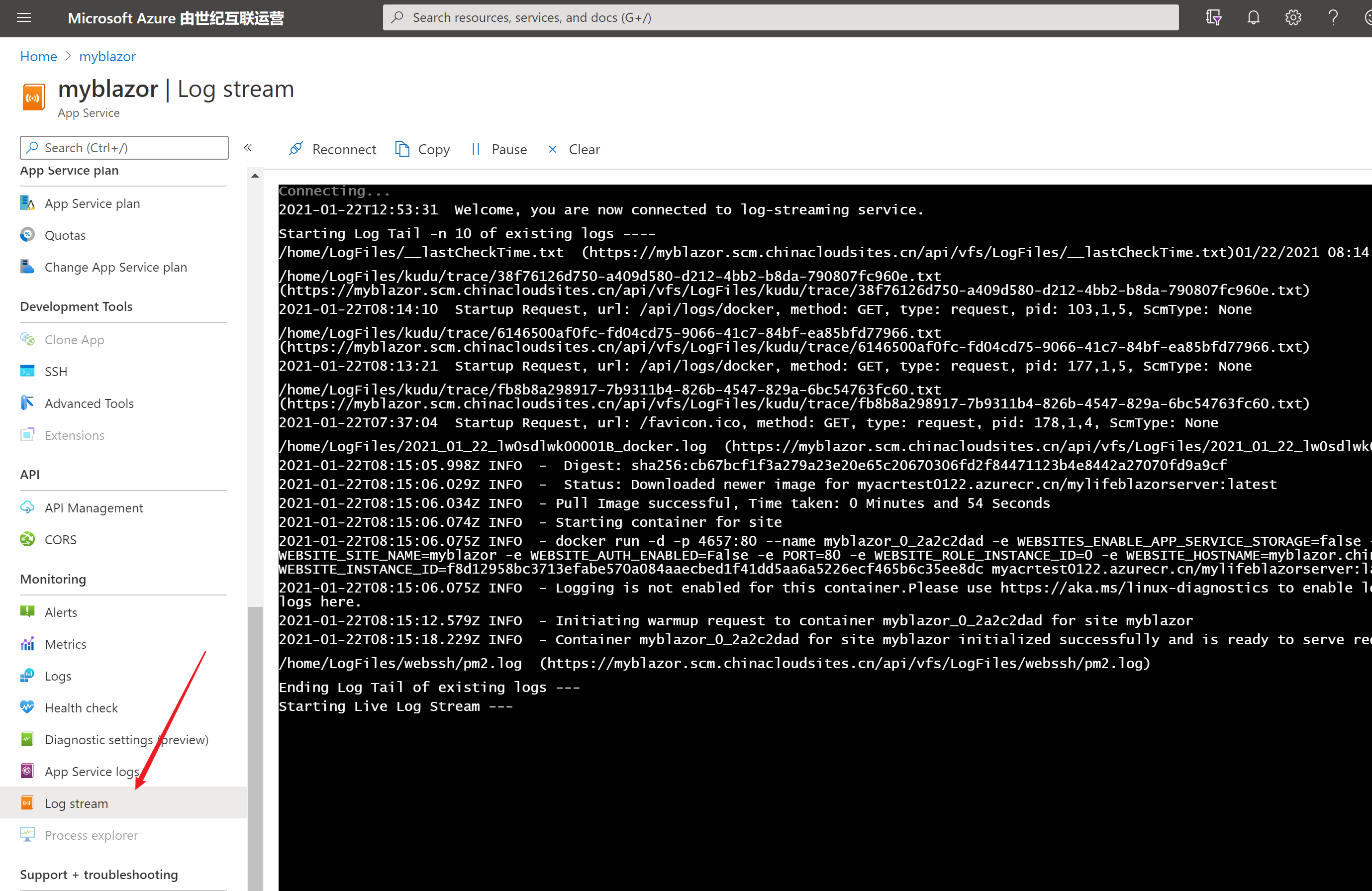
- 在App Service门户的Log Stream页面,查看Container启动日志

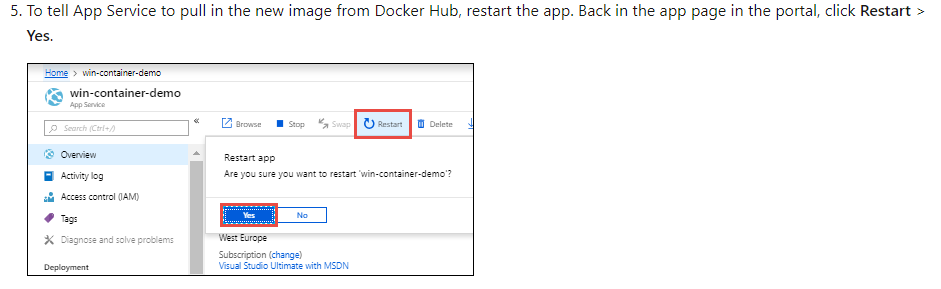
注意:如果应用修改后重新生成了Image,应用服务通过重启(restart)及可以拉取最新的镜像并部署。

(Source:https://docs.microsoft.com/en-us/azure/app-service/quickstart-custom-container?pivots=container-windows#update-locally-and-redeploy)
参考资料:
Run a custom container in Azure: https://docs.microsoft.com/en-us/azure/app-service/quickstart-custom-container?pivots=container-windows#update-locally-and-redeploy


